webapck之多页面打包(常见)
zzfly 人气:0
webpack多入口打包
```js
let path = require('path');
elt HtmlWebpackPlugin = require('html-webpack-plugin');
module.export = {
mode: 'development',
entry: {
home: './src/index.js',
other: './src/other.js'
},
output: {
filename: '[name].js', // [name]是一个变量哈,与entry中的key一一对应
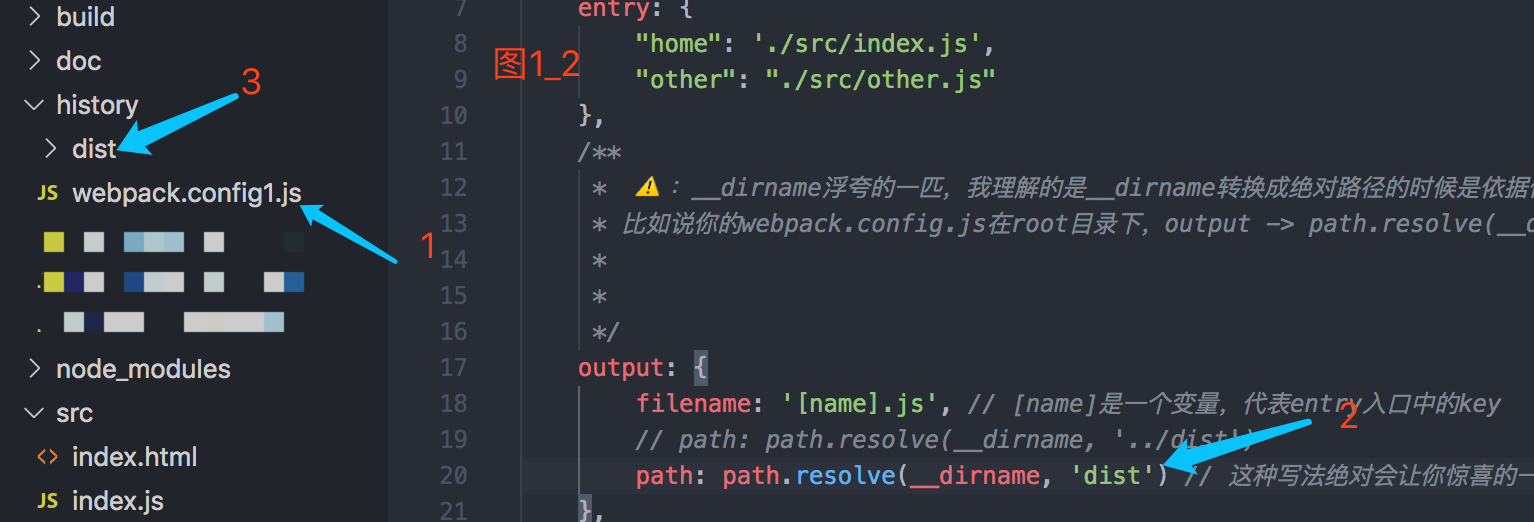
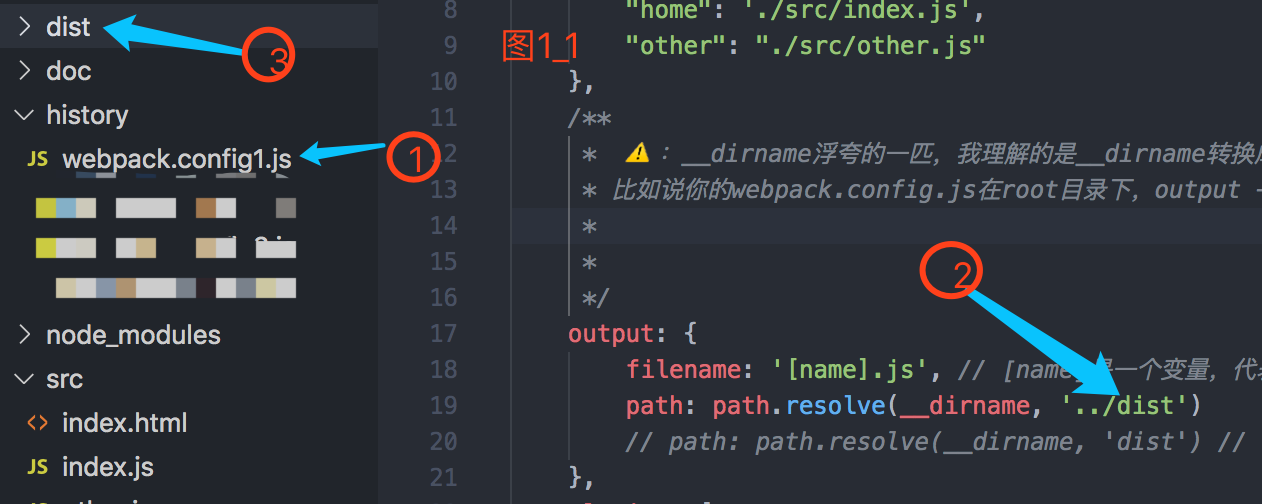
// path: path.resolve(__dirname, '../zzff') 这两个绝对可以让大家整的巴巴适适的,见图1_1、1_2
path: path.resolve(__dirname, 'zzff')
},
plugins: [
new HtmlWebapckPlugin({
template: './src/index.html',
filename: 'home.html', //打包index.html之后产生的新的html的文件叫home.html
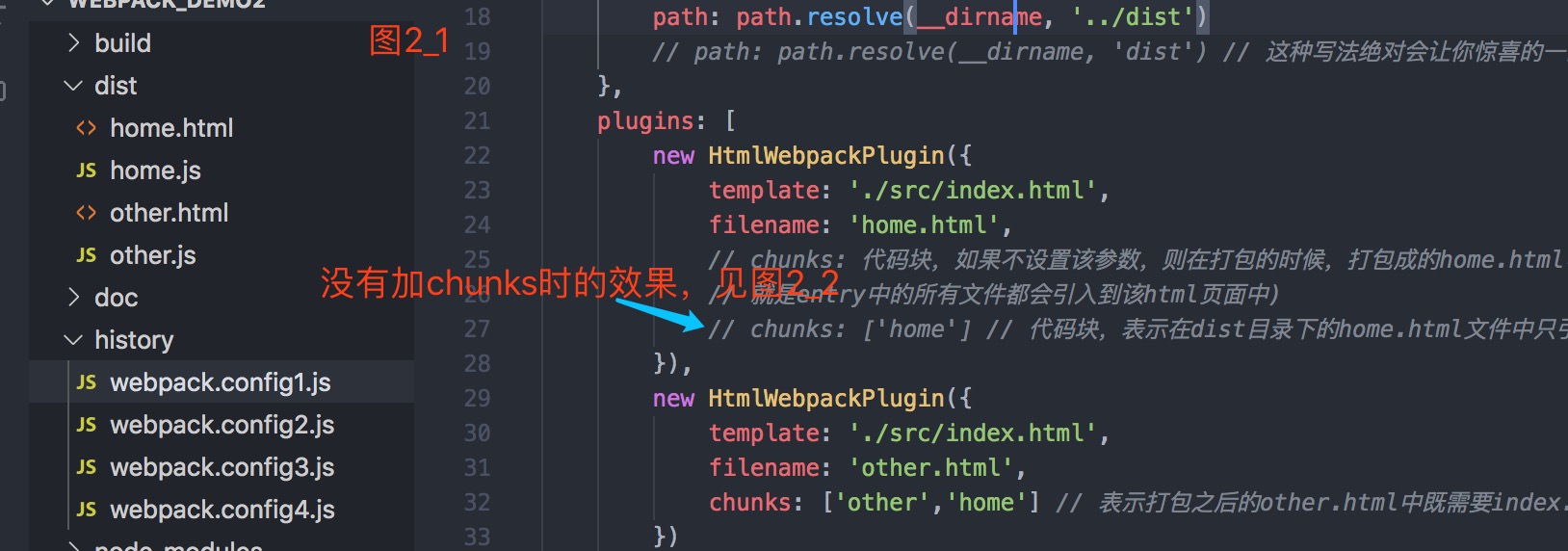
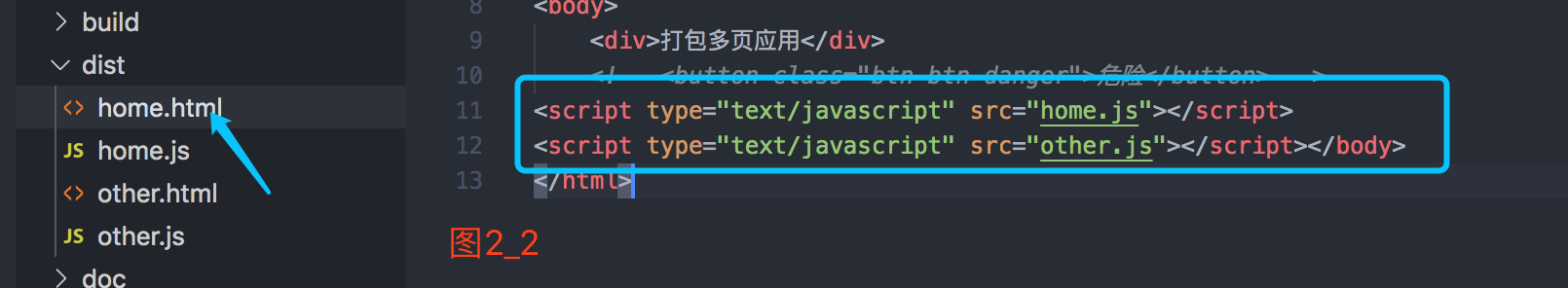
// chunks: [] // 在打包之后,默认情况下会将所有的js文件在每个html页面中都会引入一次,见图2_1、图2_2
chunks: ['other'], // 打包结果见图2_3、图2_4
}),
// 将同一个index.html打包成两个不同name的html文件
new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'other.html',
chunks: ['other', 'home'] // 这个表示在打包之后的other.html文件会引入key为other和home这两个所指代的js文件
})
]
}
```



额,这次就先记录到这里,以上内容仅代表个人看法,有问题的地方还请指出!!
今天是3月8号,祝所有的母亲大人节日快乐
加载全部内容
- 猜你喜欢
- 用户评论