Opencv 数字识别 Python+Opencv实现数字识别的代码实例
技术挖掘者 人气:0一、什么是数字识别?
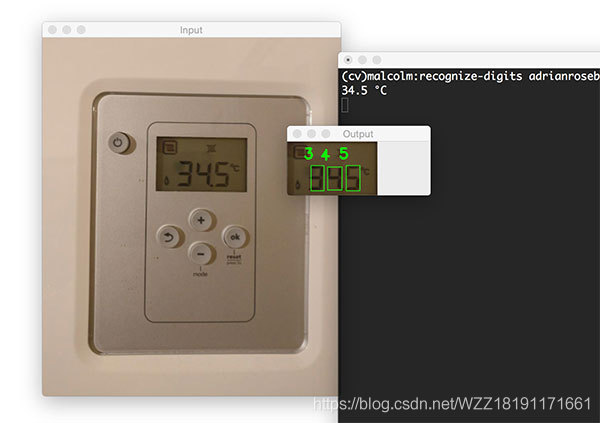
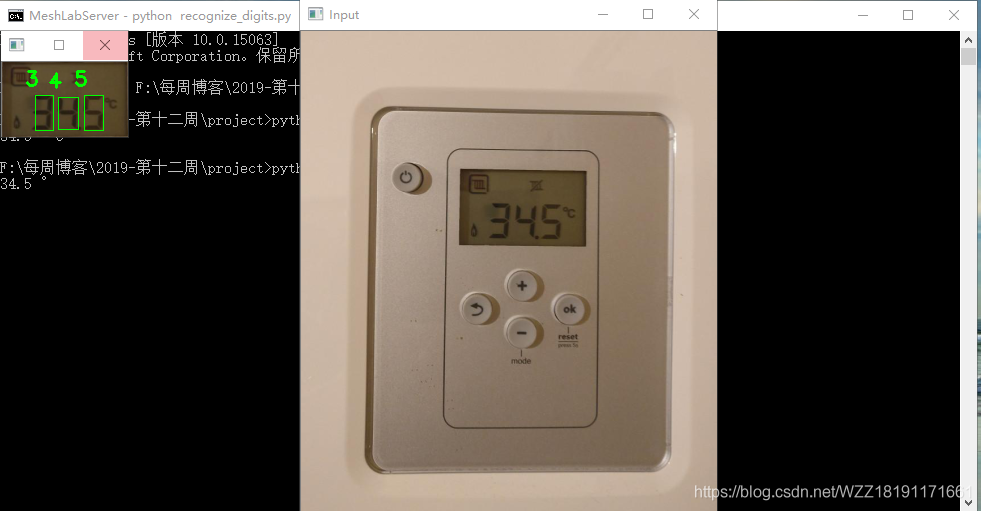
所谓的数字识别,就是使用算法自动识别出图片中的数字。具体的效果如下图所示:

上图展示了算法的处理效果,算法能够自动的识别到LCD屏幕上面的数字,这在现实场景中具有很大的实际应用价值。下面我们将对它的实现细节进行详细解析。
二、如何实现数字识别?
对于数字识别这个任务而言,它并不是一个新的研究方向,很久之前就有很多的学者们在关注这个问题,并提出了一些可行的解决方案,本小节我们将对这些方案进行简单的总结。
方案一:使用现成的OCR技术。 OCR,即文字识别,它是一个比较成熟的技术,当前已经具有很多性能优异的开源工具包可以供大家使用,即我们仅仅需要关注的是如何调用这些接口即可,如何你想要了解它们的实现细节,那么你就需要去详细的理解源码啦。除此之外,当前的OCR算法已经可以很好的识别图像中的简单文字和数字等,当前研究的一个热点是如何准确快速的识别出图片中的倾斜文本和不同语言的文字等,下图展示了一个简单的识别样例,即识别笔筒上面的文字。

方案二:使用深度神经网络。 随着深度学习技术的快速发展,神经网络被引入到计算机视觉当中的多个领域中,对于数字识别这个简单的任务而言,神经网络可以获得准确的识别结果,比较有名的是mnist数据集。但是这种方法首先需要用户收集大量的数据集;然后需要进行模型训练和参数调节;通常需要花费较大的人力和物力。
方案三:使用本文的思路,即根据七段数码管的知识识别LCD上的数字。 这种方法适用于识别LCD屏幕上的数字,当然通过合理的扩展,也可以用来识别LCD上面的文字;该算法不仅具有较快的识别速度,而且可以取得较高的识别精度。
三、识别LCD屏幕上面的数字的原理详解
在现实生活中,我们经常会看到各种各样的LCD屏幕,小到我们的MP3,大到广场中的电视等,随着各种应用的不断出现,LCD屏幕频繁的出现在我们现实生活中的多个场景中,而快速、准确的识别出LCD上面的数字就成为了一个新的刚需,这样可以极大的节约人力和物力成本,下面将对LCD屏幕数字识别的原理进行说明,知其然不许知其所以然。

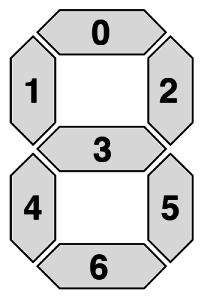
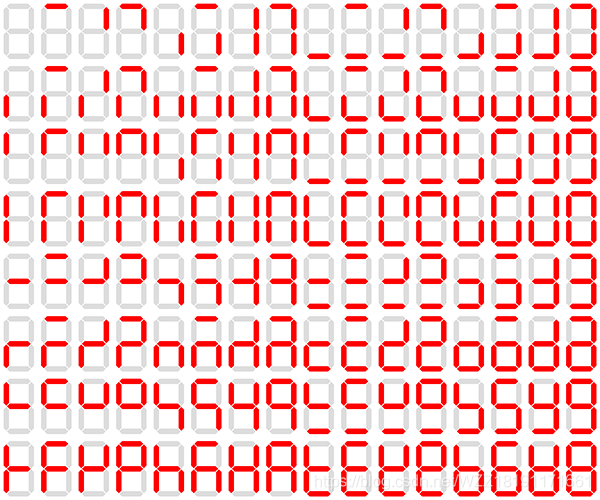
上图展示的是一个七段数码管,我们常见的LCD屏幕其实就是通过七段数码管组合而成的,因而了解它的构成至关重要。通过上图我们可以观察到这个数码管中含有7段,并用0-6分别标出,其实还有一个小数点表示8,这些段下面都有相应的led灯,当我们需要显示不同的数字时只需要点亮不同段的LED灯即可,这个原理是不是很简单!通过组合不同段,我们可以获得128种组合(即2的7次方),具体的组合结果如下图所示,对于这128种组合而言,我们只对其中的0-9这10个数字比较感兴趣,其它的组合并不是我们关注的目标。


即,我们只对0-9这10个数字的组合比较感兴趣,这其实就是我们常用的数字,我们可以通过它们组合成任意一个数字!!!通过上图我们可以观察到当我们点亮特定段的LED等之后,LCD就能显示出特定的数字,那么我们可不可以通过判断不同段的特征来判断当前的数字呢,这其实就是本文的实现思路!!!
四、算法实现步骤
为了完成LCD上面的数字识别,我们需要按照如下的步骤进行实现该算法。
- 步骤1-定位面板上面的LCD的位置。由于LCD屏幕和面板具有较大的亮度差异,我们可以使用边缘检测算法获得LCD的位置。
- 步骤2-获取LCD屏幕。通过上一步我们可以获得一个边缘map;接着我们需要在这个边缘map中寻找轮廓;最后最大的矩形区域即是我们需要的LCD。
- 步骤3-定位LCD上面的数字。在获取到LCD之后,我们感兴趣的是LCD上面的数字,那么我们就需要对这些数字进行定位,即输出它们的位置信息。由于LCD上面的数字和周围的区域之间具有较大的差异,因而使用阈值和形态学操作就可以很好的完成这个任务。
- 步骤4-进行数字识别。在获取到数字的位置信息后,我们将使用opencv中内置的算法对这些数字进行识别,从而获得我们需要的结果。
五、算法代码实现
# coding=utf-8
# 导入一些python包
from imutils.perspective import four_point_transform
from imutils import contours
import imutils
import cv2
# 定义每一个数字对应的字段
DIGITS_LOOKUP = {
(1, 1, 1, 0, 1, 1, 1): 0,
(0, 0, 1, 0, 0, 1, 0): 1,
(1, 0, 1, 1, 1, 1, 0): 2,
(1, 0, 1, 1, 0, 1, 1): 3,
(0, 1, 1, 1, 0, 1, 0): 4,
(1, 1, 0, 1, 0, 1, 1): 5,
(1, 1, 0, 1, 1, 1, 1): 6,
(1, 0, 1, 0, 0, 1, 0): 7,
(1, 1, 1, 1, 1, 1, 1): 8,
(1, 1, 1, 1, 0, 1, 1): 9
}
# 读取输入图片
image = cv2.imread("example.jpg")
# 将输入图片裁剪到固定大小
image = imutils.resize(image, height=500)
# 将输入转换为灰度图片
gray = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)
# 进行高斯模糊操作
blurred = cv2.GaussianBlur(gray, (5, 5), 0)
# 执行边缘检测
edged = cv2.Canny(blurred, 50, 200, 255)
cv2.imwrite('edge.png', edged)
# 在边缘检测map中发现轮廓
cnts = cv2.findContours(edged.copy(), cv2.RETR_EXTERNAL, cv2.CHAIN_APPROX_SIMPLE)
cnts = imutils.grab_contours(cnts)
# 根据大小对这些轮廓进行排序
cnts = sorted(cnts, key=cv2.contourArea, reverse=True)
displayCnt = None
# 循环遍历所有的轮廓
for c in cnts:
# 对轮廓进行近似
peri = cv2.arcLength(c, True)
approx = cv2.approxPolyDP(c, 0.02 * peri, True)
# 如果当前的轮廓有4个顶点,我们返回这个结果,即LCD所在的位置
if len(approx) == 4:
displayCnt = approx
break
# 应用视角变换到LCD屏幕上
warped = four_point_transform(gray, displayCnt.reshape(4, 2))
cv2.imwrite('warped.png', warped)
output = four_point_transform(image, displayCnt.reshape(4, 2))
# 使用阈值进行二值化
thresh = cv2.threshold(warped, 0, 255, cv2.THRESH_BINARY_INV | cv2.THRESH_OTSU)[1]
cv2.imwrite('thresh1.png', thresh)
kernel = cv2.getStructuringElement(cv2.MORPH_ELLIPSE, (1, 5))
# 使用形态学操作进行处理
thresh = cv2.morphologyEx(thresh, cv2.MORPH_OPEN, kernel)
cv2.imwrite('thresh2.png', thresh)
# 在阈值图像中查找轮廓,然后初始化数字轮廓列表
cnts = cv2.findContours(thresh.copy(), cv2.RETR_EXTERNAL, cv2.CHAIN_APPROX_SIMPLE)
cnts = imutils.grab_contours(cnts)
digitCnts = []
# 循环遍历所有的候选区域
for c in cnts:
# 计算轮廓的边界框
(x, y, w, h) = cv2.boundingRect(c)
# 如果当前的这个轮廓区域足够大,它一定是一个数字区域
if w >= 15 and (h >= 30 and h <= 40):
digitCnts.append(c)
# 从左到右对这些轮廓进行排序
digitCnts = contours.sort_contours(digitCnts, method="left-to-right")[0]
digits = []
# 循环处理每一个数字
i = 0
for c in digitCnts:
# 获取ROI区域
(x, y, w, h) = cv2.boundingRect(c)
roi = thresh[y:y + h, x:x + w]
# 分别计算每一段的宽度和高度
(roiH, roiW) = roi.shape
(dW, dH) = (int(roiW * 0.25), int(roiH * 0.15))
dHC = int(roiH * 0.05)
# 定义一个7段数码管的集合
segments = [
((0, 0), (w, dH)), # 上
((0, 0), (dW, h // 2)), # 左上
((w - dW, 0), (w, h // 2)), # 右上
((0, (h // 2) - dHC) , (w, (h // 2) + dHC)), # 中间
((0, h // 2), (dW, h)), # 左下
((w - dW, h // 2), (w, h)), # 右下
((0, h - dH), (w, h)) # 下
]
on = [0] * len(segments)
# 循环遍历数码管中的每一段
for (i, ((xA, yA), (xB, yB))) in enumerate(segments): # 检测分割后的ROI区域,并统计分割图中的阈值像素点
segROI = roi[yA:yB, xA:xB]
total = cv2.countNonZero(segROI)
area = (xB - xA) * (yB - yA)
# 如果非零区域的个数大于整个区域的一半,则认为该段是亮的
if total / float(area) > 0.5:
on[i]= 1
# 进行数字查询并显示结果
digit = DIGITS_LOOKUP[tuple(on)]
digits.append(digit)
cv2.rectangle(output, (x, y), (x + w, y + h), (0, 255, 0), 1)
cv2.putText(output, str(digit), (x - 10, y - 10), cv2.FONT_HERSHEY_SIMPLEX, 0.65, (0, 255, 0), 2)
# 显示最终的输出结果
print(u"{}{}.{} \u00b0C".format(*digits))
cv2.imshow("Input", image)
cv2.imshow("Output", output)
cv2.waitKey(0)
六、效果展示和分析

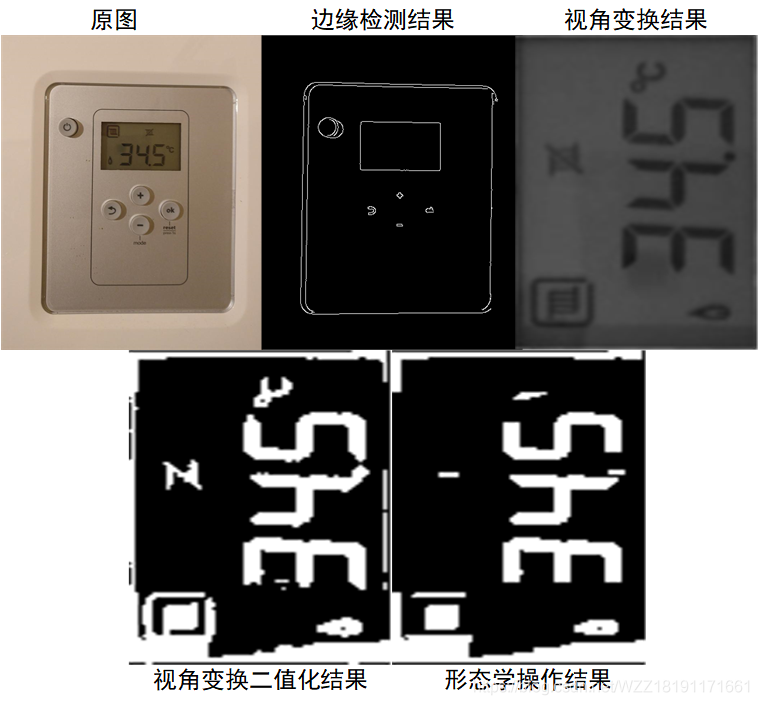
上图展示了该算法的运行结果和一些中间结果。第1行第1列表示的是原始的输入图片,它和代码中的image对应,我们需要识别的是LCD面板上面的34.5;第1行第2列表示的是Canny边缘检测算法的检测结果,它对应于代码中的edged,通过该图我们可以发现Canny边缘检测的结果中含有我们感兴趣的目标,即中间的LCD;第1行第3列表示的是对输入的灰度图片应用视角变换后的结果,即获得了LCD屏幕所在的位置,它和代码中的warped相互对应;第2行第1列表示的是对获取到的LCD屏幕进行二值化后的结果,它和代码中的thresh 相互对应,由于LCD上面的数字和背景之间具有较大的差异,因而通过简单的二值化我们就可以获得我们感兴趣的目标-数字;第2行第2列表示的是对二值化结果进行形态学操作之后的结果,它和代码中的thresh 相互对应,我们可以发现执行了形态学操作之后的结果更多平滑,同时过滤掉很多的噪声,有利于后续的识别。

上图展示了本算法获取到的LCD屏幕中的数字,通过上图我们可以发现该算法准确的获得了这些数字的位置信息,有利于后续的识别操作。

上图展示了算法进行数字识别的实现细节。即通过遍历每一个数字中的7个段,并统计该段中非零像素的个数,当其统计值大于整个区域的一半时,认为该段是亮的,当统计完所有的这7个段之后,在预定义的数字词典中进行查找,并输出最终的结果即可。

上图展示了算法最终的输出结果,我们可以观察到算法快速、准确的获得了我们需要的结果,满足了我们的预期。
七、问题扩展与延伸
通过上面的解析你可能已经知道了如何来很好的解决上面这个问题。细心的你也许会发现上述结果中输出的点号是人为添加上去的,并不是算法自动获取的,而在现实场景中我们经常会遇到小数点,比如温度、湿度等,那么我的问题来啦,如何利用算法自动获取图中的小数点,使得算法最终自动输出34.5的结果呢,这个问题留给聪明的你进行思考吧!!!(其实数码管是有八段的,第八段就是小数点的!!!)
参考资料
加载全部内容