微信公众平台资源环境准备 ASP.NET MVC5+EF6+EasyUI后台管理系统 微信公众平台开发之资源环境准备
ymnets 人气:1前言:
本次将学习扩展企业微信公众号功能,微信公众号也是企业流量及品牌推广的主要途径,所谓工欲善其事必先利其器,调试微信必须把程序发布外网环境,导致调试速度太慢,太麻烦!
我们需要准备妥当才能进入开发,为后续快速开发作准备
什么是内网穿透?
意在外部网络通过域名可以访问本地IIS站点!
软件环境:
Windows10+IIS10
(把本地站点配置到IIS10做为备用,发布站点不作为教程)
知识点:花生壳(主要)ngrok开始:
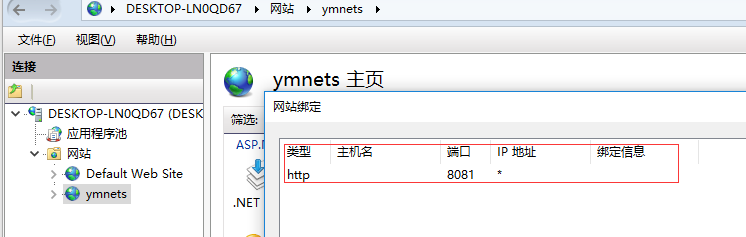
首先发布站点到IIS,我这里发布站点到本地IIS,并绑定端口为:8081,可以使用默认的80


本人认为比较简单的内网穿透软件有2款:花生壳、Ngrok
1.花生壳(最低6元收费)
花生壳配置简单,界面操作,需要花费6元,6元档只支持电信网络,我刻意花费6元测试了一下,流程大致如下:
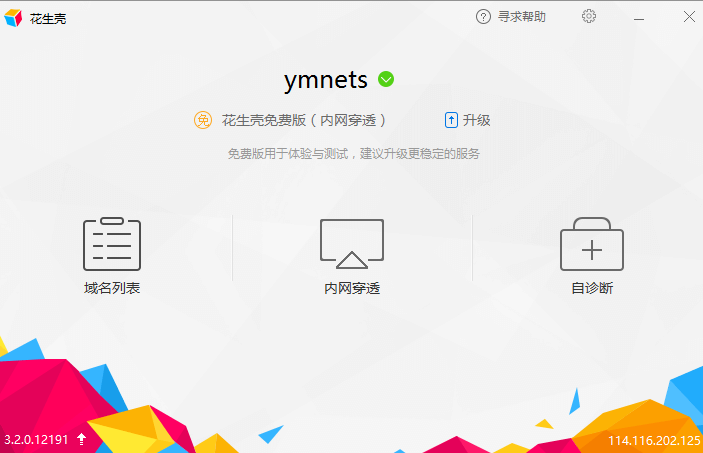
1.安装花生壳后,打开软件

2.点击域名列表会看到他赠送的免费二级域名一个,第一次点入是付费6元的界面

3.内网穿透-添加映射

配置简单,这样就可以通过ymnets.imwork.net来访问本地IIS的站点,可见配置的简单

2.Ngrok(可以免费)
Ngrok,它是免费的,配置也不是很复杂
地址:https://dashboard.ngrok.com/user/login
注册账号,并点击上面的下载下载软件(4MB),软件解压后打开:
这时你应该有2个界面:软件界面,网站界面
软件界面:

网站界面:

1.点击tab标签的Auth

2.Copy Token复制到软件界面中来
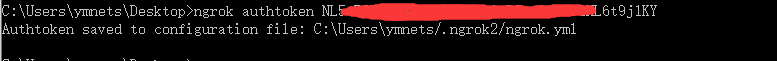
ngrok authtokenNL............................................j1KY

成功保存一个yml文件
3.再次输入命令:ngrok http 8081
注意:我这里上面IIS配置的端口是8081,你可能是其他端口,需要根据实际情况设置,支持80端口
这时会跳出下面界面,表示成功

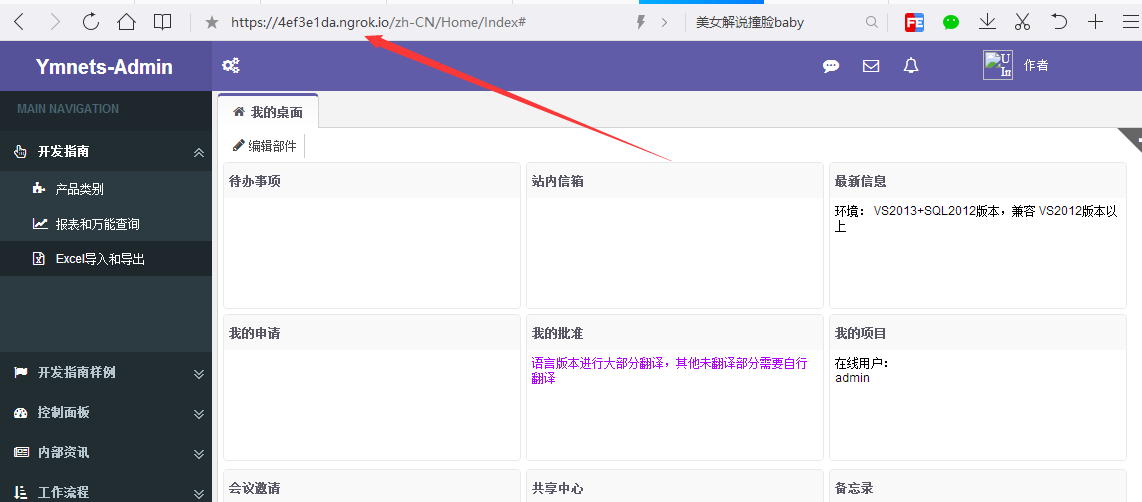
4.打开:http://127.0.0.1:4040/inspect/http
可以看到有2个站点,这就是外网可以访问本地IIS站点的地址里!


5.固定域名
上面的域名都是变化的,意味着,我们每一次运行都要配置一次调试的站点地址,如果需要固定的域名,我们需要付费来获得固定的域名
地址:https://dashboard.ngrok.com/billing/plan

然后通过命令:
ngrok http -subdomain=inconshreveable 8081 Forwarding http://inconshreveable.ngrok.io -> 127.0.0.1:80 Forwarding https://inconshreveable.ngrok.io -> 127.0.0.1:80
最后就可以通过自定义http://inconshreveable.ngrok.io的域名来访问了
总结:
1.固定域名都是需要付费的,相比来说,花生壳更加的便宜
2.如果你的网络允许,那么使用花生壳,感觉国内的域名还是速度比较快
3.免费的情况下,使用ngrok同样能进行微信开发调试
4.ngrok不太稳定,有时候会出现网络打开错误,不知道是不是我个人网络的问题
5.后续全部是花生壳测试
本文已被整理到了《ASP.NET微信开发教程汇总》,欢迎大家学习阅读。
加载全部内容