制作一辆可爱的绿色卡通小汽车素材图片 PS实例教程
绿色卡通小汽车素材图 人气:0

1、新建一个800 * 600像素的文档,背景选择白色。新建一个图层命名为“车身”,用钢笔勾出汽车轮廓路径,转为选区如下图。

<图1>
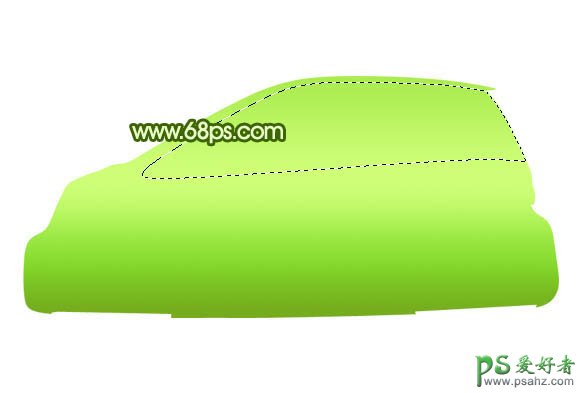
2、选择渐变工具,颜色设置如图2,由下至上拉出图3所示的线性渐变。

<图2>

<图3>
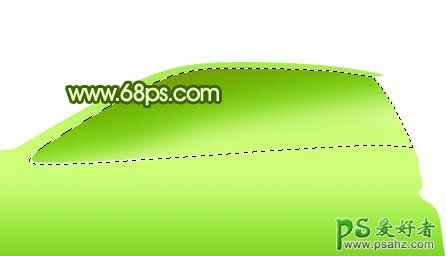
3、新建一个图层,用钢笔勾出图4所示的选区,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变,拉好渐变后不要取消选区。

<图4>

<图5>

<图6>
4、新建一个图层,把选区填充白色,然后把选区稍微向上移动3个像素如图8,然后按Delete 删除,效果如图9。

<图7>

<图8>

<图9>
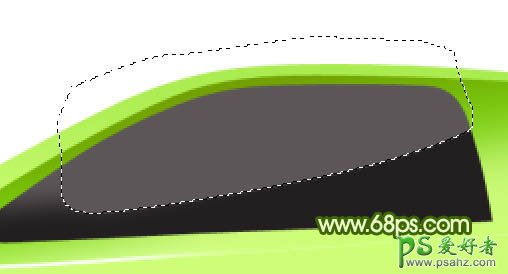
5、调出下图所示的选区,新建一个图层,用吸管吸取右下角部分的车身颜色,然后用画笔把右下角部分与车身部分涂成一致,效果如图11。

<图10>

<图11>
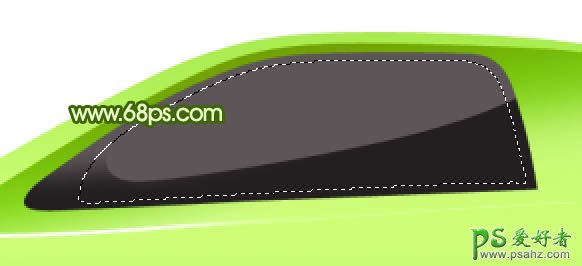
6、新建一个图层,用钢笔勾出图12所示的选区,填充深灰色:#211F20,左上角部分用画笔涂上一些:#5C5658高光。

<图12>
7、用钢笔勾出下图所示的选区,锁定图层后填充颜色:#5C5658,作为高光。

<图13>
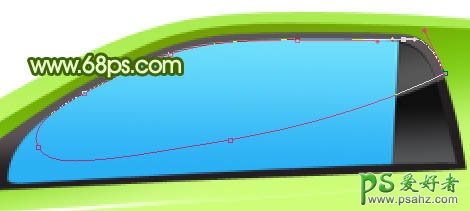
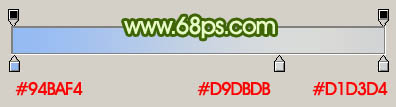
8、用钢笔工具勾出图14所示的选区,新建一个图层拉上图15所示的线性渐变,锁定图层后再把右边拉上一些灰色渐变,效果如图16。

<图14>

<图15>

<图16>
9、新建一个图层,用钢笔勾出图17所示的路径,转为选区后填充白色。加上图层蒙版,用黑色画笔把顶部及底部涂点透明效果,如图18。

<图17>

<图18>
10、新建一个图层,用钢笔勾出反光镜的选区如图19,拉出图20所示的线性渐变。

<图19>

<图20>
11、新建一个图层,分别做出高光,暗调,投影部分,效果如图21,22。

<图21>

<图22>
12、新建一个图层,用钢笔勾出图23所示的选区,填充深绿色:#669E1F。

<图23>
13、新建一个图层,用钢笔勾出图24所示的选区,拉上图25所示的线性渐变。

<图24>

<图25>
14、新建一个图层,加上高光和暗调部分,效果如下图。

<图26>
15、新建一个图层,用钢笔勾出图27所示的选区,拉上图28所示的径向渐变。

<图27>

<图28>
16、回到“车身”图层,用钢笔勾出图29所示的选区,新建一个图层填充深绿色:#669E1F,保持选区选择菜单:选择 > 修改 > 收缩,数值为1,确定后回到“车身”图层,按Ctrl + J 把选区部分的图形复制到新的图层,按Ctrl + ] 上移一个图层,效果如图30。

<图29>

<图30>
17、新建一个图层,用钢笔勾出图31所示的暗调部分拉上暗绿至绿色线性渐变,渐变颜色设置如图32。

<图31>

<图32>
18、新建一个图层,用钢笔勾出图33所示选区,拉上稍亮的渐变色,效果如下图。

<图33>
19、新建一个图层,用钢笔勾出下图所示的选区填充白色,图层不透明度改为:40%,效果如下图。

<图34>
20、新建一个图层,同上的方法制作车子的其他部分,过程如图35,36,37。

<图35>

<图36>

<图37>
21、最后制作车轮部分,方法同上,过程如图38 - 40。

<图38>

<图39>

<图40>
最终效果:

加载全部内容