unity ugui Unity UGUI教程之实现滑页效果
玄雨 人气:1想了解Unity UGUI教程之实现滑页效果的相关内容吗,玄雨在本文为您仔细讲解unity ugui的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:unity_ugui,unity滑页,下面大家一起来学习吧。
简介
项目需要...直接展示效果吧:

原理
使用UGUI提供的ScrollRect和ScrollBar组件实现基本滑动以及自己控制每次移动一页来达到滑页的效果。
实现过程
1.创建两个panel,上面的panel用于显示,下面的panel用于存放按钮

2.在TopPanel上添加ScrollRect脚本,用于滑动

3.在TopPanel下创建一个新的Panel,并在子Panel下拜访要显示的对象

4.将该子Panel设置为ScrollRect的活动对象

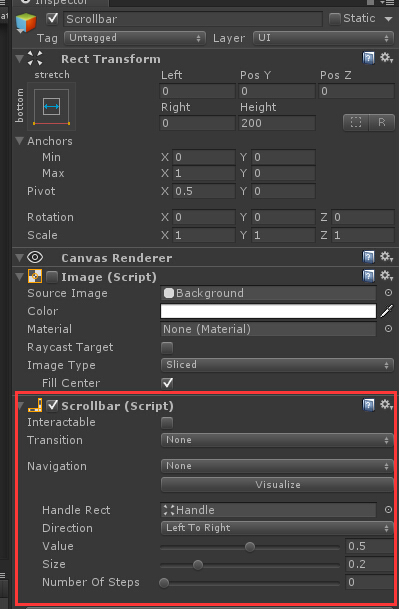
5.为ScrollRect添加ScrollBar滚动条,直接在空白处单机右键添加ScrollBar即可


6.将ScrollBar与ScrollRect关联

7.设置ScrollRect的其他参数

8.将SliderControl脚本挂在TopPanel上,并关联ScrollBar

9.添加响应事件

为按钮也添加相应的事件(记住是五个按钮哈)

10.运行查看效果吧,如果出错,请检查上述步骤
代码
SliderControl:
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class SliderControl : MonoBehaviour
{
public Scrollbar m_Scrollbar;
public ScrollRect m_ScrollRect;
private float mTargetValue;
private bool mNeedMove = false;
private const float MOVE_SPEED = 1F;
private const float SMOOTH_TIME = 0.2F;
private float mMoveSpeed = 0f;
public void OnPointerDown()
{
mNeedMove = false;
}
public void OnPointerUp()
{
// 判断当前位于哪个区间,设置自动滑动至的位置
if (m_Scrollbar.value <= 0.125f)
{
mTargetValue = 0;
}
else if (m_Scrollbar.value <= 0.375f)
{
mTargetValue = 0.25f;
}
else if (m_Scrollbar.value <= 0.625f)
{
mTargetValue = 0.5f;
}
else if (m_Scrollbar.value <= 0.875f)
{
mTargetValue = 0.75f;
}
else
{
mTargetValue = 1f;
}
mNeedMove = true;
mMoveSpeed = 0;
}
public void OnButtonClick(int value)
{
switch (value)
{
case 1:
mTargetValue = 0;
break;
case 2:
mTargetValue = 0.25f;
break;
case 3:
mTargetValue = 0.5f;
break;
case 4:
mTargetValue = 0.75f;
break;
case 5:
mTargetValue = 1f;
break;
default:
Debug.LogError("!!!!!");
break;
}
mNeedMove = true;
}
void Update()
{
if (mNeedMove)
{
if (Mathf.Abs(m_Scrollbar.value - mTargetValue) < 0.01f)
{
m_Scrollbar.value = mTargetValue;
mNeedMove = false;
return;
}
m_Scrollbar.value = Mathf.SmoothDamp(m_Scrollbar.value, mTargetValue, ref mMoveSpeed, SMOOTH_TIME);
}
}
}
总结
移动用的mathf提供的平滑函数,如果需要阻尼效果,可以自己修改代码。
以上内容是小编给大家介绍的Unity UGUI教程之实现滑页效果,希望对大家有所帮助!
加载全部内容