iOS键盘切换 iOS自定义键盘切换效果
缘丶天灬 人气:0想了解iOS自定义键盘切换效果的相关内容吗,缘丶天灬在本文为您仔细讲解iOS键盘切换的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:iOS自定义键盘切换,iOS键盘切换,下面大家一起来学习吧。

具体代码如下
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.title = @"小飞哥键盘";
self.textField = [[UITextField alloc] initWithFrame:CGRectMake(50, 168, kScreenWidth - 100, 50)];
self.textField.delegate = self;
self.textField.backgroundColor = [UIColor greenColor];
self.textField.placeholder = @"(默认系统键盘)";
[self.view addSubview:self.textField];
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(hidenKeyBoard)];
[self.view addGestureRecognizer:tap];
UISegmentedControl *segment = [[UISegmentedControl alloc] initWithItems:@[@"键盘1",@"键盘2",@"键盘3",@"系统键盘"]];
segment.frame = CGRectMake(0, 100, kScreenWidth, 50);
[segment addTarget:self action:@selector(keyBoardTypeAction:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:segment];
}
- (void)keyBoardTypeAction:(id )sender
{
UISegmentedControl *seg = (UISegmentedControl *)sender;
NSLog(@"intage = %ld", (long)seg.selectedSegmentIndex);
if (seg.selectedSegmentIndex == 0) {
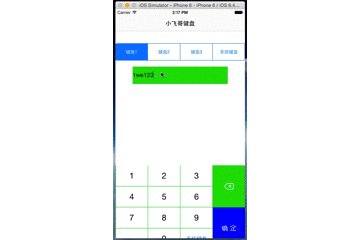
self.xfg_keyboard = [[XFG_KeyBoard alloc] initWithNumber:@1];
self.textField.inputView = self.xfg_keyboard;
self.xfg_keyboard.delegate = self;
[self.textField reloadInputViews];
}
if (seg.selectedSegmentIndex == 1) {
self.xfg_keyboard = [[XFG_KeyBoard alloc] initWithNumber:@2];
self.textField.inputView = self.xfg_keyboard;
self.xfg_keyboard.delegate = self;
[self.textField reloadInputViews];
}
if (seg.selectedSegmentIndex == 2) {
self.xfg_keyboard = [[XFG_KeyBoard alloc] initWithNumber:@3];
self.textField.inputView = self.xfg_keyboard;
self.xfg_keyboard.delegate = self;
[self.textField reloadInputViews];
}
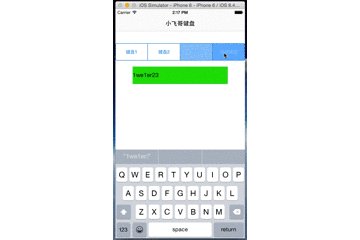
if (seg.selectedSegmentIndex == 3) {
self.textField.inputView = nil;
[self.textField reloadInputViews];
}
}
以上就是本文的全部内容,希望对大家学习iOS程序设计有所帮助。
加载全部内容