photoshop设计漂亮的紫色调雪花图案失量图片教程实例
雪花图案失量图片制作 人气:0

最终效果2

1、新建一个600 * 600像素文件,背景暂时填充黑色,按Ctrl + R调出标尺,然后又标尺上拉出两条相交的参照线,交点位置为画布中心位置,新建一个图层用椭圆选框工具拉一个较小的正圆选区如图1。

<图1>
2、执行菜单:编辑 > 描边,参数设置如图2,确定后按Ctrl + D取消选区,效果如图3。

<图2>

<图3>
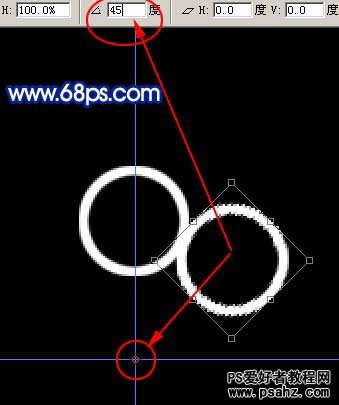
3、按Ctrl + J把圆环图层复制一层,按Ctrl + T变形,把编辑中心移到参照线交点位置,再在属性栏把角度设为45度,具体设置如图4,然后按Enter确认效果如图5。

<图4>

<图5>
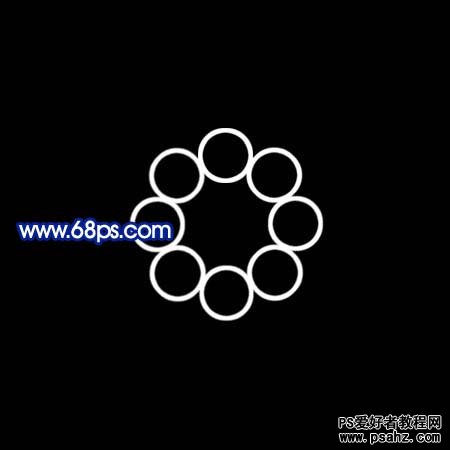
4、左手按住Ctrl + Shift + Alt,右手按字母“T”,复制多按几次“T”,直到组成一个圆,如图6。然后把这些圆环图层合并为一个图层。

<图6>
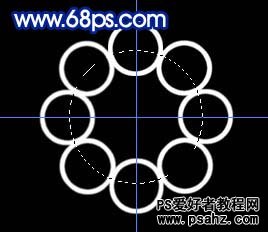
5、以参照线交点为中心用椭圆选框工具拉一个正圆如图7,然后按Delete删除,效果如图8。

<图7>

<图8>
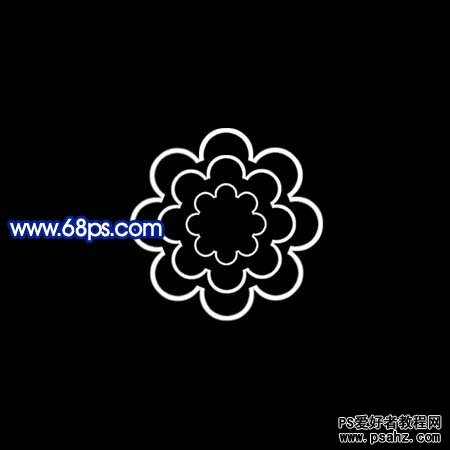
6、把得到的图形复制两层,适当调整下大小,效果如图9。

<图9>
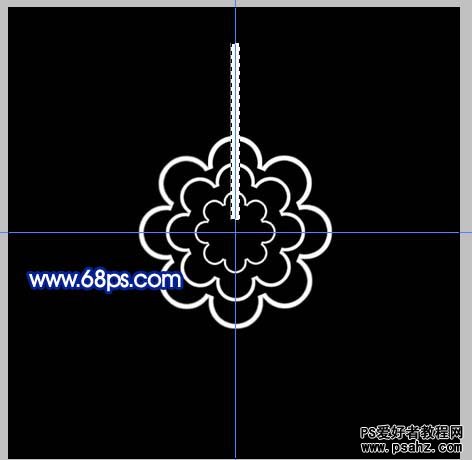
7、新建一个图层,用矩形选框工具拉一个竖的矩形选区,填充白色效果如图10。

<图10>
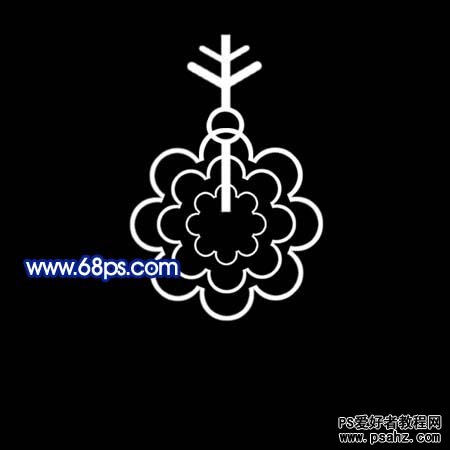
8、在同一层中加上一些小装饰如图11。可以分几个图层做好后,再合并成一个图层。

<图11>
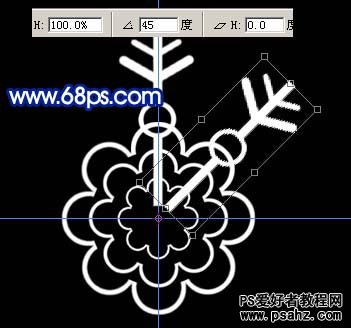
9、按Ctrl + J复制一层,按Ctrl + T变形,参数设置如图12,确定后按Ctrl + Shift + Alt + T复制,直到组成一个圆形效果,如图13。

<图12>

<图13>
10、再加上一些小圆点装饰,然后把这几个图层合并,按Ctrl + T调整下角度,效果如图14。到这一步雪花就做好了,再把雪花的几个图层都合并。

<图14>
11、回到背景图层加上一个红色到紫色渐变,如图15。

<图15>
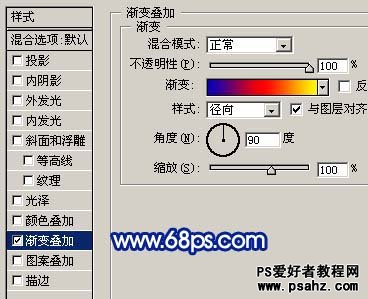
12、双击雪花图层调出图层样式,选择渐变叠加,参数设置如图16,确定后效果如图17。

<图16>

<图17>
13、然后把雪花多复制一层,适当调整下大小和角度,效果如图18。

<图18>
14、最后整体调整下颜色和细节,完成最终效果。

<图19>
加载全部内容