安卓应用中ListView的编写方法 详解Android应用中ListView列表选项栏的编写方法
cs_lht 人气:0根据列表的适配器类型,列表分为三种,ArrayAdapter,SimpleAdapter和SimpleCursorAdapter,这三种适配器的使用大家可学习下官网上面的使用或者自行百度谷歌,一堆DEMO!!!其中以ArrayAdapter最为简单,只能展示一行字。SimpleAdapter有最好的扩充性,可以自定义出各种效果。SimpleCursorAdapter可以认为是SimpleAdapter对数据库的简单结合,可以方便的把数据库的内容以列表的形式展示出来。
系统要绘制ListView了,他首先用getCount()函数得到要绘制的这个列表的长度,然后开始绘制第一行,怎么绘制呢?调用getView()函数。在这个函数里面首先获得一个View(这个看实际情况,如果是一个简单的显示则是View,如果是一个自定义的里面包含很多控件的时候它其实是一个ViewGroup),然后再实例化并设置各个组件及其数据内容并显示它。好了,绘制完这一行了。那 再绘制下一行,直到绘完为止,前面这些东西做下铺垫,继续…….
现在我们再来了解ListView加载数据的原理,有了这方面的了解后再说优化才行,下面先跟大家一起来看下ListView加载数据的基本原理就直接写了:
ListView的工作原理如下:
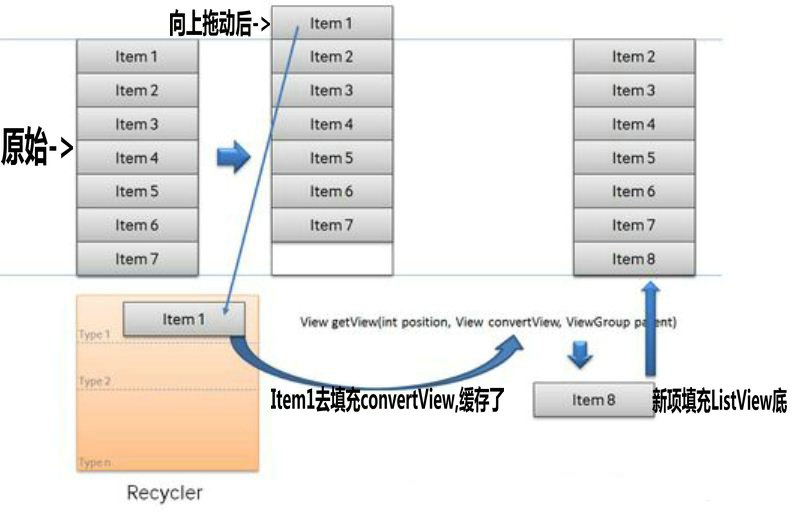
ListView 针对每个item,要求 adapter “返回一个视图” (getView),也就是说ListView在开始绘制的时候,系统首先调用getCount()函数,根据他的返回值得到ListView的长度,然后根据这个长度,调用getView()一行一行的绘制ListView的每一项。如果你的getCount()返回值是0的话,列表一行都不会显示,如果返回1,就只显示一行。返回几则显示几行。如果我们有几千几万甚至更多的item要显示怎么办?为每个Item创建一个新的View?不可能!!!实际上Android早已经缓存了这些视图,大家可以看下下面这个截图来理解下,这个图是解释ListView工作原理的最经典的图了大家可以收藏下,不懂的时候拿来看看,加深理解,其实Android中有个叫做Recycler的构件,顺带列举下与Recycler相关的已经由Google做过N多优化过的东东比如:AbsListView.RecyclerListener、ViewDebug.RecyclerTraceType等等,要了解的朋友自己查下,不难理解,下图是ListView加载数据的工作原理

public class MultipleItemsList extends ListActivity {
private MyCustomAdapter mAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mAdapter = new MyCustomAdapter();
for (int i = 0; i < 50; i++) {
mAdapter.addItem("item " + i);
}
setListAdapter(mAdapter);
}
private class MyCustomAdapter extends BaseAdapter {
private ArrayList mData = new ArrayList();
private LayoutInflater mInflater;
public MyCustomAdapter() {
mInflater = (LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
public void addItem(final String item) {
mData.add(item);
notifyDataSetChanged();
}
@Override
public int getCount() {
return mData.size();
}
@Override
public String getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
System.out.println("getView " + position + " " + convertView);
ViewHolder holder = null;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.item1, null);
holder = new ViewHolder();
holder.textView = (TextView)convertView.findViewById(R.id.text);
convertView.setTag(holder);
} else {
holder = (ViewHolder)convertView.getTag();
}
holder.textView.setText(mData.get(position));
return convertView;
}
}
public static class ViewHolder {
public TextView textView;
}
}
执行程序,查看日志:

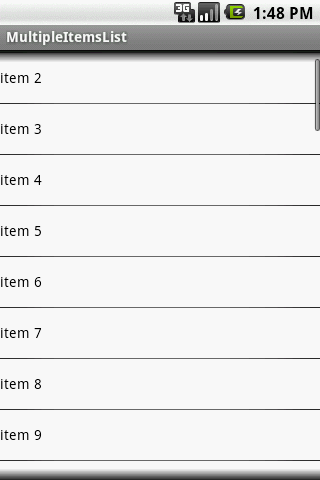
getView 被调用 9 次 ,convertView 对于所有的可见项目是空值(如下):

然后稍微向下滚动List,直到item10出现:

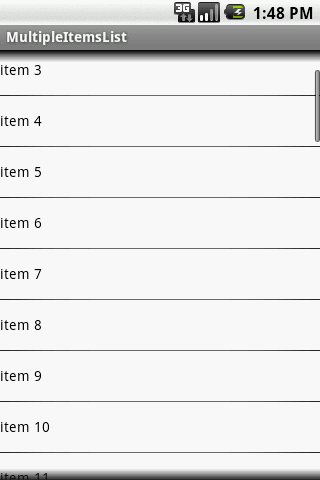
convertView仍然是空值,因为recycler中没有视图(item1的边缘仍然可见,在顶端)再滚动列表,继续滚动:

此时的convertView非空了,在item11离开屏幕之后,它的视图(…0f8)作为convertView容纳item12了。
自定义MULTIPLE ListView
不过,Android自带的multiple listview的实现是通过checkedTextView来实现的,但是这个控件很难看,而且一行内容布局固定。
以下我们自定义一个:
mListView = (ListView)findViewById(R.id.listview); mListView.setCacheColorHint(0); mListView.setItemsCanFocus(false); mListView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
Adapter定义:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Data data = mDataList.get(position);
if (convertView == null){
convertView = mInflater.inflate(R.layout.xxxx, null);
}
TextView nameView = (TextView)convertView.findViewById(R.id.name);
nameView.setText(data.FullName);
ImageView checkView = (ImageView)convertView.findViewById(R.id.check_view);
if (mListView.getAdapter() != null){
SparseBooleanArray checkedArray = mListView.getCheckedItemPositions();
if (0 <= position && position < checkedArray.size()){
if (checkedArray.valueAt(position)){
checkView.setImageResource(R.drawable.checkbox_selected);
}
else{
checkView.setImageResource(R.drawable.checkbox_unselected);
}
}
}
return convertView;
}
xxxx.xml布局文件实现
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/black"
android:layout_marginLeft="10dip"
android:gravity="center_vertical"
/>
<ImageView
android:id="@+id/check_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="10dip"
android:layout_centerVertical="true"
android:background="@drawable/checkbox_unselected"
/>
</RelativeLayout>
加载全部内容