根据Eval()函数绑定的值,来显示GridView 根据Eval()函数绑定的值,来显示GridView中的控件的方法
人气:0想了解根据Eval()函数绑定的值,来显示GridView中的控件的方法的相关内容吗,在本文为您仔细讲解根据Eval()函数绑定的值,来显示GridView的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Eval(),绑定,GridView,下面大家一起来学习吧。
复制代码 代码如下:
<asp:TemplateField HeaderText="操作" ShowHeader="False">
<ItemTemplate>
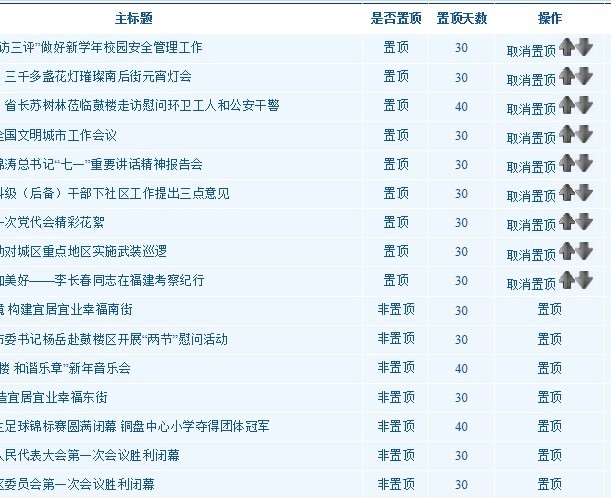
<asp:LinkButton ID="btn_zhiding" runat="server" CommandName="Tranfer" CommandArgument='<%#Eval("ARTICLE_ID")%>' Text='<%#Eval("BeTop") == "置顶" ? "取消置顶":"置顶" %>' OnCommand="RowCommand"></asp:LinkButton>
<asp:PlaceHolder ID="PlaceHolder1" runat="server" Visible='<% #Eval("BeTop") == "置顶"%>'>
<asp:ImageButton ID="imgBtn_OrderUp" runat="server" ImageUrl="~/pic/向上.jpg" CommandName="OrderUp"
CommandArgument='<% #Eval("ARTICLE_ID") %>' OnCommand="RowCommand" />
<asp:ImageButton ID="imgBtn_OrderDown" runat="server" ImageUrl="~/pic/向下.jpg" CommandName="OrderDown"
CommandArgument='<% #Eval("ARTICLE_ID") %>' OnCommand="RowCommand" />
</asp:PlaceHolder>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center"/>
</asp:TemplateField>
根据绑定的值,动态显示GridView中每一行中的控件,
用<asp:PlaceHolder runat="server" Visible='<% #Eval("BeTop") == "置顶"%>'>

加载全部内容