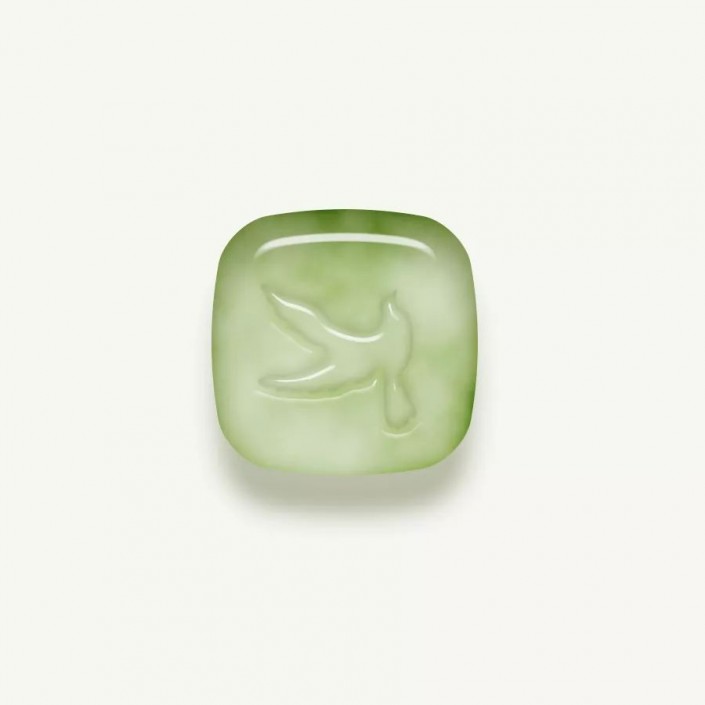
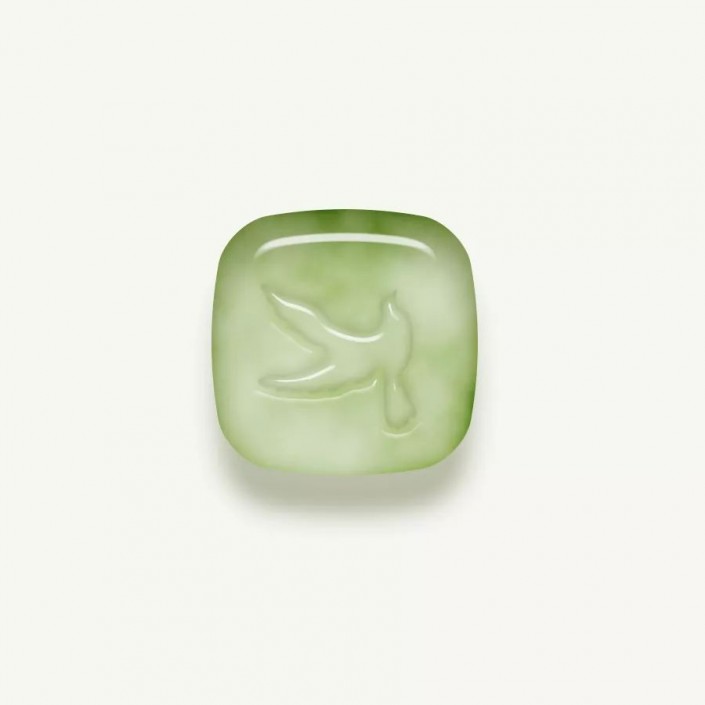
玉石图案APP图标 PS按钮图标制作教程 设计质感的玉石图案图标
ql等风来 人气:0

教程开始
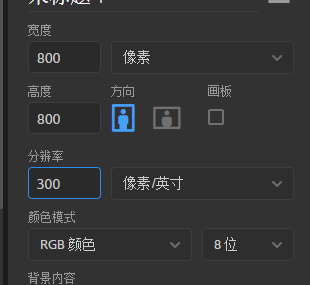
1.新建纯白色画布 尺寸:800*800PX 分辨率300PX

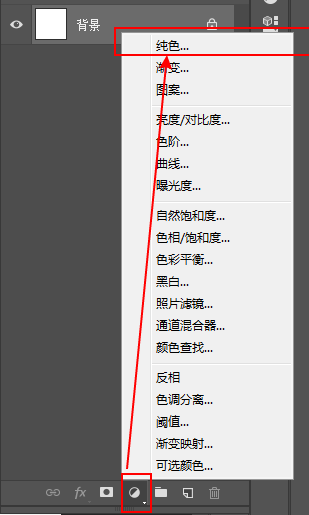
2.创建纯色图层

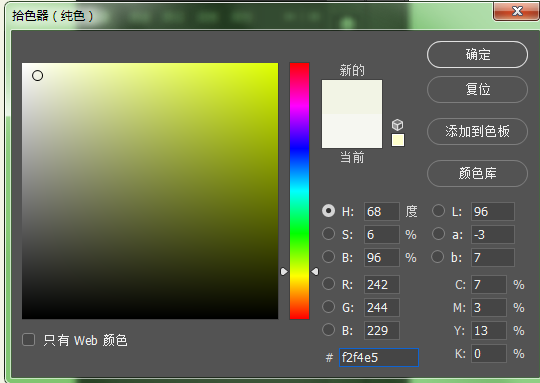
3.填充颜色— 颜色代码为 #f2f45

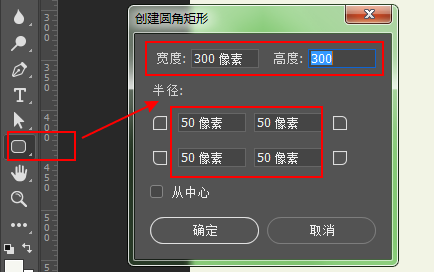
4.新建圆角矩形,参数如下图所示

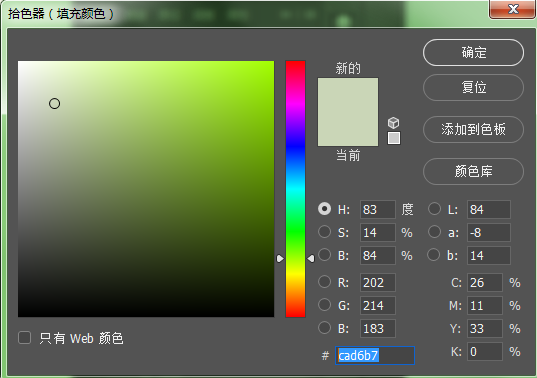
5.圆角矩形的颜色如下图所示

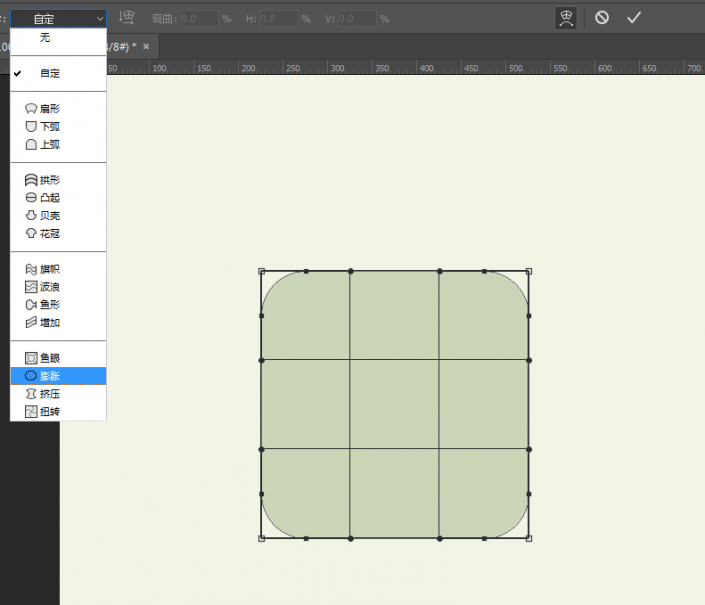
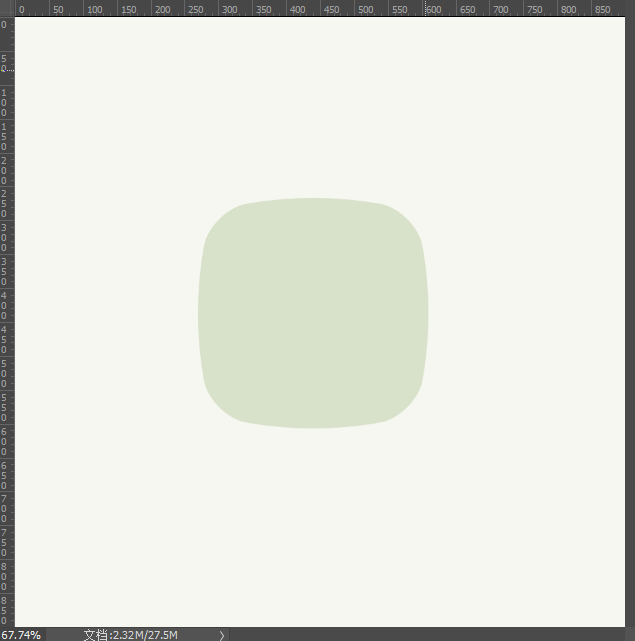
6.按快捷键"ctrl+T"对圆角矩形进行变形—膨胀—对齐变形程度进行微调(调节成自己想要的效果)


7.给“图形”添加“图层样式”—“投影”(效果2次)
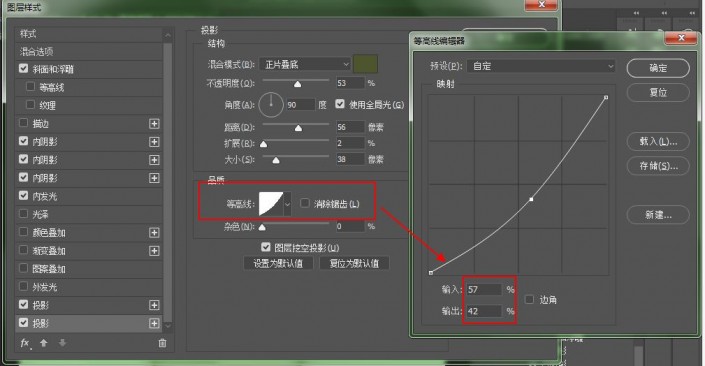
投影1次 参数如下:

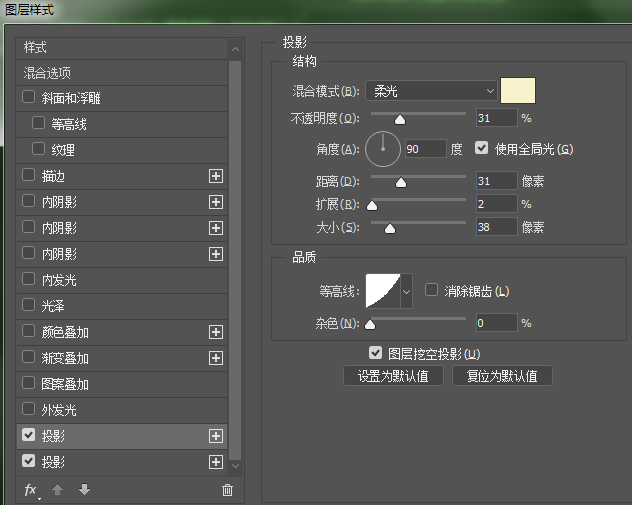
投影2次 等高线参数不变动 参数如下:

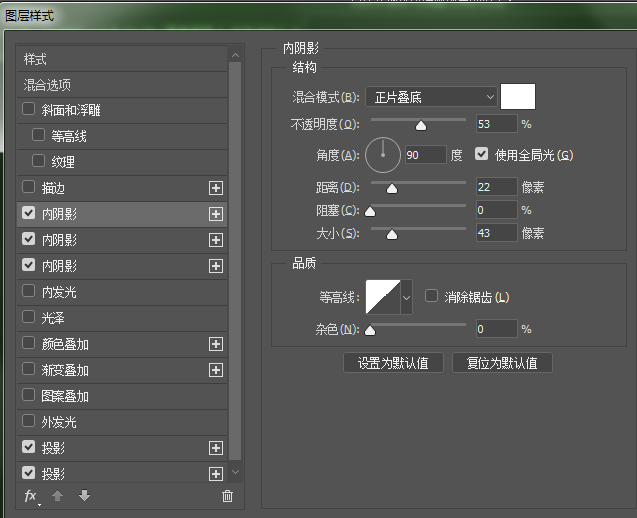
8.给“图形”添加“图层样式”—“内阴影”(3次效果)
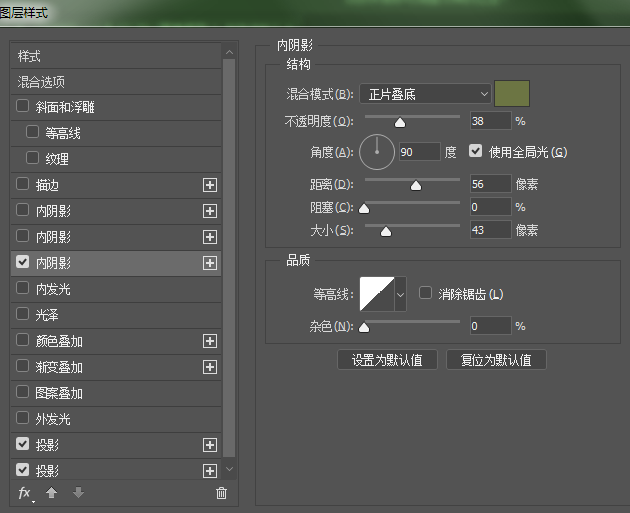
内阴影1次 参数如下:

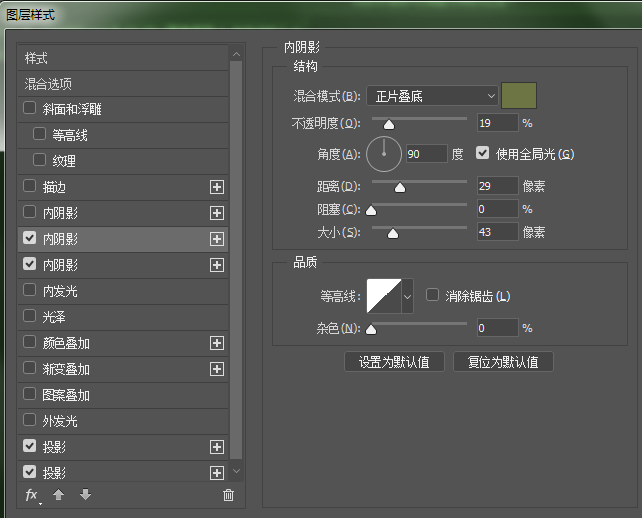
内阴影2次 参数如下:

内阴影3次 参数如下:

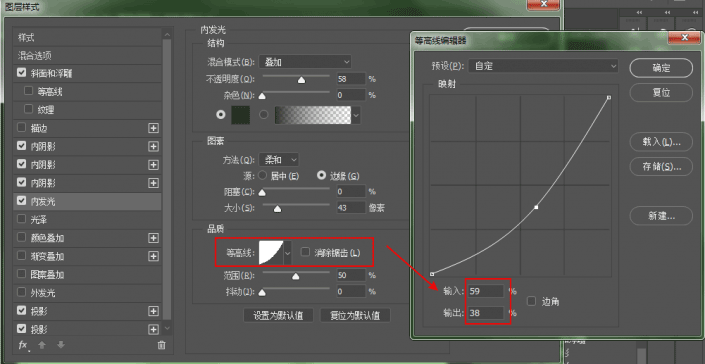
9.给“图形”添加“图层样式”—“内发光”效果—参数如下:

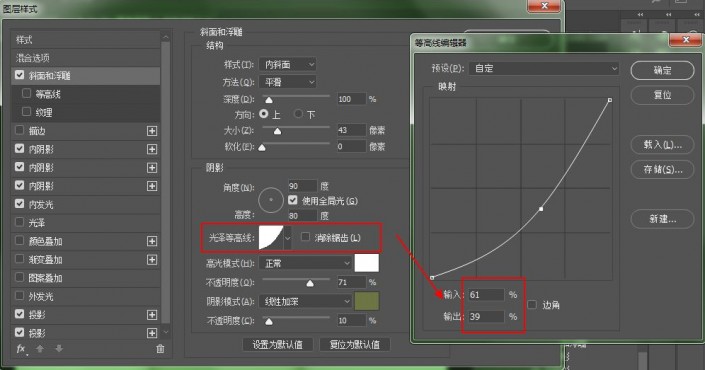
10.给“图形”添加“图层样式”—“斜面和浮雕”效果—参数如下:

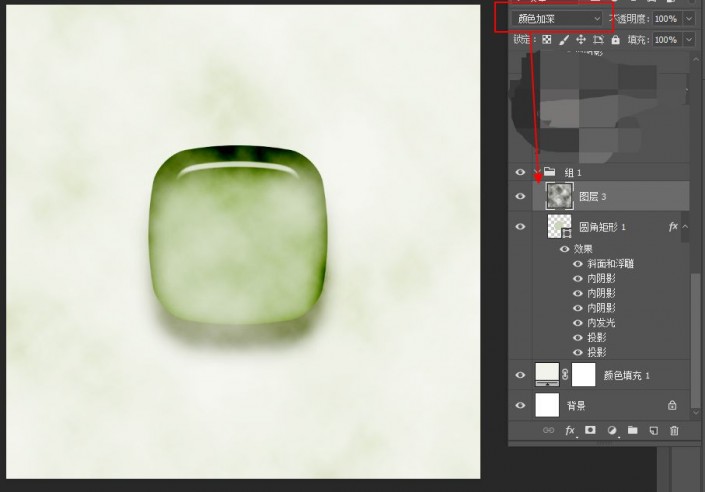
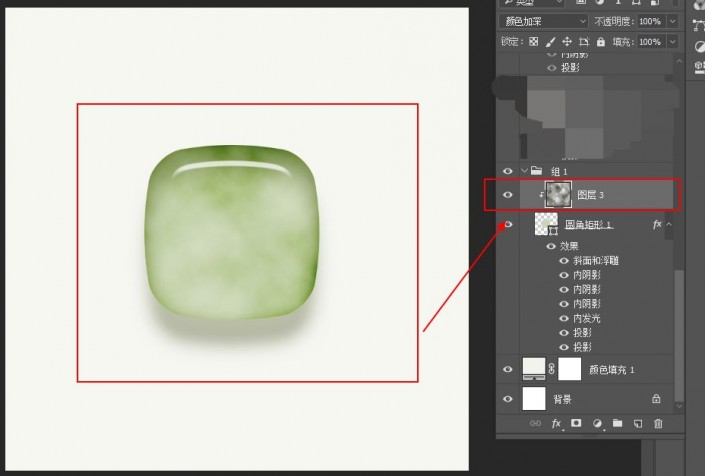
11.接下来给“玉石”制作效果
在菜单栏找到“滤镜”—“渲染”—“云彩”—图层混合样式修改成“颜色加深”

12.创建剪贴蒙版快捷键:Ctrl+Alt+G

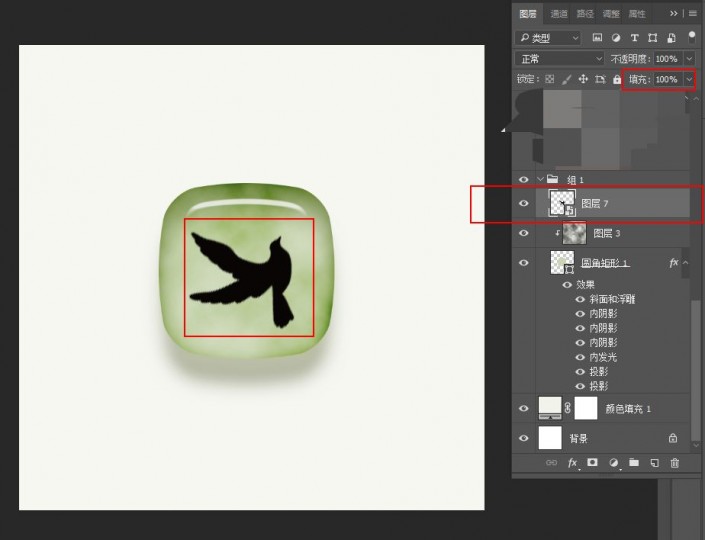
13.在接下来—任你随意找个“小图标”—放入“玉石”上,如下图

14.将“填充”修改至“0%”在图上看不到刚导入图标的图案,效果如图

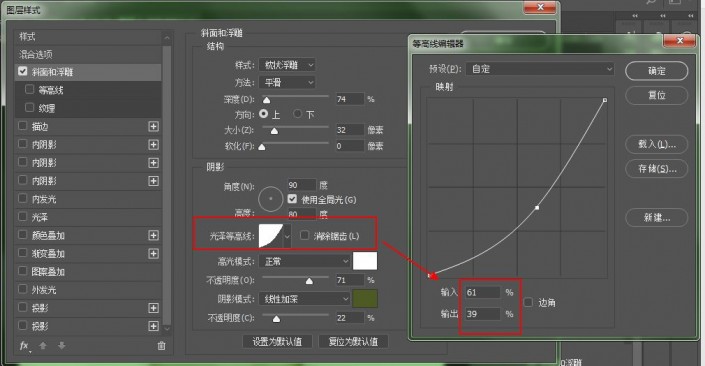
15.给“小图标”添加“图层样式”—“斜面和浮雕” 参数如下

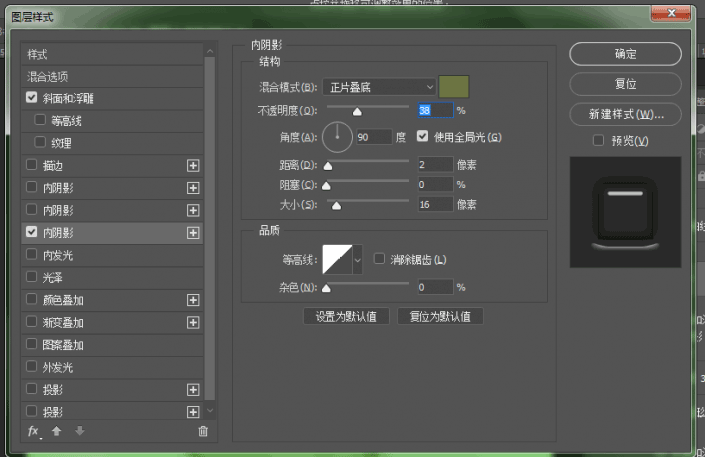
16.给“小图标”添加“图层样式”—“内阴影” 参数如下

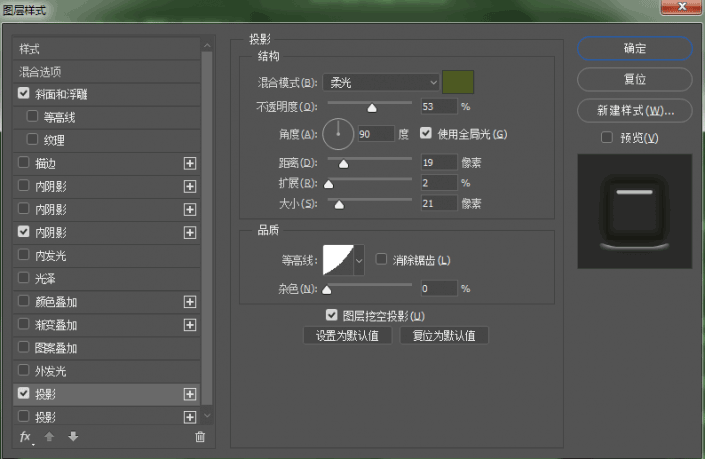
17.给“小图标”添加“图层样式”—“投影” 参数如下

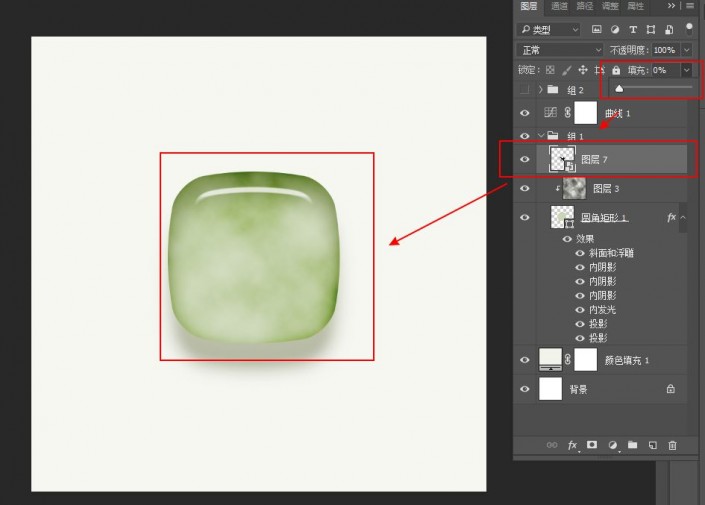
18.最后给“小图标”也创建剪贴蒙版,用“曲线”调节一下亮度(此操作根据个人喜好调节即可)再次创建剪贴蒙版,效果如下所示

加载全部内容