Android PopupMenu使用 Android中PopupMenu组件的使用实例
小朱v 人气:9最近学习研究了一下Android中PopupMenu组件的使用,发现很实用,所以留个笔记留作日后查询
估计很多人遇到过这种场景:
要求弹出的PopupWindow里面是一个列表,我们使用时都是在里面套个ListView或RecyclerView ,现在我们不需要在做这样繁琐的工作了。
在官方android.support.v7.widget 包下提供的 PopupMenu 组件,已经被越来越多的项目所采用。我们先看一下几个 app 的效果:


这是一个非常轻量化的上下文菜单组件,简洁、使用方便。
1.创建资源文件
在 res 目录下新建 menu 文件夹,这个文件夹主要是来存放菜单资源文件的。我们新建 sample_menu.xml文件:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/next" android:icon="@mipmap/ic_launcher" android:title="下一首播放"/> <item android:id="@+id/add" android:icon="@mipmap/ic_launcher" android:title="添加到歌单"/> <item android:id="@+id/detail" android:icon="@mipmap/ic_launcher" android:title="歌曲详情"/> <item android:id="@+id/del" android:icon="@mipmap/ic_launcher" android:title="删除歌曲"/> </menu>
随便写几个菜单选项。
2.在代码中展示
private void showPopupMenu(View view) {
// 这里的view代表popupMenu需要依附的view
PopupMenu popupMenu = new PopupMenu(MainActivity.this, view);
// 获取布局文件
popupMenu.getMenuInflater().inflate(R.menu.sample_menu, popupMenu.getMenu());
popupMenu.show();
// 通过上面这几行代码,就可以把控件显示出来了
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
// 控件每一个item的点击事件
return true;
}
});
popupMenu.setOnDismissListener(new PopupMenu.OnDismissListener() {
@Override
public void onDismiss(PopupMenu menu) {
// 控件消失时的事件
}
});
}
有时候我们还需要根据不同的条件,显示或隐藏指定的 item,比如在点击第二个按钮的时候隐藏掉“删除歌曲”的选项,只需要添加几行代码:
...
popupMenu.show();
switch (view.getId()) {
case R.id.btn_world:
popupMenu.getMenu().findItem(R.id.del).setVisible(false);
break;
default:
break;
}
...
有时候我们还需要根据不同的条件,显示或隐藏指定的 item,比如在点击第二个按钮的时候隐藏掉“删除歌曲”的选项,只需要添加几行代码:
...
popupMenu.show();
switch (view.getId()) {
case R.id.btn_world:
popupMenu.getMenu().findItem(R.id.del).setVisible(false);
break;
default:
break;
}
...
来看一下效果:


PopupMenu 默认是在指定控件的下方显示的,但是当检测到空间不足时,会自动调整显示的位置。而且自带动画效果,是不是很方便呢?
3.在 PopupMenu 中显示图标
以前用到带图标的菜单时,一般都是通过自定义 PopupWindow 来实现的,比较麻烦,其实 PopupMenu 可以很简单的实现这个功能,不过需要用到反射。关于反射,我理解的不深,所以下面的代码也是从网上粘贴过来的。细心的同学可能会发现,在 xml 资源文件中,我在每个 item 标签里都写了 icon 的属性。没错,要显示的正是在这里设置的图片。当然,如果你不需要显示图标的话,icon 是没有必要写的。
try {
Field field = popupMenu.getClass().getDeclaredField("mPopup");
field.setAccessible(true);
MenuPopupHelper helper = (MenuPopupHelper) field.get(popupMenu);
helper.setForceShowIcon(true);
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
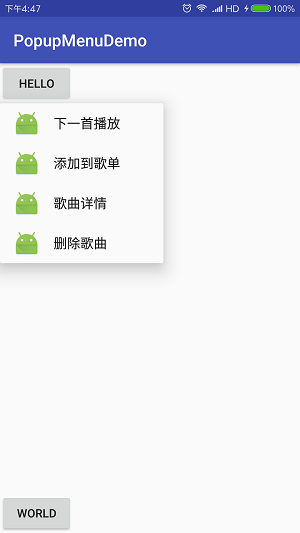
最终效果:

对于 PopupMenu 的使用暂时想到了这么多,以后如果遇到更多的使用技巧,会再来补充的。
加载全部内容