React Native的Android环境部署及布局 Windows下React Native的Android环境部署及布局示例
jayzou 人气:0搭建基础环境
- JDK(必须,不解释)
- SDK(建议使用Android Studio,集成SDK以及模拟器)
- genymotion(如果是使用真机或者Android Studio自带的模拟器,可以选择不装)
- NVM(node版本控制器,需要node4.0以上版本)
以上配置不是必须,可自行选择适合自己的环境,部分安装过程可能会涉及到翻墙,需要配置代理
配置踩坑记录
genymotion
这里选择genymotion模拟器来讲解,也会提一下Android Studio自带的模拟器的一些注意点,使用真机的朋友可跳过这段。
genymotion的安装有2种模式,一种是带有Oracle VM VirtualBox虚拟机,另外一种是纯净版,genymotion的运行依赖VirtualBox虚拟机。
选择下载android6.0-API 23模拟器

(如果无法显示API列表,请配置代理Settings->NetWork->Use HTTP Proxy)
启动模拟器,可能会有部分人卡在android启动界面上面,无法进入

genymotion的运行基于X86的架构,比起arm,X86的性能更流畅。我们需要使用X86架构的话,还需要安装HAXM。
1、打开SDK Manager->Extras->Intel x86 Emulator Accelerator,安装即可,如果没有任何东西显示,还是代理问题,Tools->Options->Proxy Settings
2、进入C:\Users\用户\AppData\Local\Android\sdk\extras\intel\Hardware_Accelerated_Execution_Manager
安装intelhaxm-android.exe,安装出错,请参考这里
至此我们就能进入模拟器界面
Android Studio
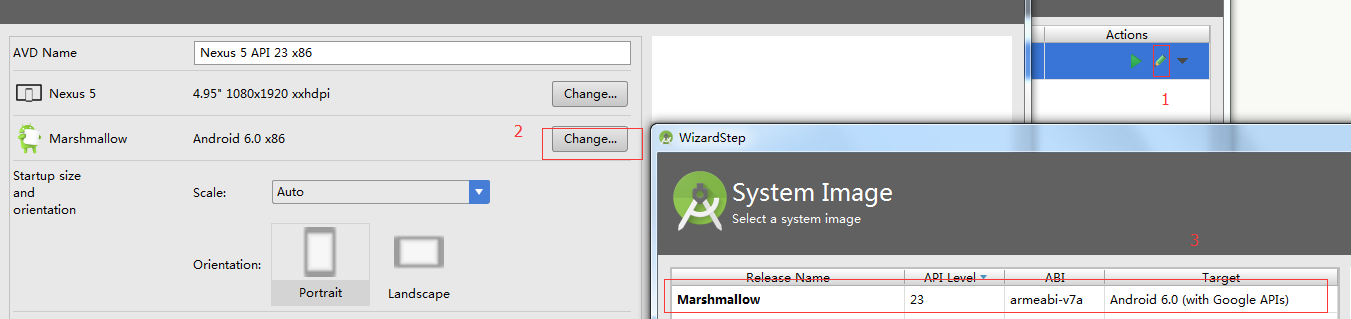
如果想使用android studio自带模拟器,可以打开AVD Manager->Create Virtual Device->选择自己需要的android版本
值得注意的是,模拟器默认选择X86架构,如果你不喜欢,你需要自己手动改成arm架构

NVM
这里选择用NVM来控制node版本,如果你已经装过node4.0以上的版本,就跳过这里。
安装方式和使用文档,github上面讲的很清楚,这里说下代理的配置,其实也就是npm的代理,配置全局代理
npm config set proxy=you proxy npm config set https-proxy=you https proxy
React-native初始化
心理默默祈祷以下命令千万不要错误。。。
npm install -g react-native-cli react-native init AwesomeProject cd AwesomeProject react-native start react-native run-android
果然。。。好吧,这里分享下自己遇到的一些问题
- npm install -g react-native-cli:出错的最大可能就是node版本低于4.0或者代理没配置成功
- react-native run-android:这个命令会下载gradle依赖,执行失败的原因大部分也是因为代理的问题
进入C:\Users\用户\AppData\.gradle,打开gradle.properties(不存在就新建一个),修改
systemProp.https.proxyHost=You https proxy systemProp.https.proxyPort=You https proxyPort systemProp.http.proxyHost=You proxy systemProp.http.proxyPort=You proxyPort
总算是把android应用程序跑起来了,真累人啊

布局
这里以三种经典布局来讲解react-native布局概念,主要以flexbox为主,react native中有两个基本元素< View >与< Text >,分别类似于web端div和span,用于布局和修饰。需要注意的是,react native不是所有的CSS属性都支持,这里有react native所支持的CSS属性。
准备工作
在JSX中写样式还是有点不习惯,这里使用react-native-css模块来编写样式,安装、使用过程如下:
npm install react-native-css -g react-native-css -i style.css -o style.js --watch
布局讲解
左右布局
由于是横向布局,我们需要flex-direction: row(默认纵向布局),左右以1:1方式排版,就都需要flex:1,布局容器也需要加上flex:1,表示为伸缩容器。由于react native没有br标签,需要换行只能将换行符插入。
样式表:
wrap {
flex:1;
flex-direction: row;
background-color: yellow;
}
left{
flex:1;
background-color: #64BA9D;
}
right{
flex:1;
background-color: #008E59;
}
text{
padding:10;
font-size:16;
color:#EEEEEE;
line-height:20;
text-align: center;
}
页面结构:
<View style={styles.wrap}>
<View style={styles.left}>
<Text style={styles.text}>
这是左侧栏{'\n'}
这是左侧栏{'\n'}
这是左侧栏{'\n'}
这是左侧栏{'\n'}
</Text>
</View>
<View style={styles.right}>
<Text style={styles.text}>
这是右侧栏{'\n'}
这是右侧栏{'\n'}
这是右侧栏{'\n'}
这是右侧栏{'\n'}
</Text>
</View>
</View>

左中右布局
左右定宽,中间占满。
样式表:
wrap {
flex:1;
flex-direction: row;
background-color: yellow;
}
left{
width: 80;
background-color: #64BA9D;
}
centent{
flex:1;
background-color: #a9ea00;
}
right{
width: 80;
background-color: #008E59;
}
text{
padding:10;
font-size:16;
color:#EEEEEE;
line-height:20;
text-align: center;
}
页面结构:
<View style={styles.wrap}>
<View style={styles.left}>
<Text style={styles.text}>
这是左侧栏{'\n'}
这是左侧栏{'\n'}
这是左侧栏{'\n'}
这是左侧栏{'\n'}
</Text>
</View>
<View style={styles.centent}>
<Text style={styles.text}>
这是内容区{'\n'}
这是内容区{'\n'}
这是内容区{'\n'}
这是内容区{'\n'}
</Text>
</View>
<View style={styles.right}>
<Text style={styles.text}>
这是右侧栏{'\n'}
这是右侧栏{'\n'}
这是右侧栏{'\n'}
这是右侧栏{'\n'}
</Text>
</View>
</View>

上中下布局
类似新闻和门户APP的布局,上下贴边,中间为内容区。
样式表:
wrap {
flex:1;
flex-direction:column;
}
top{
height: 40;
background-color: #008E59;
}
centent{
flex:1;
background-color: #64BA9D;
}
bottom{
height: 40;
background-color: #a9ea00;
}
text{
padding:10;
font-size:16;
color:#fff;
line-height:20;
text-align: center;
}
页面结构:
<View style={styles.wrap}>
<View style={styles.top}>
<Text style={styles.text}>
头部信息
</Text>
</View>
<View style={styles.centent}>
<Text style={styles.text}>
这是内容区{'\n'}
</Text>
</View>
<View style={styles.bottom}>
<Text style={styles.text}>
尾部信息
</Text>
</View>
</View>
综合布局
简单模拟网易新闻APP布局:

我们可以简单看看APP布局方式,总体来说就是上中下的布局方式,我们可以初步先编写外部结构
页面结构:
<View style={styles.wrap}>
<View style={styles.top}>
<Text>头部</Text>
</View>
<View style={styles.cententWrap}>
<Text>新闻主题</Text>
</View>
<View style={styles.bottom}>
<Text>
尾部导航
</Text>
</View>
</View>
样式表:
wrap {
flex:1;
flex-direction:column;
}
top{
height: 40;
background-color: #EC403C;
}
cententWrap{
flex:1;
flex-direction:column;
}
bottom{
height: 40;
}
大致结构算是搭建完毕,开始完善头部展示(偷懒、不想切图,就用个title代替就好啦~~~)
页面结构:
<View style={styles.wrap}>
<View style={styles.top}>
<Text style={styles.topTitle}>网易</Text>
</View>
<View style={styles.cententWrap}>
<Text>新闻主题</Text>
</View>
<View style={styles.bottom}>
<Text>
尾部导航
</Text>
</View>
</View>
样式表:
topTitle{
margin-top: 15;
margin-left: 20;
text-align: left;
font-size: 14;
color:#FFF;
}
头部内容完成之后,就完善内容区域的导航条,但是react-native并没有提供ul、li标签(也许以后有),这个是要View来代替ul,Text代替li,代码和数据如下:
页面结构:
var cententNav = ['头条', '热点', '娱乐', '体育', '财经'];
return (
<View style={styles.wrap}>
<View style={styles.top}>
<Text style={styles.topTitle}>网易</Text>
</View>
<View style={styles.cententWrap}>
<View style={styles.cententNav}>
{
cententNav.map(function(el, index){
return <Text style={styles.cententNavText}>
<Text style={index == 0 ? styles.textR : ""}>{cententNav[index]}</Text>
</Text>
})
}
</View>
</View>
<View style={styles.bottom}>
<Text>
尾部导航
</Text>
</View>
</View>
);
样式表:
cententWrap{
flex:1;
flex-direction:column;
}
cententNav{
flex-direction: row;
height: 20;
margin-left: 5;
margin-top: 5;
margin-right: 5;
}
cententNavText{
width: 60;
font-size: 14;
color: #9C9C9C;
margin-left: 10;
}
新闻主题方面可以划分为左右两栏,左栏固定宽,右栏占满,由于react-native不支持overflow:scroll属性,这里会用到一个ScrollView的滚动条组件来展示新闻概述,篇幅可能较长,底部就不再编写了(就是懒~~),大家各自完善吧,以下是全部的布局代码和样式。
页面结构:
render: function() {
// var repeatArr = Array(100).join("1").split("")
var cententNav = ['头条', '热点', '娱乐', '体育', '财经'],
NEW_DATA = [
{
img: "http://7xl041.com1.z0.glb.clouddn.com/new1.png",
title: "李克强宴请上合各参会领导人",
content: "称会议阐释了上合组织\“大家庭\”的深厚友谊和良好氛围",
typeImg: "http://7xl041.com1.z0.glb.clouddn.com/new-type1.png"
},
//.....类似数据
];
return (
<View style={styles.wrap}>
<View style={styles.top}>
<Text style={styles.topTitle}>网易</Text>
</View>
<View style={styles.cententWrap}>
<View style={styles.cententNav}>
{
cententNav.map(function(el, index){
return <Text style={styles.cententNavText}>
<Text style={index == 0 ? styles.textR : ""}>{cententNav[index]}</Text>
</Text>
})
}
</View>
<ScrollView style={styles.centent}>
{
NEW_DATA.map(function(el, index){
return (
<View>
<View style={styles.cententLi}>
<Image source={{uri: NEW_DATA[index].img}} style={styles.cententImg} />
<View style={styles.rightCentent}>
<Text style={styles.cententTitle}>{NEW_DATA[index].title}</Text>
<Text style={styles.cententCentent}>{NEW_DATA[index].content}</Text>
</View>
<Image source={{uri: NEW_DATA[index].typeImg}} style={styles.cententType} />
</View>
<View style={styles.line}></View>
</View>
)
})
}
</ScrollView>
</View>
<View style={styles.bottom}>
<Text style={styles.text}>
尾部信息
</Text>
</View>
</View>
);
}
样式表:
wrap {
flex:1;
flex-direction:column;
}
top{
height: 40;
background-color: #EC403C;
}
topTitle{
margin-top: 15;
margin-left: 20;
text-align: left;
font-size: 14;
color:#FFF;
}
cententWrap{
flex:1;
flex-direction:column;
}
cententNav{
flex-direction: row;
height: 20;
margin-left: 5;
margin-top: 5;
margin-right: 5;
}
cententNavText{
width: 60;
font-size: 14;
color: #9C9C9C;
margin-left: 10;
}
centent{
flex:1;
flex-direction:column;
borderBottomWidth:1;
}
cententLi{
flex-direction: row;
margin-left: 10;
margin-right: 10;
}
cententImg{
width: 80;
height: 80;
}
cententTitle{
font-size: 16;
color: #232323;
margin-bottom: 3;
}
cententCentent{
font-size: 12;
}
rightCentent{
flex: 1;
padding-left: 5;
padding-top: 5;
padding-right: 5;
padding-bottom: 5;
}
cententType{
width: 40;
height: 22;
position: absolute;
bottom: 0;
right: 0;
}
bottom{
height: 40;
}
text{
padding:10;
font-size:16;
color:#000;
line-height:20;
text-align: center;
}
textR{
font-weight: bold;
color:#EC403C;
}
line{
height: 1;
background-color: #E4E4E4;
margin-left: 10;
margin-right: 10;
margin-top: 7;
margin-bottom: 7;
}
加载全部内容