jquery ajax 上传 jQuery+php实现ajax文件即时上传的详解
人气:0想了解jQuery+php实现ajax文件即时上传的详解的相关内容吗,在本文为您仔细讲解jquery ajax 上传的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:jquery,ajax,上传,下面大家一起来学习吧。
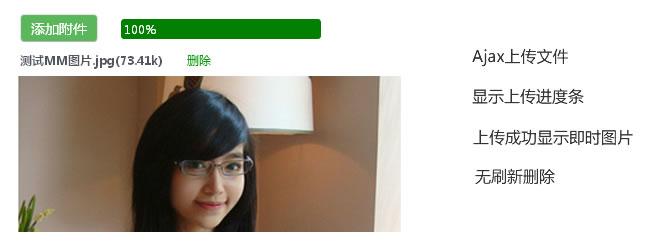
很多项目中需要用到即时上传功能,比如,选择本地图片后,立即上传并显示图像。本文结合实例讲解如何使用jQuery和PHP实现Ajax即时上传文件的功能,用户只需选择本地图片确定后即实现上传,并显示上传进度条,上传完成后,显示图片信息。


HTML
本示例基于jQuery以及相当出色的jquery.form插件,所以,先要载入jquery库和form插件。
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.form.js"></script>
接着在页面中加入如下代码:
复制代码 代码如下:
<div class="btn">
<span>添加附件</span>
<input id="fileupload" type="file" name="mypic">
</div>
<div class="progress">
<span class="bar"></span><span class="percent">0%</span >
</div>
<div class="files"></div>
<div id="showimg"></div>
我们在html中放置一个添加附件的按钮元素.btn,以及进度条.progress,用于显示文件信息的.files和显示图片的#showimg
可以看出,我们用于上传文件的html中并没有出现form表单,而正常的上传功能是要依赖form表单的。我们的form表单是动态插入的,这样可以避免一个大表单中出现多个form。
CSS
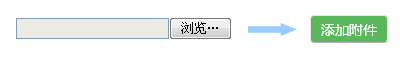
我们使用css可以将传统的浏览文件的表单控件美化成一个按钮,这样看起来是不是很酷。

复制代码 代码如下:
.btn{position: relative;overflow: hidden;margin-right: 4px;display:inline-block;
*display:inline;padding:4px 10px 4px;font-size:14px;line-height:18px;
*line-height:20px;color:#fff;
text-align:center;vertical-align:middle;cursor:pointer;background:#5bb75b;
border:1px solid #cccccc;border-color:#e6e6e6 #e6e6e6 #bfbfbf;
border-bottom-color:#b3b3b3;-webkit-border-radius:4px;
-moz-border-radius:4px;border-radius:4px;}
.btn input{position: absolute;top: 0; right: 0;margin: 0;border:solid transparent;
opacity: 0;filter:alpha(opacity=0); cursor: pointer;}
.progress{position:relative; margin-left:100px; margin-top:-24px;
width:200px;padding: 1px; border-radius:3px; display:none}
.bar {background-color: green; display:block; width:0%; height:20px;
border-radius:3px; }
.percent{position:absolute; height:20px; display:inline-block;
top:3px; left:2%; color:#fff }
.files{height:22px; line-height:22px; margin:10px 0}
.delimg{margin-left:20px; color:#090; cursor:pointer}
jQuery
首先定义各种变量,注意动态将表单元素form插入到上传按钮部位,并且form的属性enctype必须设置为:multipart/form- data。然后当点击“上传附件”按钮,选择要上传的文件后,调用jquery.form插件的ajaxSubmit方法,如下代码说明。
复制代码 代码如下:
$(function () {
var bar = $('.bar');
var percent = $('.percent');
var showimg = $('#showimg');
var progress = $(".progress");
var files = $(".files");
var btn = $(".btn span");
$("#fileupload").wrap("<form id='myupload' action='action.php'
method='post' enctype='multipart/form-data'></form>");
$("#fileupload").change(function(){ //选择文件
$("#myupload").ajaxSubmit({
dataType: 'json', //数据格式为json
beforeSend: function() { //开始上传
showimg.empty(); //清空显示的图片
progress.show(); //显示进度条
var percentVal = '0%'; //开始进度为0%
bar.width(percentVal); //进度条的宽度
percent.html(percentVal); //显示进度为0%
btn.html("上传中..."); //上传按钮显示上传中
},
uploadProgress: function(event, position, total, percentComplete) {
var percentVal = percentComplete + '%'; //获得进度
bar.width(percentVal); //上传进度条宽度变宽
percent.html(percentVal); //显示上传进度百分比
},
success: function(data) { //成功
//获得后台返回的json数据,显示文件名,大小,以及删除按钮
files.html("<b>"+data.name+"("+data.size+"k)</b>
<span class='delimg' rel='"+data.pic+"'>删除</span>");
//显示上传后的图片
var img = "http://demo.helloweba.com/upload/files/"+data.pic;
showimg.html("<img src='"+img+"'>");
btn.html("添加附件"); //上传按钮还原
},
error:function(xhr){ //上传失败
btn.html("上传失败");
bar.width('0');
files.html(xhr.responseText); //返回失败信息
}
});
});
...
});
关于jquery.form插件的更多信息,请参阅form插件官网:http://malsup.com/jquery/form/,官网中详细介绍了form插件的API和各种选项设置以及示例。
接下来,文件上传完成,如果用户想删除上传的文件,可以写个ajax post请求来完成删除操作。
复制代码 代码如下:
$(function () {
...接上面的代码
$(".delimg").live('click',function(){
var pic = $(this).attr("rel");
$.post("action.php?act=delimg",{imagename:pic},function(msg){
if(msg==1){
files.html("删除成功.");
showimg.empty(); //清空图片
progress.hide(); //隐藏进度条
}else{
alert(msg);
}
});
});
});
PHP
action.php中需要处理图片上传以及删除图片。图片上传时需要验证格式和大小,然后通过move_uploaded_file()方法上传图片,最后返回json格式的数据。删除图片时使用unlink()即可完成删除操作。
复制代码 代码如下:
$action = $_GET['act'];
if($action=='delimg'){ //删除图片
$filename = $_POST['imagename'];
if(!empty($filename)){
unlink('files/'.$filename);
echo '1';
}else{
echo '删除失败.';
}
}else{ //上传图片
$picname = $_FILES['mypic']['name'];
$picsize = $_FILES['mypic']['size'];
if ($picname != "") {
if ($picsize > 512000) { //限制上传大小
echo '图片大小不能超过500k';
exit;
}
$type = strstr($picname, '.'); //限制上传格式
if ($type != ".gif" && $type != ".jpg") {
echo '图片格式不对!';
exit;
}
$rand = rand(100, 999);
$pics = date("YmdHis") . $rand . $type; //命名图片名称
//上传路径
$pic_path = "files/". $pics;
move_uploaded_file($_FILES['mypic']['tmp_name'], $pic_path);
}
$size = round($picsize/1024,2); //转换成kb
$arr = array(
'name'=>$picname,
'pic'=>$pics,
'size'=>$size
);
echo json_encode($arr); //输出json数据
}
本文借助了jquery form插件来完成单文件上传功能,其实目前很很多款优秀的上传插件可以使用,有基于flash的,有基于jquery的,典型的有:jQuery File Upload。该插件支持多文件上传,支持拖拽上传等,有兴趣的同学可以先了解下。
加载全部内容