ASP.NET MVC 4 捆绑 ASP.NET MVC 4 捆绑和缩小实例介绍
人气:0想了解ASP.NET MVC 4 捆绑和缩小实例介绍的相关内容吗,在本文为您仔细讲解ASP.NET MVC 4 捆绑的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:ASP.NET,MVC,捆绑,下面大家一起来学习吧。
在 ASP.NET MVC 4 中可捆绑多个 css 和 js 文件以减少HTTP请求,并对 css 和 js 文件进行压缩(缩小),这样可提高网站的加载速度。我们选取博客园的 css 文件来看看,在 ASP.NET MVC 4 前,我们引入 css 方法如下: 复制代码 代码如下:
<link href="/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="/Content/sitehome.css" rel="stylesheet" type="text/css" />
在 IE 中使用 F12 查看结果,如图:

在 ASP.NET MVC 4 中,使用下边写法引入 css 文件:
<link href="/Content/css" rel="stylesheet" />
重新运行,结果如下:

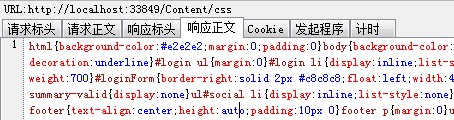
可以清楚的看到,在 ASP.NET MVC 4 中使用新方法引入 css 时,网站运行时不仅合并了 css 文件而且压缩了 css 中的代码。双击 css 文件,在响应正文中可以看到:

复制代码 代码如下:
<script src="/Scripts/js"></script>
ASP.NET MVC 4 中捆绑时,css 排序规则为:先加载 reset.css、normalize.css,其他文件按首字母排序,类似地 js 排序规则为 jquery.js、jquery-ui.js 其他文件同样按首字母排序。有时我们需要在不同页面加载不同的 css 或 js 文件,以减少不必要的文件,下边就让我们看看怎么自定义一个捆绑。
在 Global.asax.cs 文件 Application_Start() 中添加如下代码:
复制代码 代码如下:
//定义名为"mycss"的捆绑,js对应为 new JsMinify()
var b = new Bundle("~/mycss", new CssMinify());
//添加Content文件夹下的所有css文件到捆绑
//第三个参数false表示,Content文件夹下的子文件夹下不添加到捆绑
b.AddDirectory("~/Content", "*.css", false);
//添加到BundleTable
BundleTable.Bundles.Add(b);
这样在需要使用的页面,加入下边的代码即可:
复制代码 代码如下:
<link href="/mycss" rel="Stylesheet" />
总结:ASP.NET MVC 4 捆绑和缩小功能,使得减少 http 请求和压缩 js、css 文件变得非常简单,这样不需要我们手动来合并 js、css 文件,也不需要使用工具来压缩这些文件,使得 js、css 文件的管理变得简单,易于维护,从而将我们从重复的工作中解脱出来。
作者:东奎
加载全部内容