兼容ie6 7 8 9的spring4+websocket java中实现兼容ie6 7 8 9的spring4+websocket
人气:0效果

不支持websocket的浏览器,用flash模拟websocket.当然,也可以用flash socket直接与服务端socket连接。
事实上,websocket协议比较简单,用actionscript模拟也比较简单,这个在本屌的另外一篇文章让ie6 7 8 9支持html5 websocket简单说了下。
另外,spring为sockjs 提供api,只需简单配置下,就可以兼容低版本浏览器,原理是用js模拟websocket object。具体的本屌还没有去看。
几点说明:
1.使用spring对websocket的封装既可以单独使用,也可以和spring mvc一起使用。需要注意的是,单独使用时,仍然要在web.xml中配置spring的dispatcher,仍然要打开server.
<servlet>
<servlet-name>websocket</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/applicationContext.xml
</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>websocket</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
2.单独使用时,若refer跨域,需要在spring中设置白名单
<websocket:handlers allowed-origins="*">
........
</websocket:handlers>
3.由于用到了flash,所以需要开启843端口,并在flash请求policy文件时,返回policy文件。例子中用的是netty4.
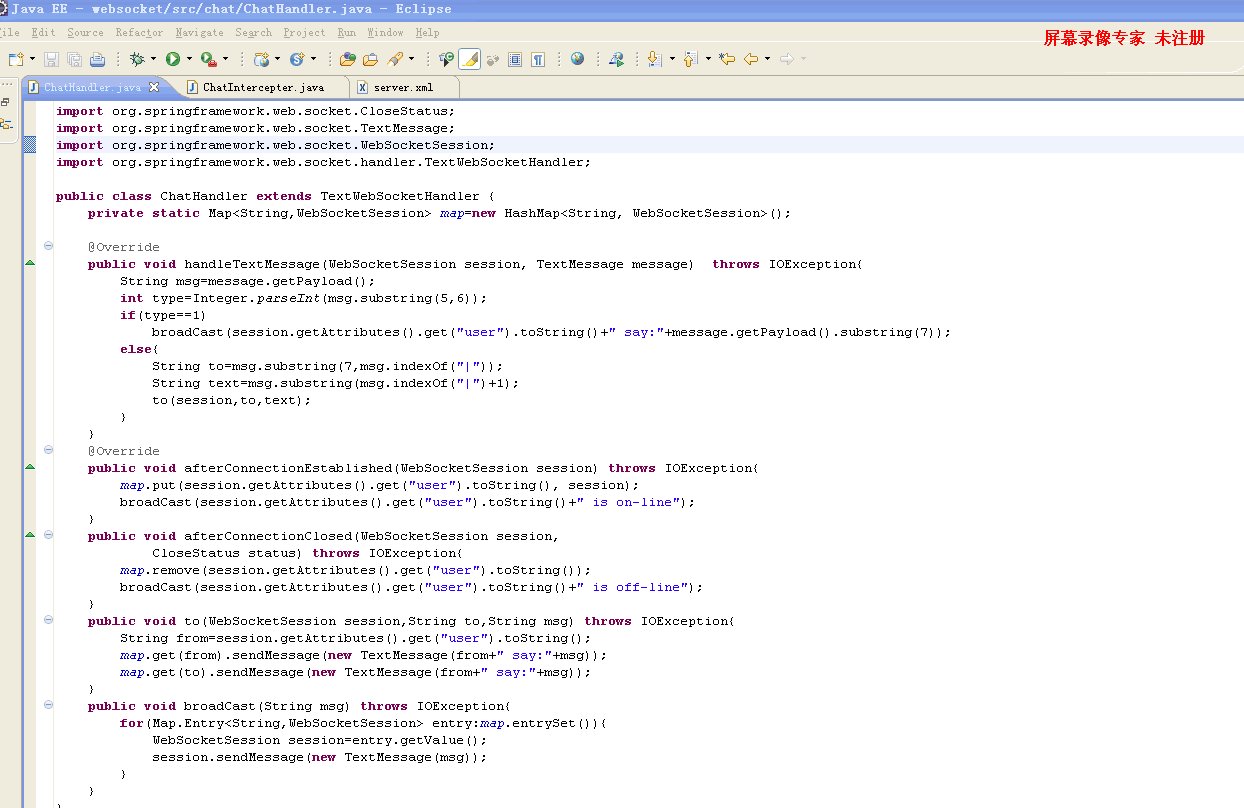
4.需要对握手进行拦截,监听。因为在后面的websocket处理类中,无法从WebSocketSession获得session.另外,这里获得session要保存到arrtibutes中,在websocket处理类中,WebSocketSession调用getAttributes()方法就可以获得arrtibutes了。
public class ChatIntercepter extends HttpSessionHandshakeInterceptor{
@Override
public boolean beforeHandshake(ServerHttpRequest request,
ServerHttpResponse response, WebSocketHandler wsHandler,
Map<String, Object> attributes) throws Exception {
if (request instanceof ServletServerHttpRequest) {
ServletServerHttpRequest servletRequest = (ServletServerHttpRequest) request;
HttpSession session = servletRequest.getServletRequest().getSession(false);
if (session != null) {
String userName = (String) session.getAttribute("user");
attributes.put("user",userName);
}
}
System.out.println("Before Handshake"+request.getHeaders());
// return super.beforeHandshake(request, response, wsHandler, attributes);
return true;
}
..............
}
5.在web-socket-js 中,flash模拟的websocket头信息中会包含cookie,不过是人工通过脚本添加的。所以要避免需要的cookie,如session cookie是httponly.这就需要设置容器。
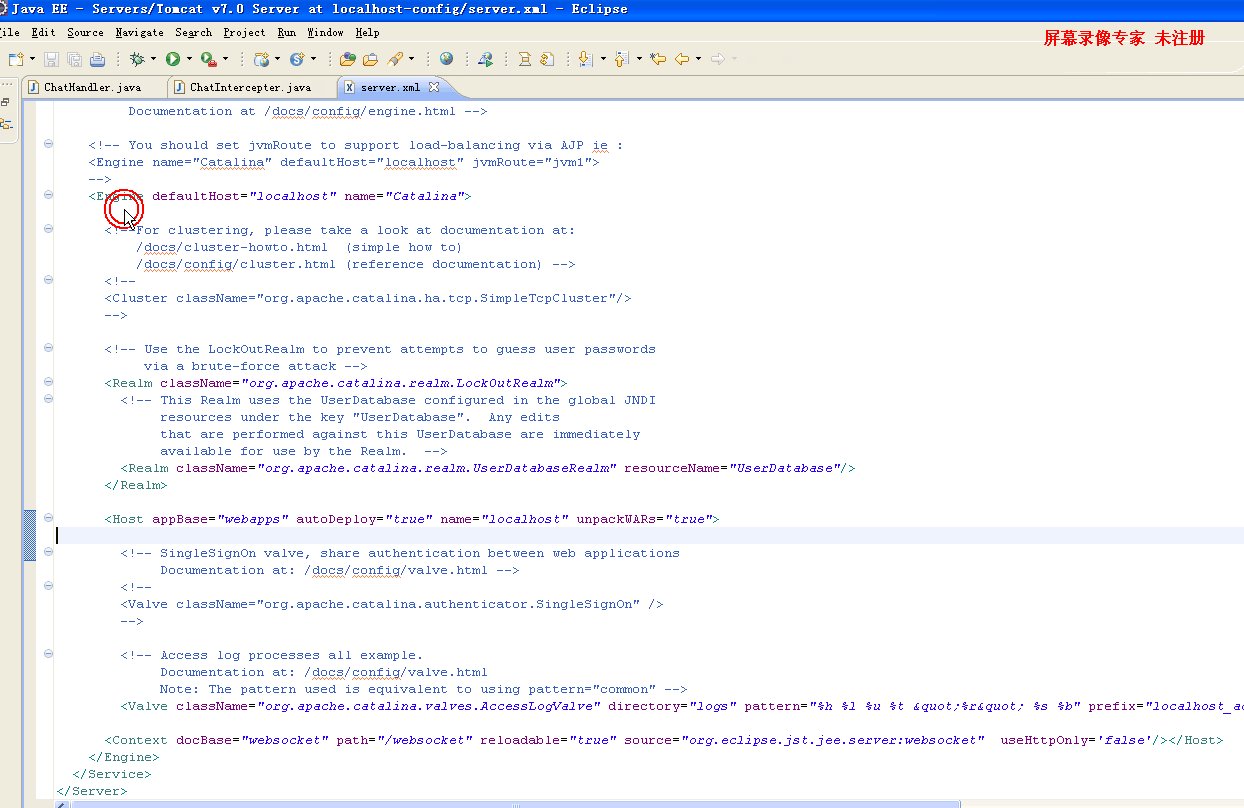
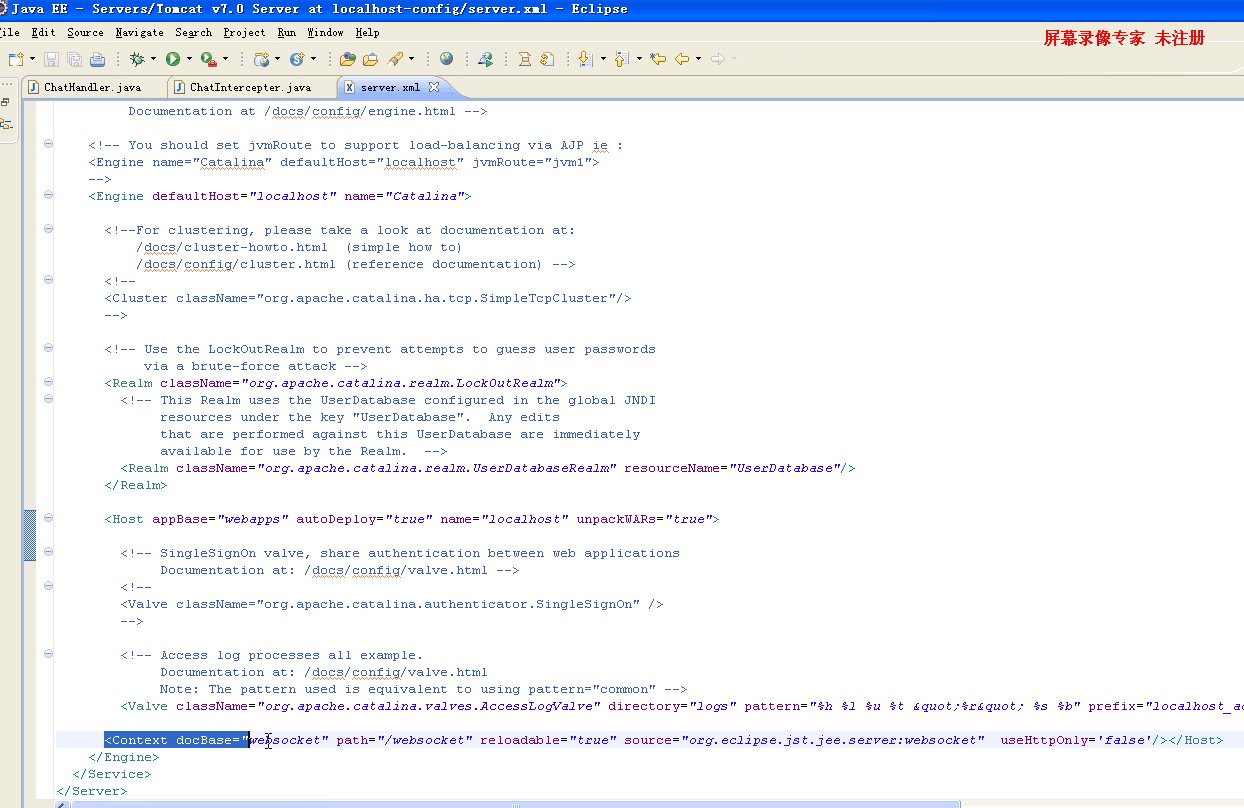
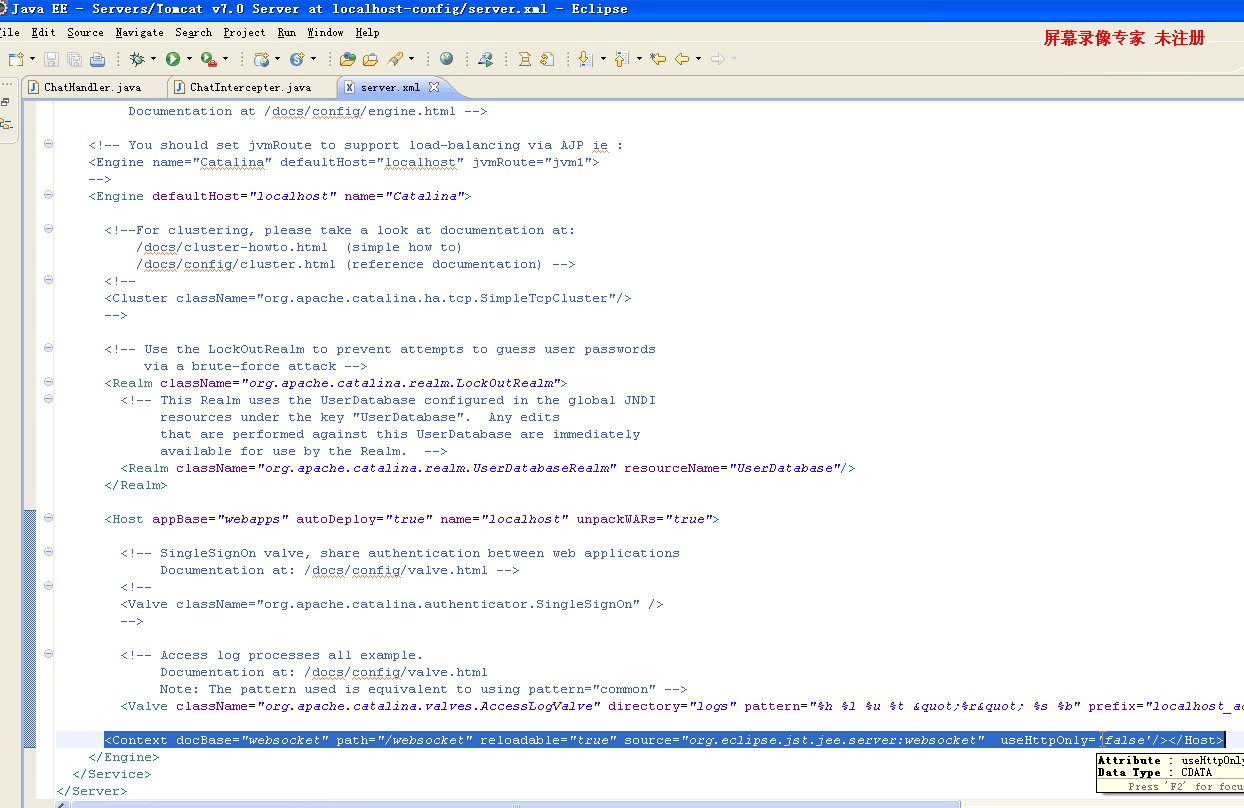
如果当前是在eclipse中开发

可以看到在context标签上添加useHttpOnly='false'就可以了,而context标签是eclipse部署时自动添加的。
如果已经打包了,就到tomcat目录/conf/server.xml,在最后的</Host>前面添加
<Context docBase="websocket" path="/websocket" reloadable="true" useHttpOnly='false'/>
意思所述就是本文的全部内容了,希望大家能够喜欢。
加载全部内容