FLEX 自定义事件 FLEX 事件机制-自定义事件介绍
人气:0想了解FLEX 事件机制-自定义事件介绍的相关内容吗,在本文为您仔细讲解FLEX 自定义事件的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:FLEX,事件机制,自定义事件,下面大家一起来学习吧。
最近在做地图JS和FLEX的封装工作,flex封装需要用到自定义事件这方面知识,在这里就简单介绍一下FLEX自定义事件。 自定义事件必须注意几点:
(1)自定义事件通过继承Event类来实现。
(2)自定义事件不可以自己触发,只能有系统事件派发。
首先我们新建一个ActionScript 类,这个类继承flash.events.Event。
复制代码 代码如下:
package
{
import flash.events.Event;
public class MyEvent extends Event
{
public static const myEvent:String="myEvent";
public var data:*;
public function MyEvent(type:String,bubbles:Boolean=false,cancellabel:Boolean=false,data:* = null)
{
super(type,false,false);
this.data = data;
}
override public function clone():Event{
return new MyEvent(myEvent,false,false,data);
}
override public function toString():String{
return formatToString("MyEvent");
}
}
}
创建一个组件来监听事件,实现数据的接受。
component.mxml
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<s:Group xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="100%" height="100%" initialize="init()">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
public var ff:FlexMyEvent;
public function init():void{
ff = this.parentDocument as FlexMyEvent;
ff.addEventListener(MyEvent.myEvent,myEventHandler);//监听事件
}
public function myEventHandler(eve:Object):void{
inpu.text = eve.data;
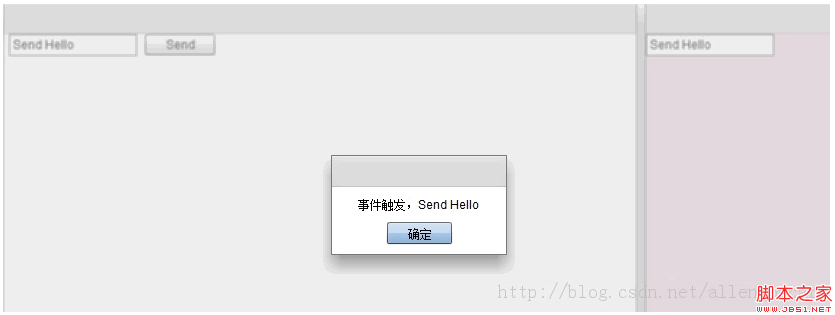
Alert.show("事件触发,"+eve.data);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<s:Panel width="100%" height="100%" backgroundColor="#E7D4DD">
<s:TextInput id="inpu">
</s:TextInput>
</s:Panel>
</s:Group>
主程序
FlexMyEvent.mxml
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:comp = "*"
width="100%" height="100%">
<fx:Script>
<![CDATA[
import flash.external.ExternalInterface;
import flash.system.Security;
import mx.controls.Alert;
import mx.events.FlexEvent;
public var callBackInfo:String = "";
public function doSend():void{
callBackInfo = input.text;
var myEve:MyEvent = new MyEvent(MyEvent.myEvent,false,false,callBackInfo);//派发事件 myEve.data is Object;
this.dispatchEvent(myEve);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<mx:HBox width="100%" height="100%" horizontalAlign="center" verticalAlign="middle">
<s:Panel width="100%" height="100%">
<mx:HBox paddingLeft="5" width="100%" height="100%">
<s:TextInput id="input" text="Send Hello">
</s:TextInput>
<s:Button label="Send" click="doSend()">
</s:Button>
</mx:HBox>
</s:Panel>
<comp:Component>
</comp:Component>
</mx:HBox>
</s:Application>

加载全部内容