android 平移动画 Android 手机卫士实现平移动画示例
人气:0想了解Android 手机卫士实现平移动画示例的相关内容吗,在本文为您仔细讲解android 平移动画的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android,平移动画,下面大家一起来学习吧。
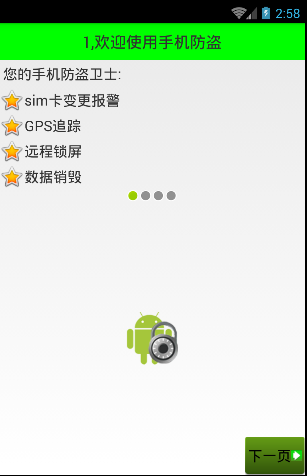
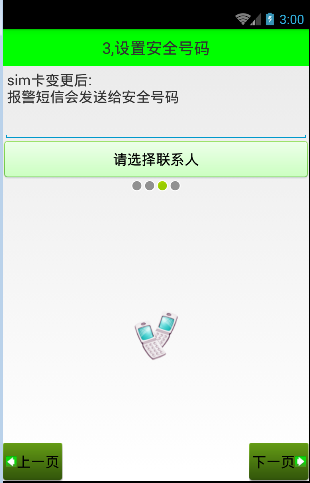
本文实现如下几个界面之间的平移动画实现




分析:
导航界面移动过程中,平移动画
上一页移入动画 (-屏幕宽度,y)------>(0,y)
上一页移出动画 (0,y)-------------->(屏幕宽度,y)
下一页移入动画 (屏幕宽度,y)-------------->(0,y)
下一页移出动画 (0,y)-------------->(-屏幕宽度,y)
在res文件夹下新建anima文件夹,在文件夹下新建四个translate.xml类型的文件

相关的代码如下:
pre_in_anim.xml
<?xml version="1.0" encoding="utf-8"?> <!-- -100%p 负一屏幕的宽度大小值 --> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="-100%p" android:toXDelta="0" android:duration="500"> </translate>
pre_out_anim.xml
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="0" android:toXDelta="100%p" android:duration="500"> </translate>
next_in_anim.xml
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="100%p" android:toXDelta="0" android:duration="500"> </translate>
next_out_anim.xml
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="0" android:toXDelta="-100%p" android:duration="500"> </translate>
接着在4个界面的代码中的按钮点击事件中添加下面的代码
在prePage按钮中添加:
overridePendingTransition(R.anim.pre_in_anim, R.anim.pre_out_anim);
在nextPage按钮中添加:
overridePendingTransition(R.anim.next_in_anim, R.anim.next_out_anim);
以上所述是小编给大家介绍的Android 手机卫士实现平移动画,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容