asp.net中url字符串编码乱码 asp.net中url字符串编码乱码的原因与解决办法
人气:0想了解asp.net中url字符串编码乱码的原因与解决办法的相关内容吗,在本文为您仔细讲解asp.net中url字符串编码乱码的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:asp.net,url,乱码,下面大家一起来学习吧。
先看实例
复制代码 代码如下:
function webChart() {
var t = document.getElementById("txtReceive");
if (t.value == null || t.value == "") {
alert("请先进行查询");
}
else {
alert(t.value);
document.getElementById("center-iframe").src = "map/industryMap.aspx?_indeustry=" + t.value;
}}
这个时候alert出来的编码很正常,都是汉字。

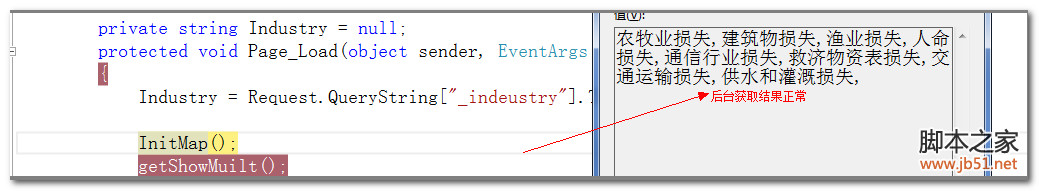
但是在后台获取时已经乱码
复制代码 代码如下:
protected void Page_Load(object sender, EventArgs e)
{
Industry = Request.QueryString["_indeustry"].ToString();
InitMap();
getShowMuilt();
}
web.config已经配置为UTF-8 但是还是不行
复制代码 代码如下:
<system.web>
<globalization culture="en-US" uiCulture="en" requestEncoding="UTF-8"
responseEncoding="UTF-8" fileEncoding="UTF-8" />
</system.web>
最终解决方案
复制代码 代码如下:
function webChart() {
var t = document.getElementById("txtReceive");
if (t.value == null || t.value == "") {
alert("请先进行查询");
}
else {
var url = encodeURI("map/industryMap.aspx?_indeustry=" + t.value);
alert(url);
document.getElementById("center-iframe").src = url;
}
}

加载全部内容