php制作的简单验证码识别代码 php制作的简单验证码识别代码
人气:0一直想写这个,过了很久今天兴趣来了索性记录下。
验证码
全自动区分计算机和人类的公开图灵测试(英语:Completely Automated Public Turing test to tell Computers and Humans Apart,简称CAPTCHA),俗称验证码,是一种区分用户是计算机和人的公共全自动程序。在CAPTCHA测试中,作为服务器的计算机会自动生成一个问题由用户来解答。这个问题可以由计算机生成并评判,但是必须只有人类才能解答。由于计算机无法解答CAPTCHA的问题,所以回答出问题的用户就可以被认为是人类。
百科介绍
说的简单点就是随机生成的字符,输出在一张图片上[这里不考虑其他形式的拖拽/短信验证码等等]。
常见类型

思路
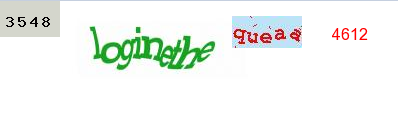
本文只做演示使用,故取第一张图片验证码作为讲解示例。

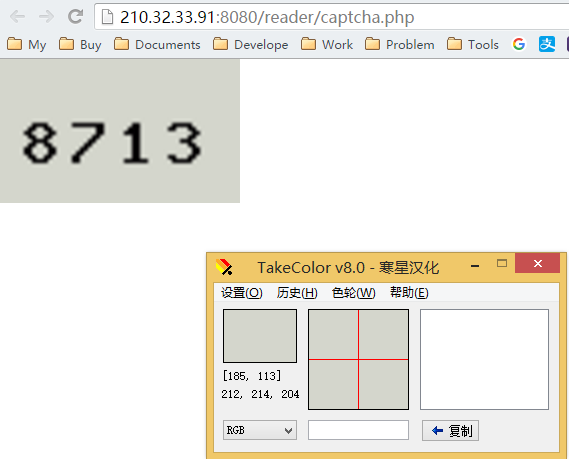
图片上的每一点都有其RGB值,通过取色器可以获取到,肉眼观察可以看出该图验证码是纯数字纯色背景

通过取色器看出该验证码背景色RGB值为(212,214,204)
实现
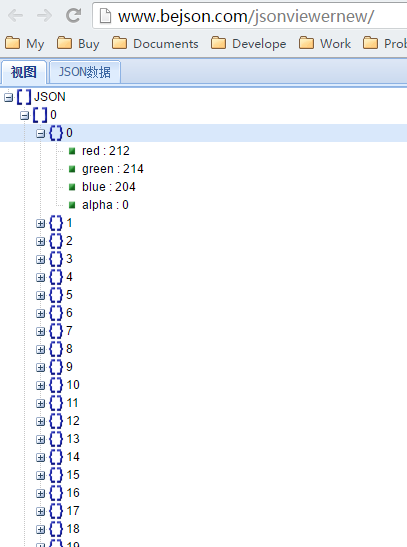
下面我们来用PHP的imagecolorsforindex函数取得图片所有点的RGB值:
$url = 'http://210.32.33.91:8080/reader/captcha.php';
$im = imagecreatefromgif($url);
imagegif($im, '1.gif');
$rgbArray = array();
$res = $im;
$size = getimagesize($url);
$wid = $size['0'];
$hid = $size['1'];
for ($i = 0; $i < $hid; ++ $i) {
for ($j = 0; $j < $wid; ++ $j) {
$rgb = imagecolorat($res, $j, $i);
$rgbArray[$i][$j] = imagecolorsforindex($res, $rgb);
}
}
结果如下:

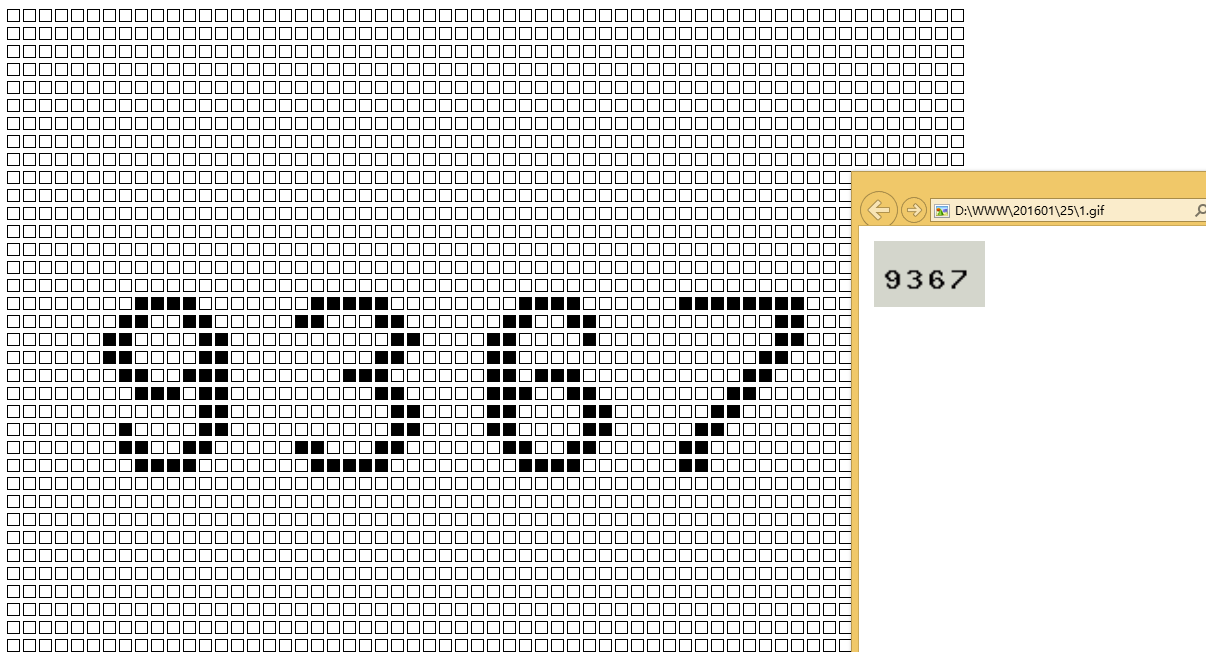
各位可能想问这有什么用呢? 下面我们换一种方式来显示数据,为背景色输出□,验证码区域输出■,再来看下:
for ($i = 0; $i < $hid; $i ++) {
for ($j = 0; $j < $wid; $j ++) {
if ($rgbArray[$i][$j]['red'] == 212) {
echo '□';
} else {
echo '■';
}
}
echo "<br>";
}
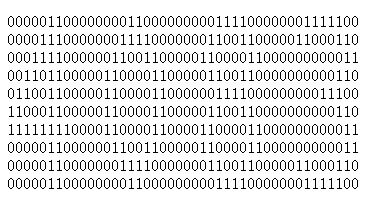
效果:

这样一下是不是很清楚了。
但是你可能还是有疑问,尽管可以看出来了,但是如何知道是多少呢?
下面我们来分析下:

每个验证码直接间距4格,左右间距6/10格,上下间距16/10格。
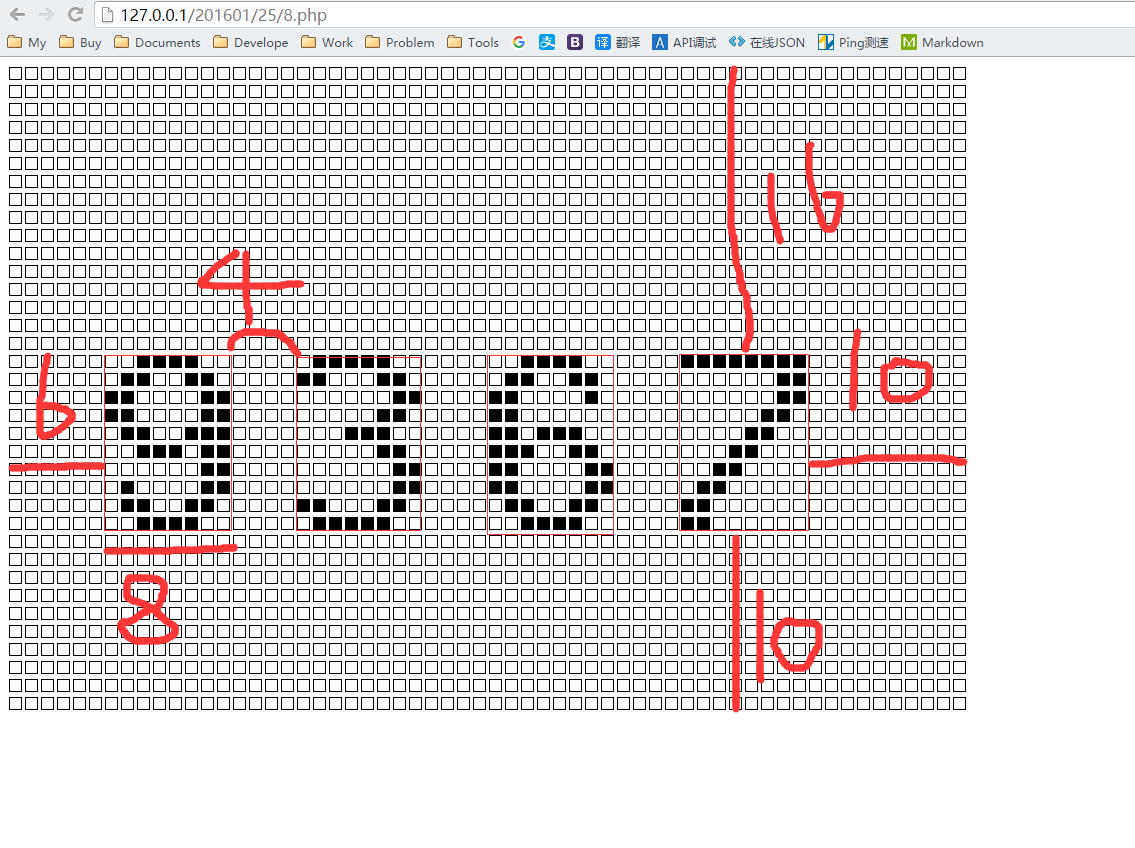
我们再来去掉这些干扰点,可以看得更清晰些:

是不是很清晰了?可能还是有人会问,你讲这么多到底要怎么才能知道图片上的数字是多少.
好吧,说下我的思路,我们将刚刚的□和■换为0和1,而这些数字形状是固定的,这样就可以得到0-9每一个字的每一个区域8*10都有0和1组成了,

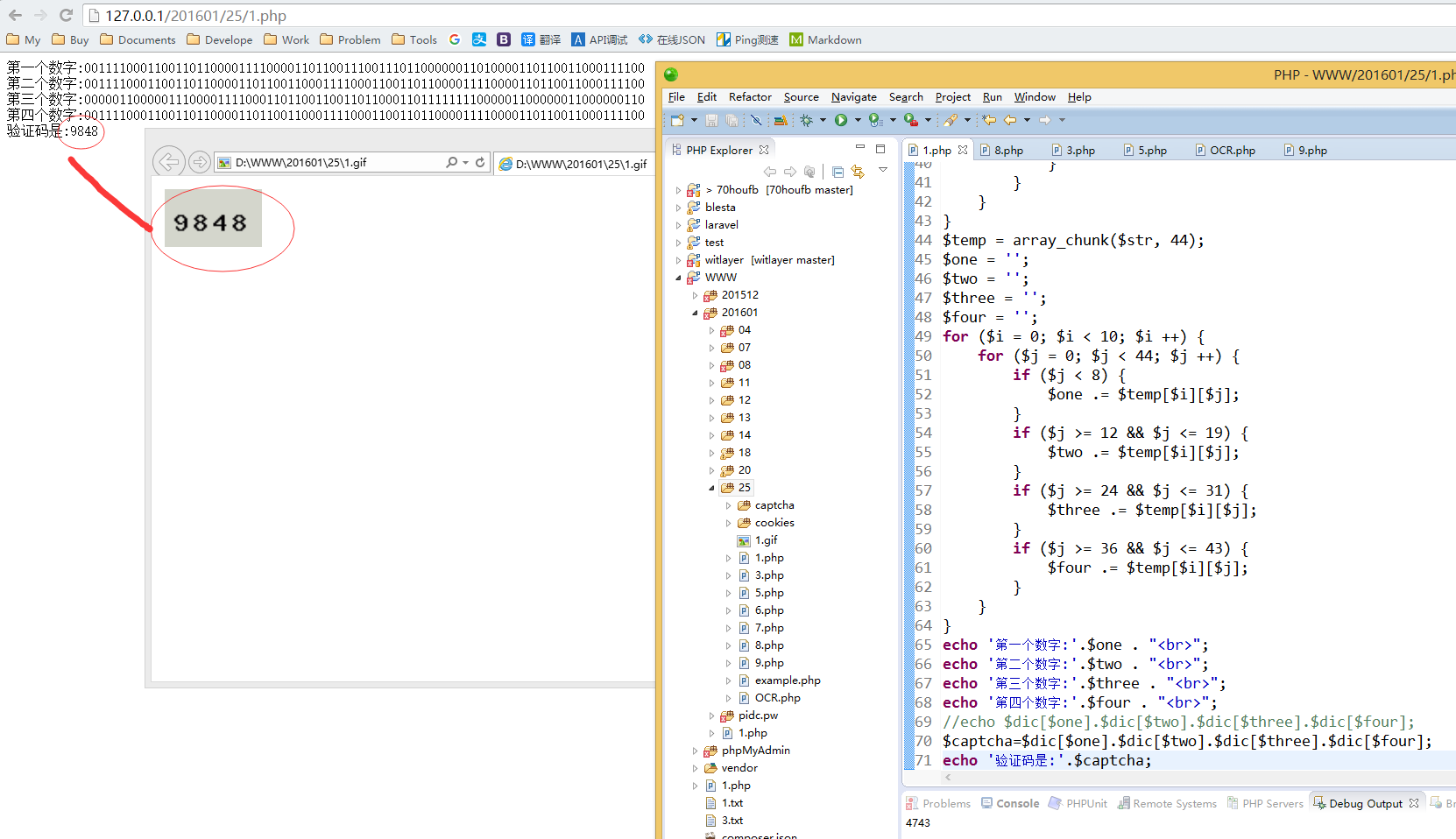
我们再来进行每8个切分,去掉4格间距,循环得出0-9的01组合值:

$dic = array( '00011000001111000110011011000011110000111100001111000011011001100011110000011000' => 0, '00011000001110000111100000011000000110000001100000011000000110000001100001111110' => 1, '00111100011001101100001100000011000001100000110000011000001100000110000011111111' => 2, '01111100110001100000001100000110000111000000011000000011000000111100011001111100' => 3, '00000110000011100001111000110110011001101100011011111111000001100000011000000110' => 4, '11111110110000001100000011011100111001100000001100000011110000110110011000111100' => 5, '00111100011001101100001011000000110111001110011011000011110000110110011000111100' => 6, '11111111000000110000001100000110000011000001100000110000011000001100000011000000' => 7, '00111100011001101100001101100110001111000110011011000011110000110110011000111100' => 8, '00111100011001101100001111000011011001110011101100000011010000110110011000111100' => 9 );
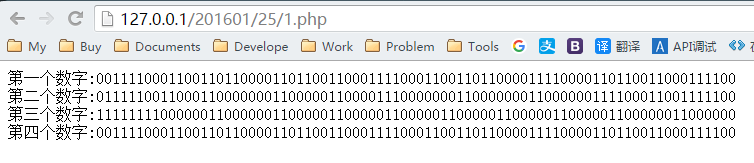
得出这10个后组合成数组,每次解析图片RGB换成对应数组值就得到验证码值了。下面来演示下:

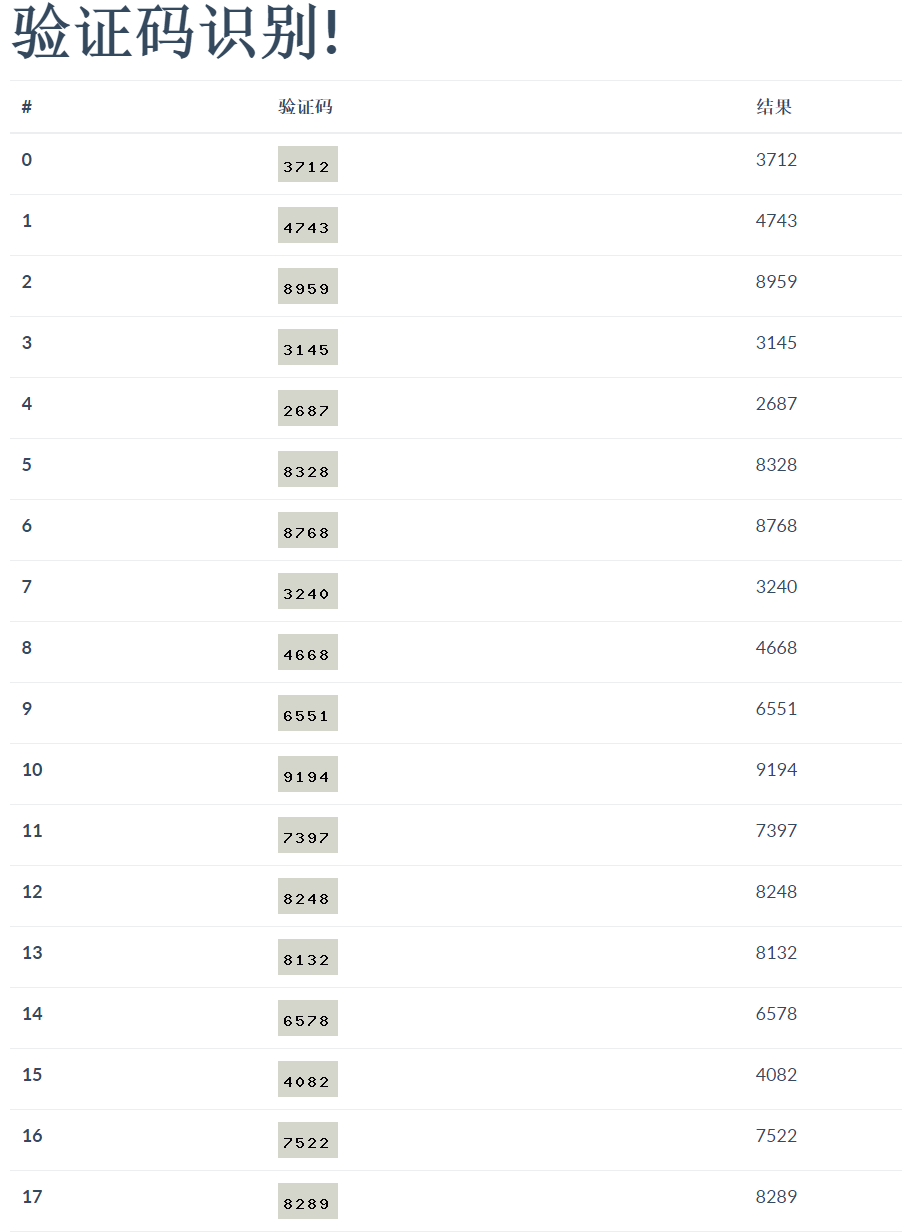
最后为了准确性,取100个循环看看:

哈哈,准确率100%
写在最后
本文的目的是为了让WEB开发者在生成验证码时注意安全,请勿用于非法目的.
代码已在github:
加载全部内容