ASP.NET 控件 母板 ASP.NET笔记之 控件与母板的区别分析
人气:01、ASP.NET的好坏处
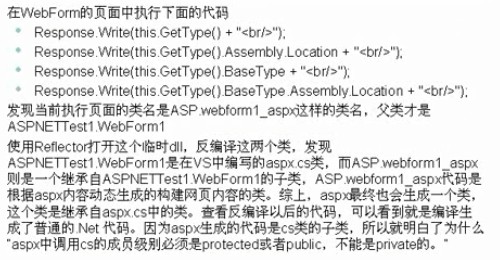
CodeBehind:“前aspx后cs”的模式,
(1、aspx(控件定义、html、css)控制页面长相,cs控制程序逻辑
aspx就是模板引擎,不需要再去寻找第三方的模板引擎
(2、aspx中调用cs的成员级别必须是protected或者public不能是private
因为当前this执行的是当前的子类(通过反编译查看)

2、

Literal:
Mode属性,避免XSS攻击
TextBox:
AutopostBack=true 焦点离开Textbox提交表单
ASP.NET中经常不直接调用submit而是调用_doPostBack方法提交表单
TestChanged事件配合AutopostBack可以点击submit自动提交表单更新输入文本
Button:OnCLientClick
return confirm("真的要执行吗?")


3、Button、LinkButton、ImageButton让多个控件共享一个处理函数:
command属性设置响应函数
CommandArgument=“daomul”(命令参数传参数)
CommandName=“Remove”(名字)
4、
Panal:
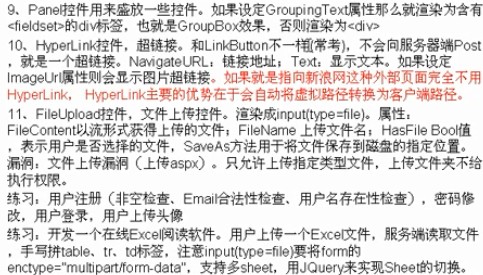
弄成"高级设置"(fieldset)的渲染形式:GroupingText=“高级设置”
HyperLink:引用站内内部资源的时候很方便(自动转换路径)
NavigateUrl属性

5、
FileUpload:
FileUploadl.HasFile:用户是否选择了文件
FileUploadl.SaveAs("根目录全路径"):
Server.Mapath或者VirtualPathUtility.ToAbsolute都可以
path=Server.Mapath(“~/upload/”);
漏洞:(只允许上传指定类型的文件)
System.IO.File.Delete(Server.Mapath.("~/upload/"));
System.IO.File.ReadAllText(Server.Mapath.("~/upload/"));
6、实例:注册界面
Register.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Register.aspx.cs" Inherits="登陆注册.Register" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<form id="form1" runat="server">
<div>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<asp:Label ID="LabelName" runat="server" Text="姓名"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtUserName" runat="server" AutoPostBack="True"
ontextchanged="txtUserName_TextChanged"></asp:TextBox>
<asp:Label ID="errorMsg" runat="server"
Text="Label" CssClass="error" Visible="False"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label2" runat="server" Text="密码"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtPassWord" runat="server"></asp:TextBox>
密码强度:
<span id="spanPassWord" ></span>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label3" runat="server" Text="重复输入密码"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtPassWord_Second" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label4" runat="server" Text="邮箱"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtEmail" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnRegister" runat="server" Text="注册"
onclick="btnRegister_Click" />
</td>
</tr>
<tr>
<td>
<asp:Label ID="LabelErrorMsg" runat="server" Visible="False"></asp:Label>
</td>
</tr>
</table>
</div>
</form>
</body>
<head id="Head1" runat="server">
<style type="text/css">
.error{background:Red;}
</style>
<title>注册用户</title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#<%=txtPassWord.ClientID %>").blur(function () {
var str = $(this).val();
if (str.length <= 6) {
$("#spanPassWord").text("弱");
}
else {
//含有数字、字母
var check = /\w/;
if (check.test(str)) {
$("#spanPassWord").text("强");
}
else {
$("#spanPassWord").text("中");
}
}
});
$("#<%=form1.ClientID %>").submit(function () {
var pas1 = $("#<%=txtPassWord.ClientID %>").val();
var pas2 = $("#<%=txtPassWord_Second.ClientID %>").val();
if (pas1 != pas2) {
alert("两次输入密码不一致,请重新输入");
return;
}
var sEmail = $("#<%=txtEmail.ClientID %>").val();
var check = /.+@.+/;
if (!check.test(sEmail)) {
alert("邮箱格式不正确,请重新输入");
return;
}
});
});</script>
</head>
</html>
Register.apsx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using 登陆注册.DAL.DataSet1TableAdapters;
using System.Text.RegularExpressions;
namespace 登陆注册
{
public partial class Register : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnRegister_Click(object sender, EventArgs e)
{
//服务器版测试是否符合要求:邮箱饿坏密码
if (txtPassWord.Text != txtPassWord_Second.Text)
{
LabelErrorMsg.Text = "密码不一致!";
LabelErrorMsg.Visible = true;
return;
}
Regex reEmail = new Regex(@".+@.+");
if (!reEmail.IsMatch(txtEmail.Text))
{
LabelErrorMsg.Text = "Email格式不正确!";
LabelErrorMsg.Visible = true;
return;
}
LabelErrorMsg.Visible = false;
T_userInfoTableAdapter adapter = new T_userInfoTableAdapter();
if (adapter.GetDataByUserName(txtUserName.Text).Count >= 1)
{
errorMsg.Visible = true;
errorMsg.Text = "用户名重复,请重新输入!";
return;
}
long userId=Convert.ToInt64(adapter.InsertUser(txtUserName.Text, txtPassWord.Text,
txtEmail.Text));
//读取Session登陆信息
Session["登陆ID"] = userId;
Session["登陆标记"] = true;
//设置可以传参数的公共跳转页面
//作用1:告诉用户注册成功,作用2:防止用户点击刷新重复提交数据
Response.Redirect("target.aspx?Msg=注册成功即将转向登陆界面&RedirectURL=login.aspx");
}
protected void txtUserName_TextChanged(object sender, EventArgs e)
{
T_userInfoTableAdapter adapter = new T_userInfoTableAdapter();
if (adapter.GetDataByUserName(txtUserName.Text).Count >= 1) {
errorMsg.Visible = true;
errorMsg.Text = "用户名重复,请重新输入!";
}
else{
errorMsg.Visible = false;
}
}
}
}
其中要用到的正则表达式:


插入数据记录:INSERT INTO [dbo].[T_userInfo] ([sUserName], [sPassWord], [Email]) output Inserted.Id VALUES (@sUserName, @sPassWord, @Email)
(1、增加SQL语句,
(2、增加一个output Insert.Id 在Insert语句当中
(3、设置ExecuteMode属性为Scalar
7、三种控件的区别:html控件、服务端控件。runat=server 的控件(最好)
a1.Attributes("aaa")="建属性赋值";

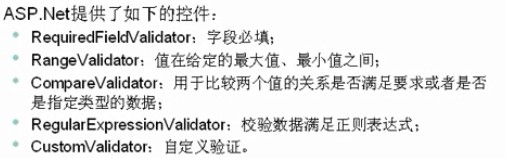
8、验证控件

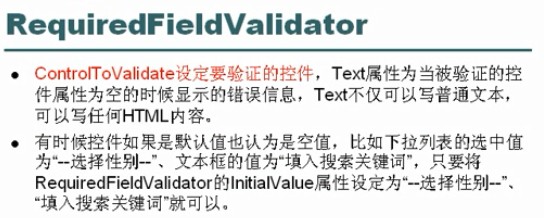
(1、 RequiredFieldVal:
设置哪个控件和显示名称(还有CausesValdation焦点移开) -----为空
初始值:InitleValue(请输入关键字、包括下拉框的初始值)

Validator共性
!!!!!!!!!!
if(!IsValid){return;}
if(this.IsValid){//防止跳过客户端校验IsValid表示页面中所有Validator是否都通过了
label1.Text="";
}
else{
label1.Text="客户端填写不足或有错误";
}


ValidstionGroup 分组(表单可以在页面内单个组提交,而不关联其他组)相同于按钮的name
(2、RangeValidator:范围验证
最大最小比较
Date.Now.()baidu下

(3、只有RequiredFieldValidator可以对字段为空进行验证
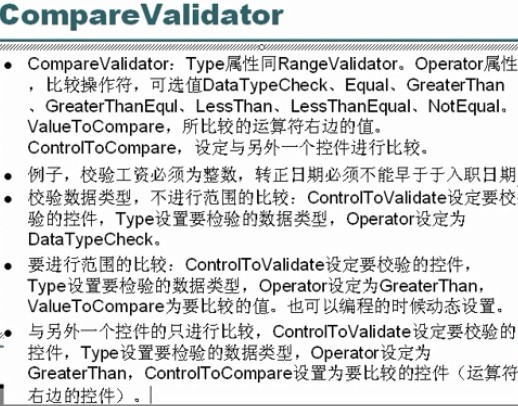
(4、CompareValidator:比较验证(类型校验、与其他控件比较、)
ControlToCompare设置为要比较的控件

RegularExpression:
VaildationExpression 正则表达式验证
CustomVaildate自定义控件验证
ServerValidate服务端校验代码
ClientVlidtionFunction

(5、ValidationSummary汇总错误信息
text 和ErrorMsg的区别,ErrorMsg就是用于ValidationSummary中,
而text则是直接显示在验证控件位置


母版:
//操作模板页的控件
Button btn=(Button)this.Master.FindControl("Button1");
btn.Visible=!btn.Vissble;
this.Master.Mapath();
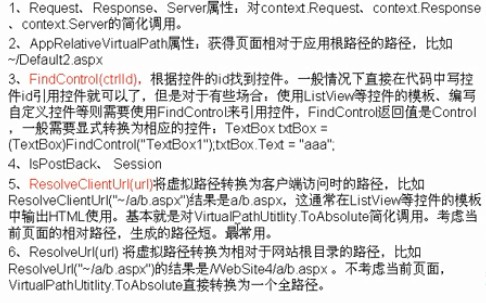
虚拟路径转化为客户端访问的路径(不是服务端控件):
src="<%=ResolveClientUrl%>"
this.ResolveClientUrl();
ResolveClientUrl:考虑当前页面的路径
ResolveUrl:生成一个从根开始的路径


加载全部内容