Android开发之代码控制界面 Android开发自学笔记(五):使用代码控制界面
人气:0酷酷的外表已经具备了,那就开始让我们真正把它的功能给实现起来吧,外强中干,花拳绣腿可不行哦,我们需要真正的本领,需要一颗自强不息的心哦,常常想想自己的梦想什么,这样才不会迷失自己,才会在茫茫的世界中找到自己前进的方向!我不会告诉你我刚看过《voice of China session 3》哦。
从上两节教程中,我们已经会搭出如下美美的布局了,欢迎翻页查阅:)
Android自学开发第四篇之布局上
Android自学开发第五篇之布局下
添加第二个layout
关于layout布局我们不再赘述,这里再额外添加一个layout页面用来显示搜索结果的,我们依然选择LinearLayout,这个layout同样是ViewGroup的实例化,我们在里面添加一个View用来显示结果,这个View为WebView。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <WebView android:id="@+id/wv_result" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
并定义WebView的id为wv_result,OK,这个layout我们姑且把它叫做show_result.xml,这个页面就是如此之简单。
添加MyActivity的code
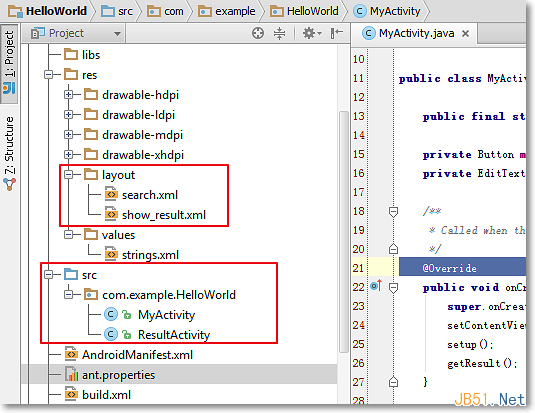
接下来好戏就要来了,先看看文件结构吧,不然纸上空谈兵,我自己都受不了。
这个MyActivity是我从创建这个HelloAndroid工程中默认生成的Activity修改而来的,这个无所谓叫什么名字,我们先打开它,还记得我们曾经把这张Activity绑定了search这个layout了吗?先简单介绍下每个Activity都有多个回调函数(即on打头的onXXX系列函数),其中有onCreate,onStart,onResume,onStop等,这些函数描述了这张Activity的生命周期(life-cycle),这个很重要回头我会详细给自己做一个review,我们需要做的是在onCreate中添加自己的代码,这个函数是MyActivity一打开就运行的。
我打算在MyActivity的这个onCreate函数添加三句代码。
setContentView我们先暂时理解为绑定函数,我们绑定了search这个layout。
setup是我自己创建的函数,主要作用是为绑定及初始化search这个layout的各个View以及为它们绑定监听事件。
getResult同样为我自己创建的,主要用来传递点击事件信息及获取搜索结果。
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.search);
setup();
getResult();
}
setup函数如下
public void setup() {
mSearchBtn = (Button) findViewById(R.id.btn_search);
mEnterEditText = (EditText) findViewById(R.id.edit_message);
}
这个setup很简单及获取search中的搜索按钮及搜索框。
getResult函数如下
public void getResult() {
mSearchBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//To change body of implemented methods use File | Settings | File Templates.
String enterContent = mEnterEditText.getText().toString();
Intent in = new Intent(MyActivity.this, ResultActivity.class);
in.putExtra(EXTRA_MESSAGE, enterContent);
startActivity(in);
}
});
}
getResult函数为搜索按钮绑定了点击事情的Listener(监X器),一旦用户点击这个搜索按钮,我们动作为获取搜索框的内容并封装到EXTRA_MESSAGE中去,然后将这个EXTRA_MESSAGE附加到Intent中,并使用startActivity函数调出搜索结果页面。
添加搜索结果的code
搜索结果的动作我们也已经准备好了,我们一开始就准备的show_result.xml就是要为它服务的,现在我们定一个另外一个Activity,名字为ResultActivity。
这个ResultActivity需要做的事情很简单:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.show_result);
mWebView = (WebView)findViewById(R.id.wv_result);
Intent in = getIntent();
String message = in.getStringExtra(MyActivity.EXTRA_MESSAGE);
mWebView.loadUrl("http://www.baidu.com.cn/s?wd=" + message);
}
同样我们在onCreate函数中完成WebView的绑定,并从上一个Activity(即MyActivity)中的 Intent获取EXTRA_MESSAGE的值,并调用百度的接口,打开就可以。

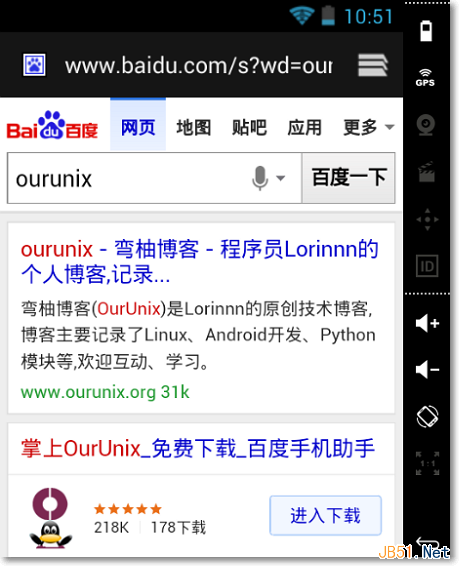
比如搜索ourunix,并点击搜索按钮就会出现如下页面:

我在这一篇文章中并没有过分强调Android的四大组件之一的Activity的生命周期以及组件及组件的粘合的Intent,本篇文章主要让初学者能够尽快上手Android,并体验到Android开发的简单容易,关于Activity的生命周期以及其他组件我会在后面一一讲解。
加载全部内容