设计立体质感风格的圆角下载按扭图标 PS网页按扭制作教程
爱尚学 人气:0PS网页按扭制作教程:设计立体质感风格的圆角下载按扭图标,网页下载图标。本教程主要使用了ps形状工具和图层样式来完成今天的实例,喜欢网页设计的朋友们可以好好学习一下,我们举一反三可以制作出更多漂亮的网页按扭。
效果图:

新建画布,700*500像素,分辨率72,使用圆角矩形工具绘制,填充颜色#79c549,圆角20像素

CTRL+j复制图层,颜色填充#358309,并置于最底层,并向下向右移动3个像素

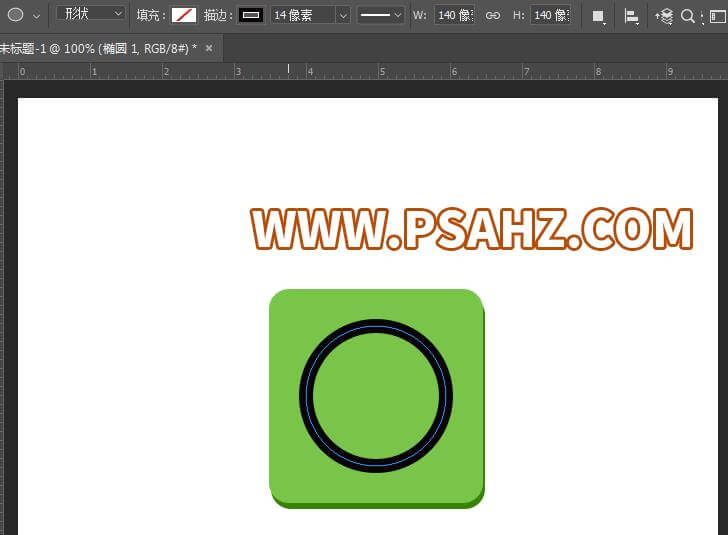
用椭圆形状工具,绘制圆形,填充为无,描边黑色,14像素

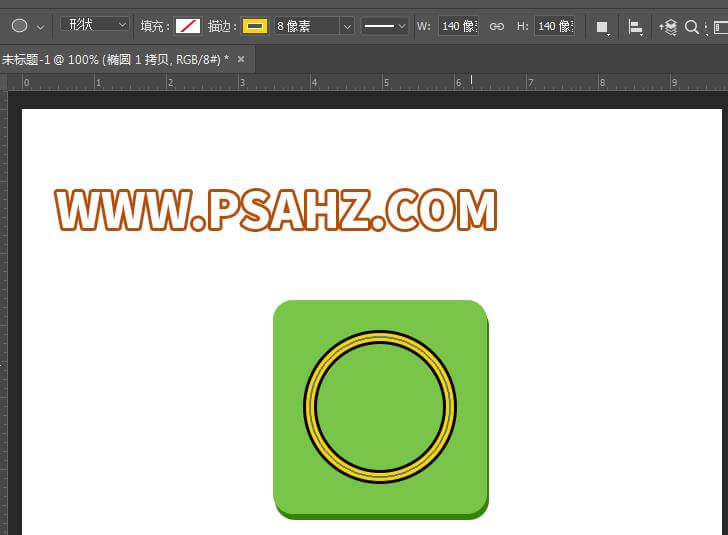
复制圆环,描边改为黄色,宽度8像素,如图:

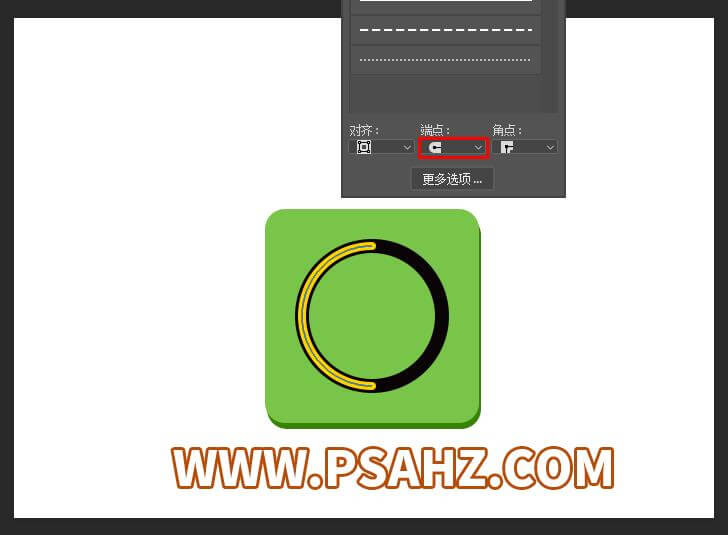
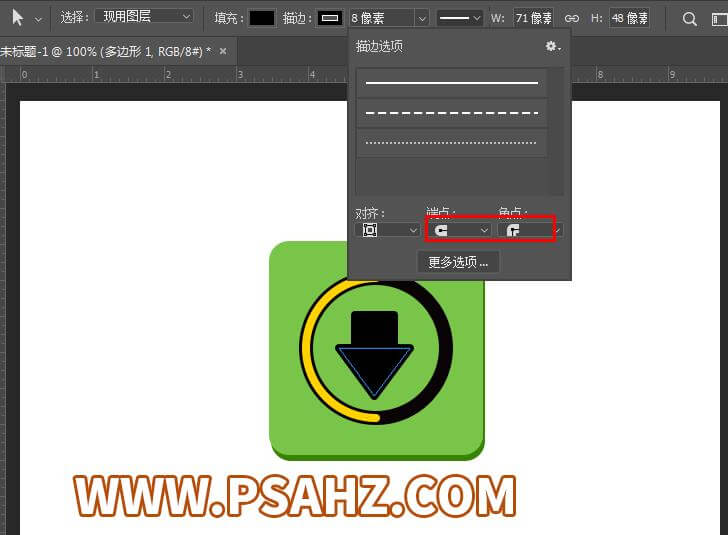
用直接选择工具,选择黄色圆环的一个节点删除,将端点改为圆头

绘制箭头,用一个圆角矩形和三角形组成,先绘制矩形,圆角为4像素,填充黑色

绘制三角形,填充黑色,描边黑色,描边的端点与角点为圆滑

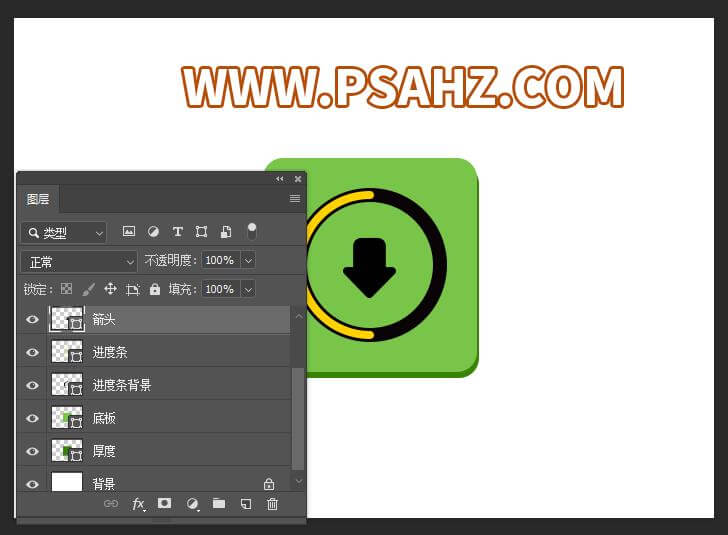
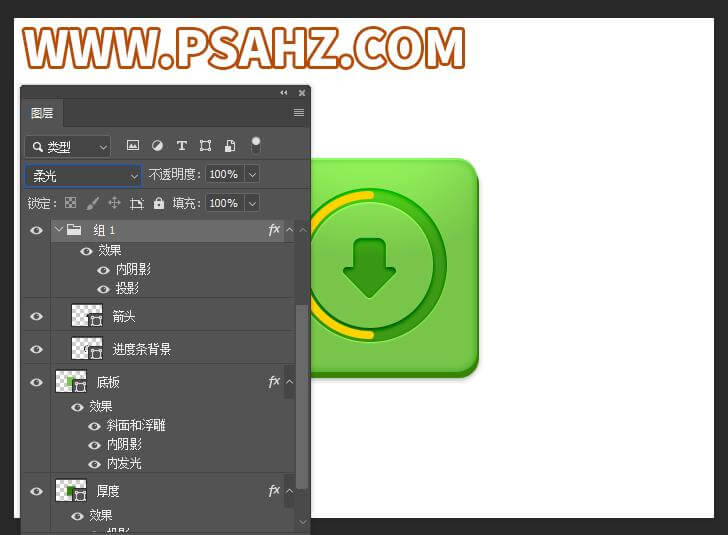
将箭头合并形状为一个图形,并给所有的图层命名,如图:

给厚度添加图层样式,投影如图:

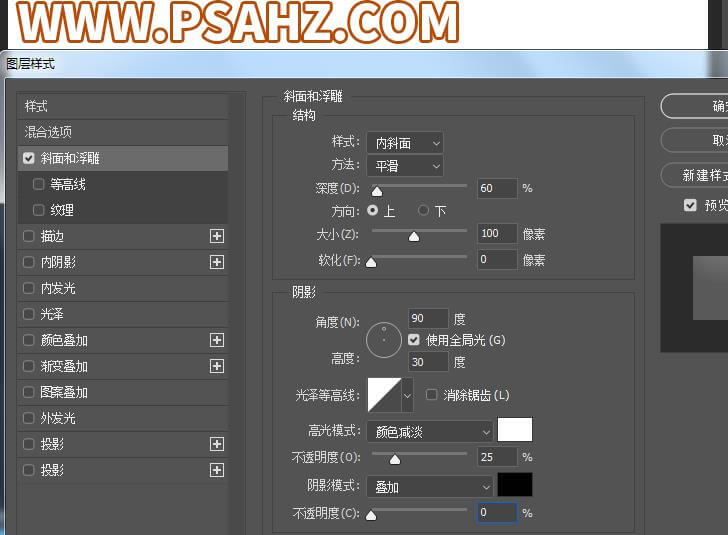
给底板添加图层样式,斜面与浮雕,内阴影,内发光,参数如图:



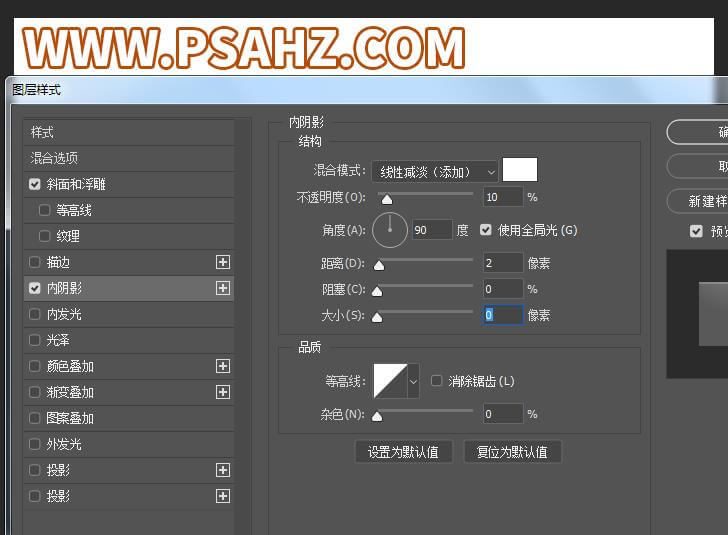
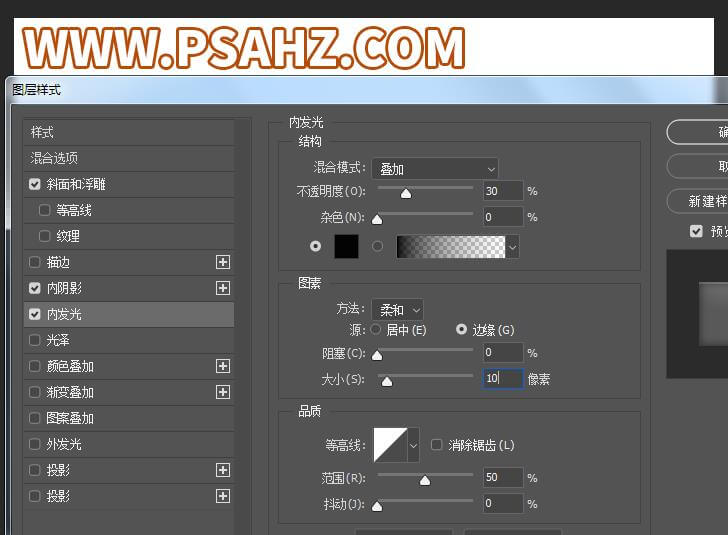
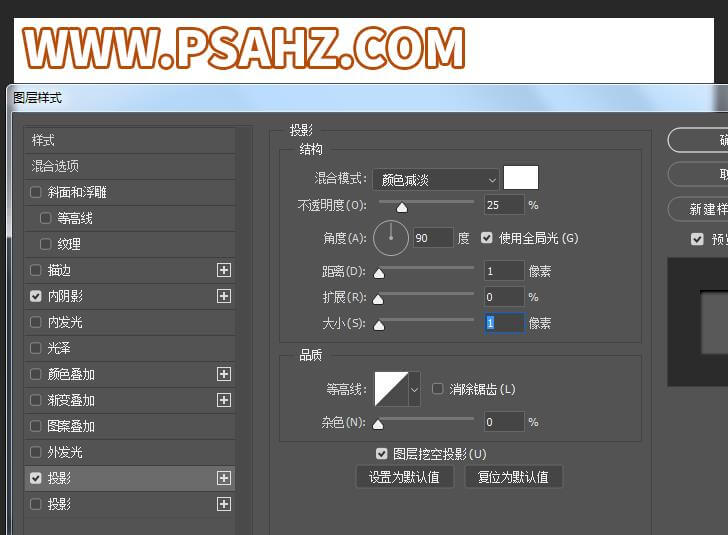
将箭头与进度条背景打组,添加图层样式,内阴影,投影,并将图层模式改为柔光,参数如图:



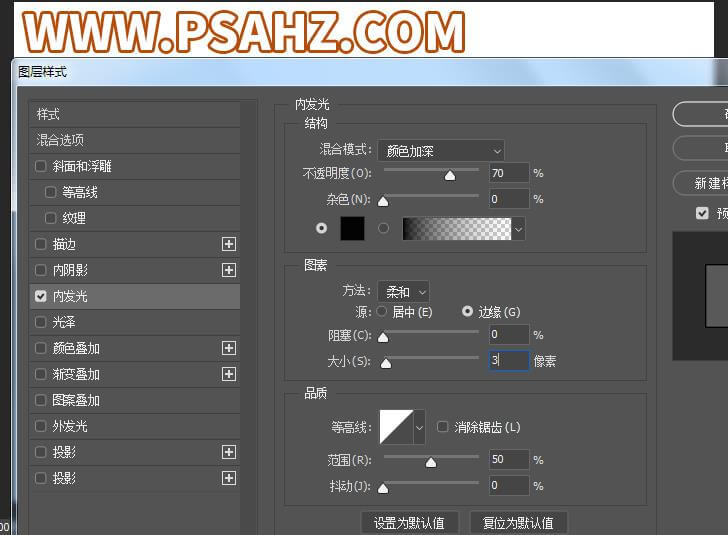
给进度条添加图层样式,内发光参数如图:

最后完成效果

加载全部内容