点九图片 点九图片的显示内容区域应作何理解
人气:0想了解点九图片的显示内容区域应作何理解的相关内容吗,在本文为您仔细讲解点九图片的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:点九图片,显示内容区域,下面大家一起来学习吧。
点九图片的拉伸区域不难理解,显示内容区域是怎样的?
.9 ,是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边角会模糊失真。
OK,在android平台下使用点九PNG技术,可以将图片横向和纵向同时进行拉伸,以实现在多分辨率下的完美显示效果。
如下图:

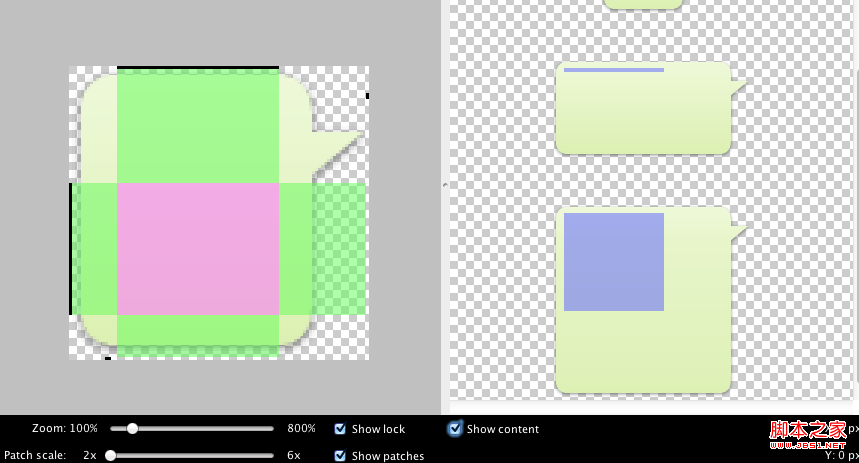
利用SDK tools下的draw9patch工具打开图片。
点选Show patches,显示的粉红色区域,即为要拉伸的区域。
点选Show content,右侧蓝色阴影区域,即为内容显示区域。
由图可知,内容显示区域在此图片的左上部分。如何更容易理解呢?
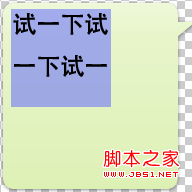
如果将此图片作为button的背景,button的text为“试一下试一下试一下”,
此button的显示情况应为:

button的text显示不会越过阴影部分。
加载全部内容