ASP.NET天气预报 ASP.NET使用WebService实现天气预报功能
小飞飞oo 人气:0想了解ASP.NET使用WebService实现天气预报功能的相关内容吗,小飞飞oo在本文为您仔细讲解ASP.NET天气预报的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:asp.net,webService,天气预报,下面大家一起来学习吧。
本文使用Asp.Net (C#)调用互联网上公开的WebServices(http://www.webxml.com.cn/WebServices/WeatherWebService.asmx)来实现天气预报,该天气预报 Web 服务,数据来源于中国气象局http://www.cma.gov.cn/,数据每2.5小时左右自动更新一次,准确可靠。包括 340 多个中国主要城市和 60 多个国外主要城市三日内的天气预报数据。
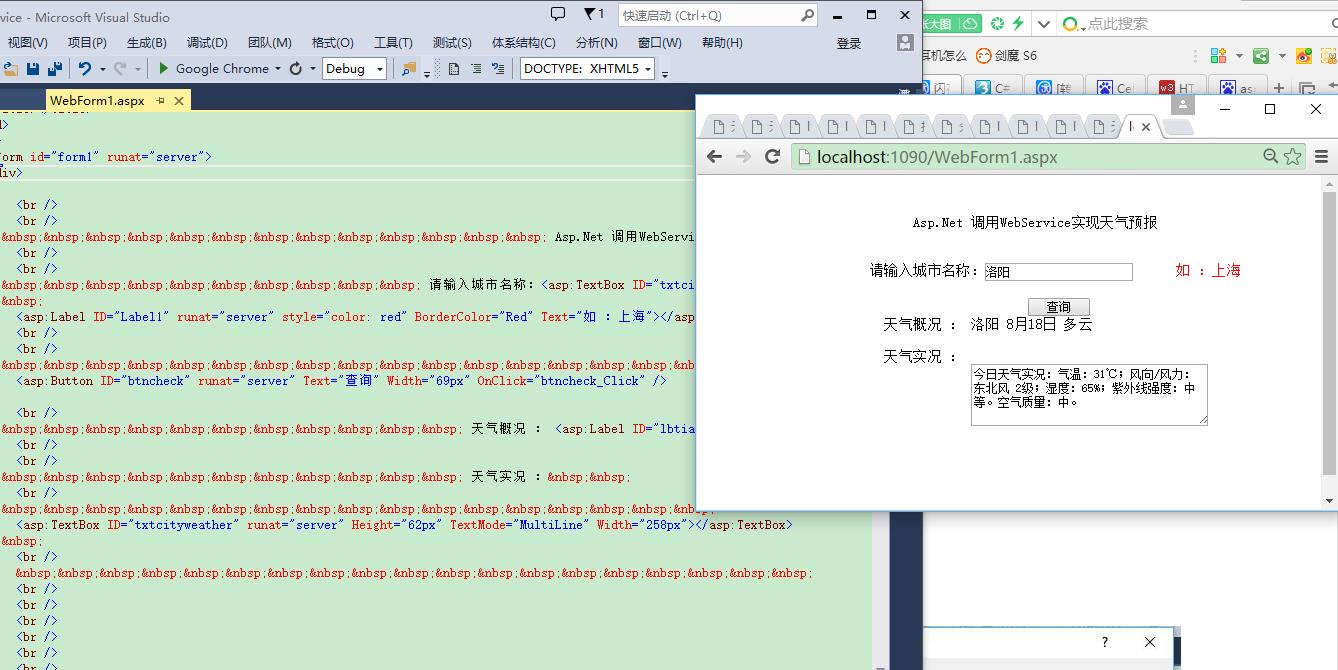
效果图 :

步骤 :
1 、新建web 项目,添加窗体。
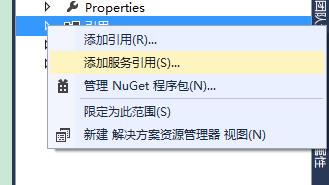
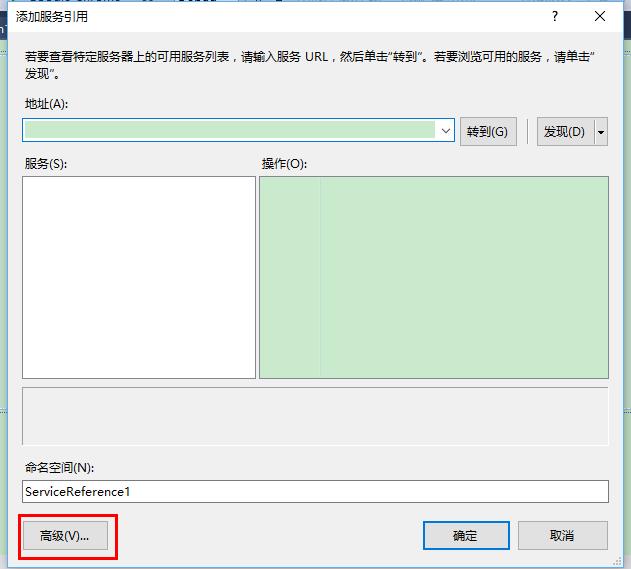
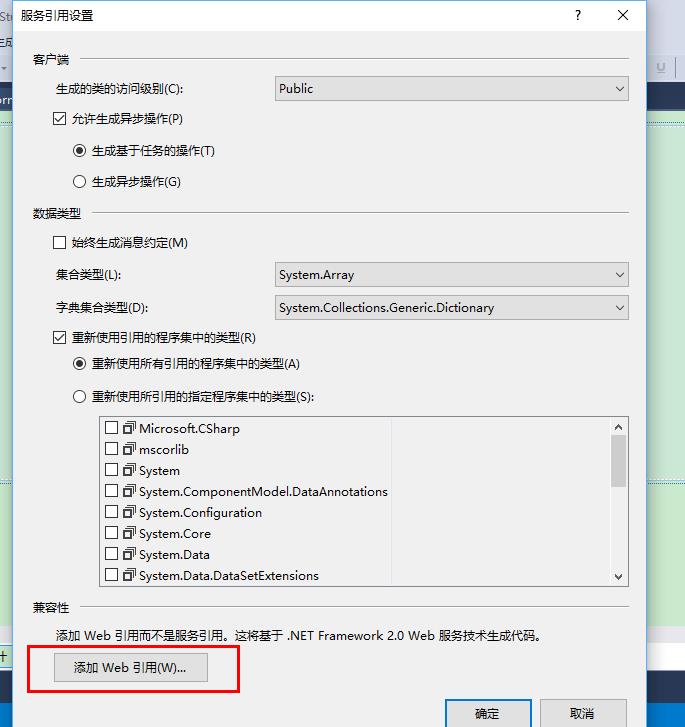
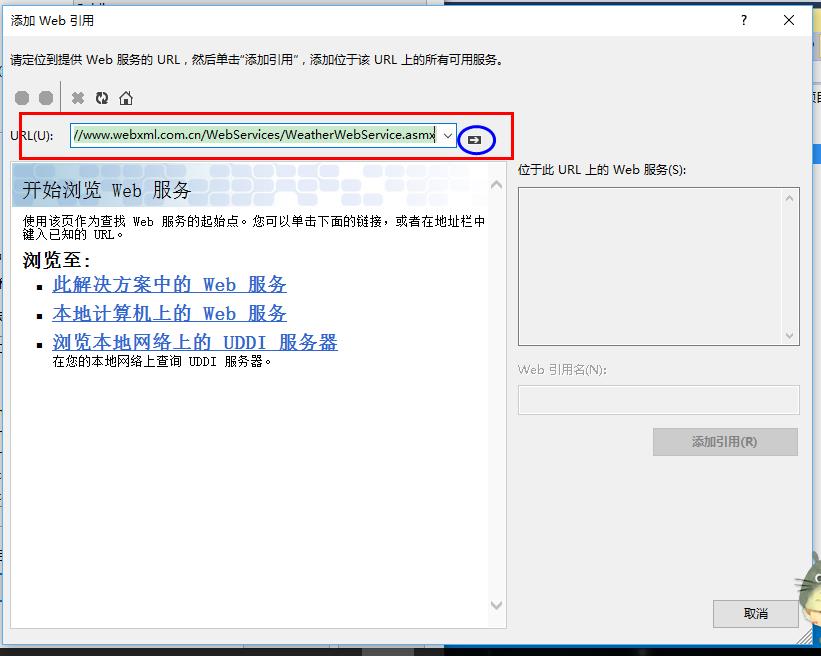
2 、 引用右键--> 添加服务引用-->高级--> 添加Web引用。



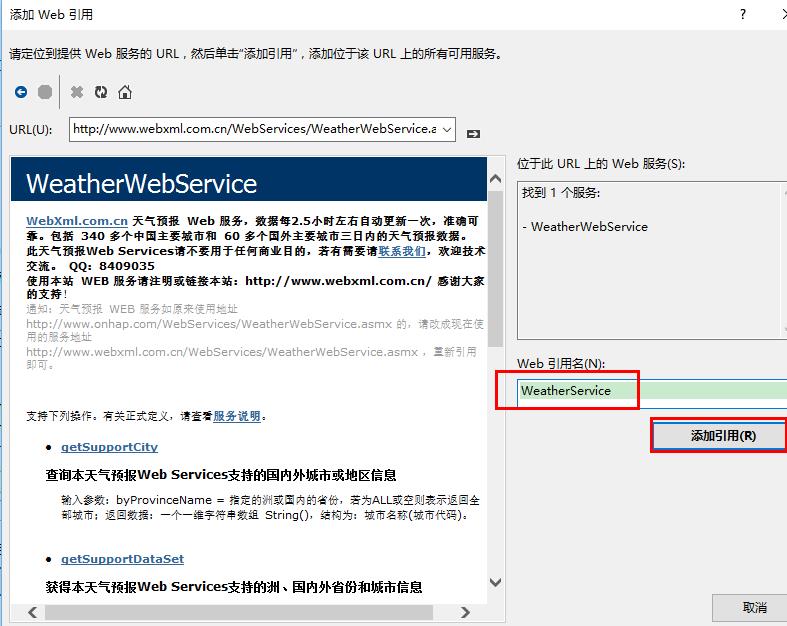
3 、 将Web接口复制到URL右边的框里-->点击输入框右边的箭头,测试连接(观察左下角看是否连接成功)--> 最右边可以更改Web引用名-->添加引用。



前台代码
<div> <br /> <br /> Asp.Net 调用WebService实现天气预报<br /> <br /> <br /> 请输入城市名称:<asp:TextBox ID="txtcity" runat="server"></asp:TextBox> <asp:Label ID="Label1" runat="server" style="color: red" BorderColor="Red" Text="如 :上海"></asp:Label> <br /> <br /> <asp:Button ID="btncheck" runat="server" Text="查询" Width="69px" OnClick="btncheck_Click" /> <br /> 天气概况 : <asp:Label ID="lbtianqi" runat="server" style="" BorderColor="Red" Text=""></asp:Label> <br /> <br /> 天气实况 : <br /> <asp:TextBox ID="txtcityweather" runat="server" Height="62px" TextMode="MultiLine" Width="258px"></asp:TextBox> <br /> <br /> <br /> <br /> <br /> <br /> <br /> </div>
后台代码
protected void btncheck_Click(object sender, EventArgs e)
{
WeatherService.WeatherWebService w = new WeatherService.WeatherWebService();
string [] res=new string[23];
string cityname = txtcity.Text.Trim();
res = w.getWeatherbyCityName(cityname);
lbtianqi.Text = cityname + " "+res[6];
txtcityweather.Text = res[10];
}
加载全部内容