Dwr3.0纯之前端调用后端 Dwr3.0纯注解(纯Java Code配置)配置与应用浅析二之前端调用后端
人气:0想了解Dwr3.0纯注解(纯Java Code配置)配置与应用浅析二之前端调用后端的相关内容吗,在本文为您仔细讲解Dwr3.0纯之前端调用后端的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Dwr3.0,下面大家一起来学习吧。
首先当我们将Dwr3配置好以后,我们可以在浏览器中测试一下,查看一下我们配置的Dwr有没有生效,方法是
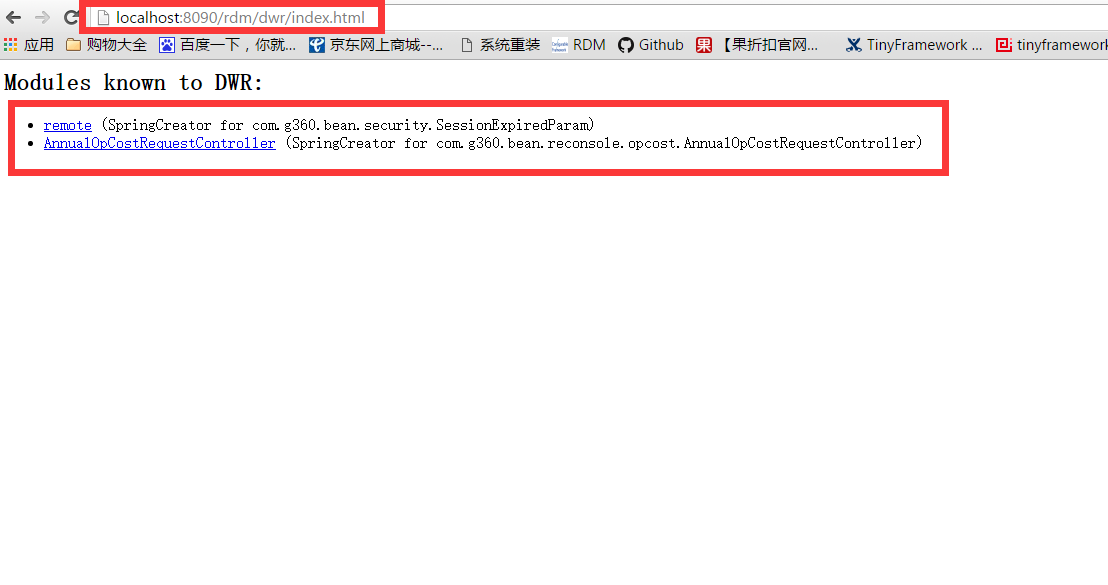
http://localhost:[你的服务器端口号,默认不写为80]/[ Web 名称 ]/dwr/,回车后就会出现你之前定义的Dwr的script的名称了,如下所显示这样:

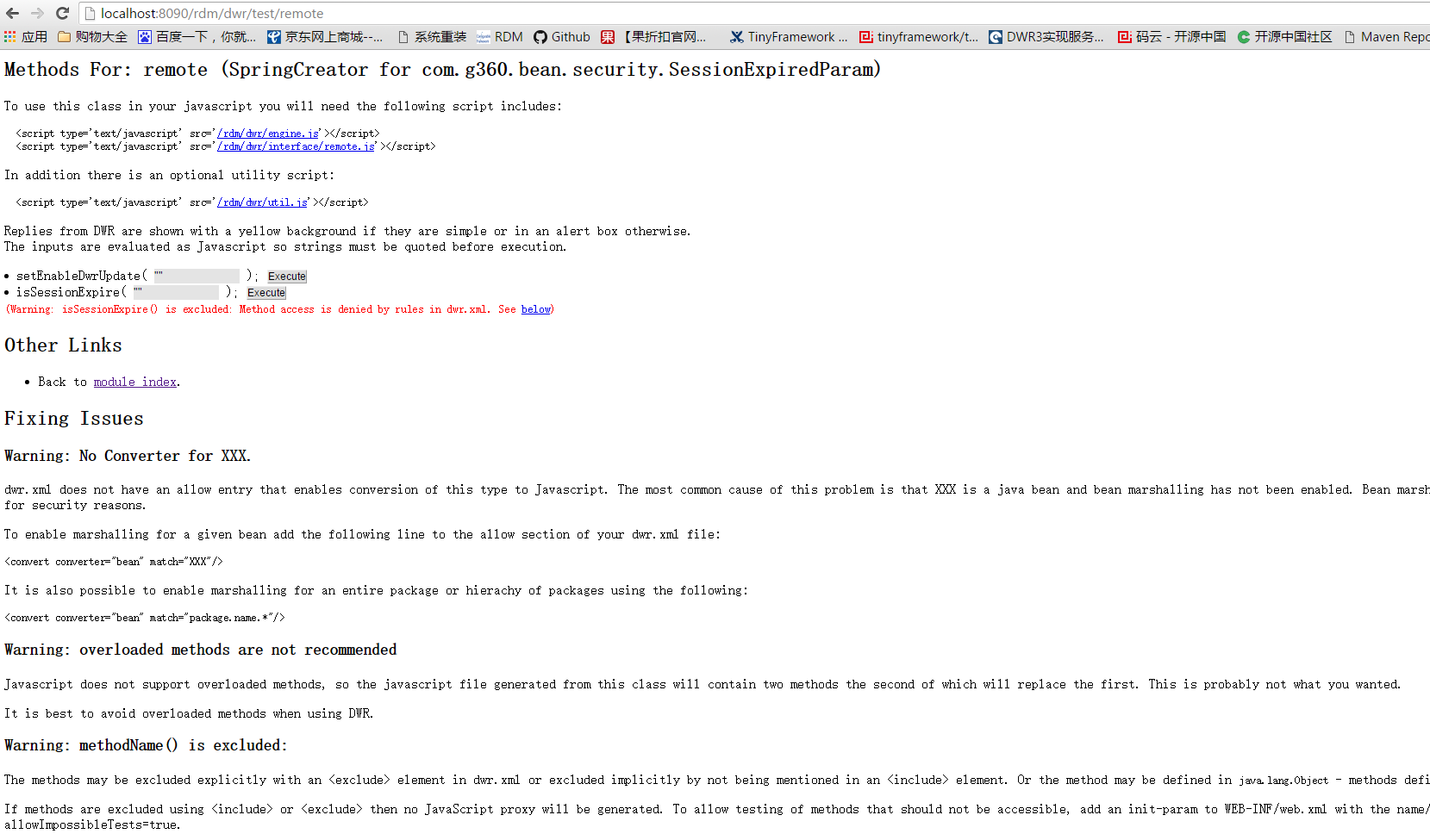
当你点击第一个remote的时候会出现如下所示页面:

出现这样的页面就说明你的Dwr基本配置成功了,为什么说基本成功,因为这里面显示了你这个Service组件所有的方法,但是有一点就是,只有你注解了@RemoteMethod的方法你才有权限可以直接在页面上面访问,否则就会报错;
那么下来我们就可以真正使用页面去访问后台方法了,在此之前你必须在你的*.js文件所被包含的*.html文件中引入以下三个文件,如下所示:
<script type='text/javascript' src='Web Path/dwr/engine.js'> </script><script type='text/javascript' src='Web Path/dwr/util.js'> </script>
这以上是Dwr默认必须引用的,原理不做解释,下面要引用的一个就是你要调用的这个Service组件(Java中的类),相当于Js文件,也就是说Dwr将后端的这个Service类相当于直接转化为前端的js文件了,里面的方法就是相当于这个js文件里面的方法,只要引用进来就可以直接调用了,如下所示:
<script type='text/javascript' src='Web Path/dwr/interface/remote.js'> </script>
那么下来就可以在我们的js里面直接调用这个remote类里面的方法了,如下所示:
(function($){ remote.setEnableDwrUpdate();};
remote里面的setEnableDwrUpdate()就是上一篇的那个SessionExpiredParam类中setEnableDwrUpdate()方法;
至此前端调用后端的就OK了,下一篇是后端怎么反向调用前端,提前给大家剧透一下^_^;
加载全部内容