iMAG入门教程 跨平台移动WEB应用开发框架iMAG入门教程
人气:0iMAG是一个非常简洁高效的移动跨平台开发框架,开发一次可以同时兼容Android和iOS平台,有点儿Web开发基础就能很快上手。当前移动端跨平台开发的框架有很多,但用iMAG还有一个好处,就是用iMAG开发出的App是原生的。iMAG采用XML + JavaScript(配置 + 脚本)的开发方式,它的原理是将符合iMAG开发规范的XML文件解释成对应的原生应用代码来执行。原生跨平台开发,iMAG App具有和Native App相同的性能和用户体验,因此相比PhoneGap、JQuery Mobile等Web开发框架iMAG适用于对性能要求较高的情况。
虽然是原生又跨平台,iMAG的开发环境却很简单,不需要在本地电脑上安装或部署,在iMAG的官网平台注册一个免费帐号,马上就可以开始开发了。注册完登录,安装网站提示先在手机上安装iMAG开发版的客户端,然后打开iMAG的在线开发工具开始开发。

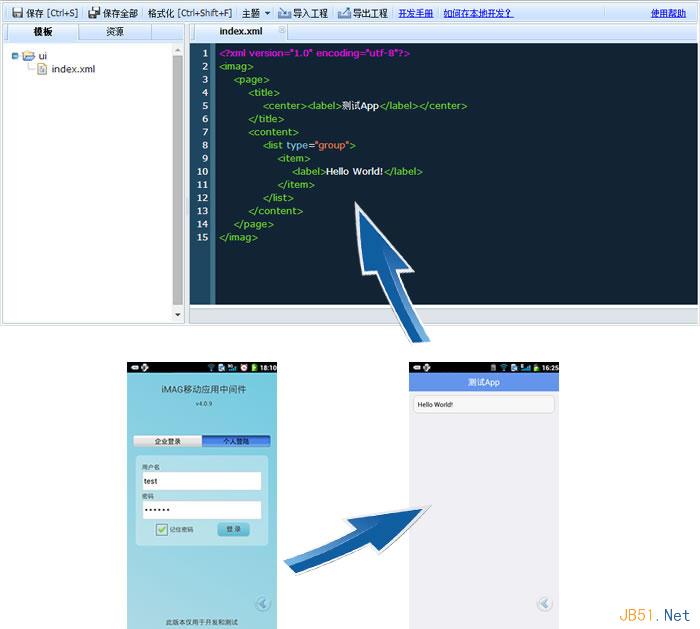
登录iMAG开发版客户端,在iMAG在线开发工具里编辑XML文件并保存,在手机上刷新页面就能看到效果。
Hello World
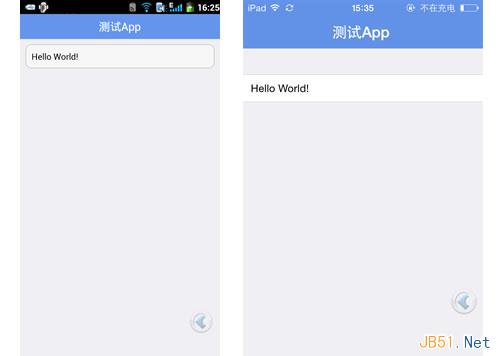
下面来看这个hello world的例子。iMAG框架使用的XML格式的文件来描述UI,因此代码必须符合XML格式的规范,一套代码在Android和iOS平台都能运行,而且展现出来的是原生UI效果。

<?xml version="1.0" encoding="utf-8"?>
<imag>
<page>
<title style="background:#6495ED">
<center><label>测试App</label></center>
</title>
<content>
<list type="group">
<item>
<label>Hello World!</label>
</item>
</list>
</content>
</page>
</imag>
其中<imag>是XML文档的根节点,<page>包含整个页面的内容,是对页面的抽象和封装。上面的代码中<page>包括<title>和<content>两个部分,分别是页面的标题和内容。<title>是页面标题导航栏,有<center>、<left>、<right>三个子节点,分别用来在title上居中、居左和居右来摆放文本和按钮。<content>里有个<list>控件,用来展示“Hello World!”文本内容,list的type属性是"group",表示是一个分组列表。
iMAG在Android和iOS系统上会将XML解释成各自的本地代码,比如在Android上<label>会解释成原生的TextView,而在iOS上则会解释成对应的UILabel。因此不同于HTML,在iMAG框架里文本内容只能在放在label标签里,而不能任意放置。
基本页面布局
单个页面通常由title, header, content, footer组成:
<?xml version="1.0" encoding="utf-8"?>
<imag>
<page>
<title style="background:#999999">
<center><label>标题</label></center>
</title>
<header style="background:#cccccc;padding:10">
<label>置顶</label>
</header>
<content style="background:white">
<label>内容</label>
</content>
<footer style="background:#cccccc;padding:10">
<label>置底</label>
</footer>
</page>
</imag>

<header>中的内容会始终显示在屏幕上顶部,<content>是页面的主要内容,<footer>的内容在屏幕中置底显示。
列表布局
通常页面内容的布局可以通过列表控件list来实现,如下面的例子:

其中<item>是列表项,每个item的都可以有自己的布局,在<item>中,<col>表示一列,<row>表示一行。这里list有点儿类似于HTML里的table,不同的是table是先有行(tr)再有列(td),而list是先有列(col)再有行(row)。col-width样式用来设置多列的跨度,多个用逗号“,”分割,星号“*”表示宽度自适应。
用list控件可以实现更复杂和细致的布局效果,下面是用iMAG框架开发的微博App页面:

UI控件分类
UI控件分类iMAG框架的UI控件可以分为三类:内容控件、表单控件、布局控件。
内容控件:用来展示文字、图片等内容信息。
表单控件:用来接收用户输入的表单信息。
布局控件:用来控制页面内容的布局和摆放。
iMAG框架的UI控件列表:
| 分类 | 名称 | 标签 | 描述 |
|---|---|---|---|
| 内容控件 | 文本控件 | label | 用来显示文本内容 |
| 网页控件 | web | 用来显示网页内容 | |
| 按钮控件 | button | 用来显示按钮 | |
| 图标控件 | icon | 用来显示资源图片或手机本地图片 | |
| 图片控件 | image | 用来显示网络图片 | |
| 图组控件 | slideimage | 用来显示一组图片 | |
| 进度条控件 | progress | 用来显示进度条 | |
| 日历控件 | calendar | 用来显示日历,可以用于开发日程管理功能 | |
| 地图控件 | bmap | 用来显示地图,可以在地图上标注地理位置信息。 | |
| 表单控件 | 表单控件 | form | 用来表示表单,表单项都包含在form标签内 |
| 隐藏域控件 | input-hidden | 用来表示表单隐藏域 | |
| 文本输入框控件 | input-text | 用来输入单行文本内容 | |
| 密码输入框控件 | input-password | 用来输入密码 | |
| 数字输入框控件 | input-number | 用来输入数字 | |
| 邮件地址输入框控件 | input-email | 用来输入邮件地址 | |
| 日期输入框控件 | input-date | 用来输入日期 | |
| 时间输入框控件 | input-time | 用来输入时间 | |
| 搜索框控件 | input-search | 用来输入搜索内容 | |
| 文件选择框控件 | input-file | 用来选择文件 | |
| 表单提交按钮 | input-submit | 用来点击提交表单 | |
| 文本域控件 | textarea | 用来输入多行文本 | |
| 单选框控件 | select | 用来选取单个值 | |
| 单选按钮控件 | radio | 用来选取单个值 | |
| 单选按钮组控件 | radios | 用来选取单个值 | |
| 多选按钮控件 | checkbox | 用来选取多个值 | |
| 表单验证控件 | validation | 用来验证表单数据 | |
| 布局控件 | 页面控件 | page | 包含当前页面的所有内容 |
| 标题控件 | title | 用来显示页面标题栏 | |
| 置顶控件 | header | 内容在屏幕上置顶 | |
| 置底控件 | footer | 内容在屏幕上置底 | |
| 内容控件 | content | 包含页面的内容部分 | |
| 内容组控件 | contents | 多个content的组 |
|
| 标签栏控件 | tabbar | 标签栏主要用于content内容的切换 |
|
| 标签页控件 | tabs | 以标签页的形式来显示内容 | |
| 单行控件 | row | 用来显示一行控件内容 | |
| 列表控件 | list | 以列表的形式来显示内容 | |
| 网格控件 | grid | 以网格的形式来显示内容 | |
| 多屏幕控件 | screens | 以多个屏幕的形式来显示内容 | |
| 系统菜单控件 | menu | 用来显示系统菜单 | |
| 弹出菜单控件 | actionmenu | 用来显示弹出菜单 | |
| 导航菜单控件 | navmenu | 用来显示导航菜单 | |
| 弹跳菜单控件 | pathmenu | 用来显示弹跳菜单 | |
| 侧滑菜单控件 | slidingmenu | 用来显示侧滑菜单 |
动态脚本
iMAG框架支持通过标准的Javascript语言来操作UI控件对象,完成动态交互功能,比如:
<?xml version="1.0" encoding="utf-8"?>
<imag>
<script>
<![CDATA[
$page.onload = function() {
alert('hello world!');
}
]]>
</script>
<page>
</page>
</imag>
上面的代码会在页面初始化时触发onload事件,调用JavaScript方法弹出一个alert对话框。
这里有必要解释一下Javascript的概念,完整的JavaScript实现是由以下3个不同部分组成的:核心(ECMAScript)、文档对象模型(Document Object Model,简称DOM)、浏览器对象模型(Browser Object Model,简称BOM)。对于iMAG而言实际上只用到了ECMAScript,因为iMAG并不支持DOM和BOM。这是因为移动UI往往页面简洁元素较少,没有必要引入复杂的DOM操作,而且DOM API本身设计糟糕,对开发人员不够友好。而BOM里的Window, Navigator, History这些对象对于移动应用也不再适用,iMAG有自己的MOM(Mobile Object Model)。
iMAG中定义的MOM对象:
● $page:封装了页面UI相关的属性和方法。
● $http:封装了http操作相关的方法。
● $phone:封装了手机本地功能调用相关的方法。
● $util:封装了一些实用工具方法。
通过这些内置的JavaScript对象和方法,iMAG框架可以轻松调用手机本地功能,比如GPS定位。
$phone.locate({
provider: 'gps',
success: function(location) {
alert('GPS定位成功,经纬度:' + location.latitude + ', ' + location.longitude);
},
error: function() {
alert('GPS定位失败!');
}
});
上面的$phone.locate()方法会启动手机GPS定位功能,定位成功之后回调success方法,显示出经纬度信息。
iMAG框架支持动态创建UI控件,要用到$C()方法,参数是XML格式的文档,如:
var button = $C('<button id="test_button">按钮</button>');
$('content').add(button);
上面的方法通过XML动态创建了一个button控件,并在页面的content里显示。
iMAG框架还可以使用Ajax请求来获取数据,如:
$http.get('//www.qb5200.com/download/data/http_json_ret.jsp', function(json) {
var obj = JSON.parse(json);
$('test_label').text = obj.text;
});
$http.get()方法会发起一个异步调用的Ajax请求,服务器返回的JSON数据格式如下:
{text:'<font color="blue">JSON数据</font>'}
从服务器端动态获取的JSON数据用JSON.parse()方法解析,然后进行处理和显示。因为iMAG底层是原生代码非浏览器环境,因此在iMAG框架里调用Ajax请求没有跨域问题。
使用HMTL5
虽然使用HTML5不是iMAG开发所必须的,但iMAG通过web控件的方式对HTML5进行了很好的支持和兼容,并且提供了脚本机制使得web可以同原生控件进行内外交互相互调用,这在开发网站类应用的时候会比较有用。
使用Web控件显示HTML网页的例子:
<?xml version="1.0" encoding="utf-8"?>
<imag>
<page style="background:white">
<title>
<center>
<label>网页控件</label>
</center>
</title>
<content>
<web>
<![CDATA[
<style type="text/css">
table.altrowstable {
font-family: verdana,arial,sans-serif;
font-size:11px;
color:#333333;
border-width: 1px;
border-color: #a9c6c9;
border-collapse: collapse;
}
table.altrowstable th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
table.altrowstable td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
.oddrowcolor {
background-color:#d4e3e5;
}
.evenrowcolor {
background-color:#c3dde0;
}
</style>
<table class="altrowstable" id="alternatecolor">
<tr class="evenrowcolor">
<th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th>
</tr>
<tr class="oddrowcolor">
<td<Text 1A</td><td>Text 1B</td><td>Text 1C</td>
</tr>
<tr class="evenrowcolor">
<td>Text 2A</td><td>Text 2B</td><td>Text 2C</td>
</tr>
<tr class="oddrowcolor">
<td<Text 3A</td><td>Text 3B</td><td>Text 3C</td>
</tr>
<tr class="evenrowcolor">
<td>Text 4A</td><td>Text 4B</td><td>Text 4C</td>
</tr>
<tr class="oddrowcolor">
<td>Text 5A</td><td>Text 5B</td><td>Text 5C</td>
</tr>
</table>
]]>
</web>
</content>
</page>
</imag>

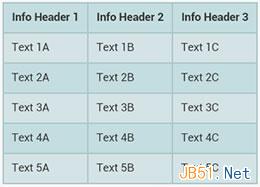
这里显示的table表格是标准的HTML,因为内嵌的是HTML标签,所以这里必须使用CDATA来进行标记。
适配不同屏幕
iMAG已经屏蔽了不同平台不同分辨率手机之间的差异,按照iMAG规范开发出的移动应用自动适配不同手机。对于不同平台不同分辨率的屏幕,也需要使用多套不同大小的图片去适配,这些图片只需要按照规则放到相应的服务器目录下即可,手机客户端会自动下载与之相适配的图片。
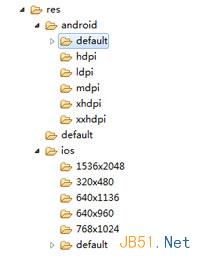
服务器端图片资源目录结构如下:

Android图片资源目录是以屏幕密度(density)来区分,而iOS是以屏幕分辨率来区分。anroid和ios目录下分别有一个default目录,当具体屏幕分辨率或屏幕密度的图片找不到时会读取这个default目录中的相应的图片。
比如:<page>对于Android屏幕分辨率为800x480的手机bg.png图片的目录查找顺序是:
/res/android/default
/res/default
对于iPhone5手机目录查找顺序是:
/res/ios/default
/res/default
可以看到这个查找顺序是由内向外的。
Android各个屏幕密度的取值如下:
| 密度 | ldpi |
mdpi |
hdpi |
xhdpi |
xxhdpi |
| 密度值 | dip<140 | 140<=dip<190 | 190<=dip<280 | 280<=dip<400 | 400<=dip |
| 分辨率 | 240x320 | 320x480 | 480x800 480x854 |
720x1280 | 1080x1920 |
| 比例 | 3 | 4 | 6 | 8 | 12 |
可以根据比例来设计各种屏幕图片的大小:比如一个图片在hdpi上大小为48×48,那么在xhdpi上为64x64,在xxhdpi上为96x96(6:8:12)。
打包发布
App开发完成之后就是打包和发布,打包之前要先上传自己的应用图标和App启动加载图片,因为要适配不同分辨率的手机,图片要上传多套。iOS打包时还要上传证书,这样打包出来的App才能够上传到AppStore。

加载全部内容