有关前端实时可视化工具的使用 ==实现边改代码边看效果
whdaichengxu1 人气:0目前有三种,我自己是用的第三种
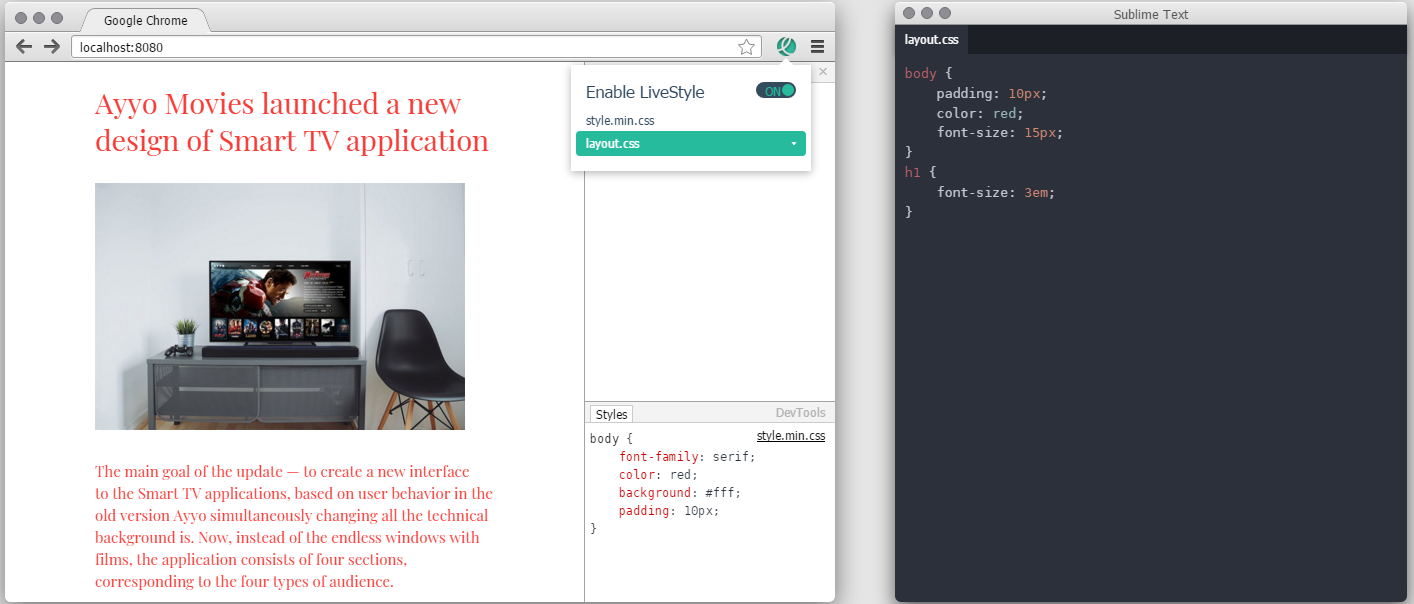
1.liveSytle:这个主要是监听css修改,是在编辑器上改和在浏览器上都是一样的,即在浏览器上修改了样式不用在粘贴到编辑器上,编辑器上和浏览器上改的是同步的
网址:http://livestyle.io/

环境:这个需要在chrome商城上下在这个插件
并且安装前应该在编辑器上安装livestle
具体怎么配置可以百度一下
2、livereload:这个是可以监听css html js
网址:http://livereload.com/
本质:是监控代码的变化,相当于页面刷新
环境:nodejs 和 chrome商店下载插件
安装:npm install -g livereload
启动:在根目录下输入livereload即可
其他:它还有很多功能,也可以guilp编写自己的脚本(可以查看官网)
3、Browsersync
网址:
本质:是启动一个代理服务器,代理服务器监听文件的变化,建立http长连接对变化的文件部分对视图的同步
环境:nodejs
安装:npm install -g browser-sync
启动:安装之后,在找到你要应用的文件的根目录执行如下代码
browser-sync start --proxy "localhost:9528" --files "*.scss, *.js, *.vue"
我这个是监听了我项目中的所有scss js vue的文件,如果你不需要也可以在files后面的引号里写上你自己的具体要监听文件的路径
这个命令我是用git bash打开的


参考:https://blog.csdn.net/qq_41328247/articlehttps://img.qb5200.com/download-x/details/79926353
当然3000端口号是可以改的,用到了gulpjs 如需要可以参考下面的配置文档
参考:http://www.browsersync.cnhttps://img.qb5200.com/download-x/docs/options/
加载全部内容