android 吸顶效果 android中RecyclerView悬浮吸顶效果
wenld_ 人气:0想了解android中RecyclerView悬浮吸顶效果的相关内容吗,wenld_在本文为您仔细讲解android 吸顶效果的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android,吸顶效果,android吸顶效果实现,android,悬浮吸顶,下面大家一起来学习吧。
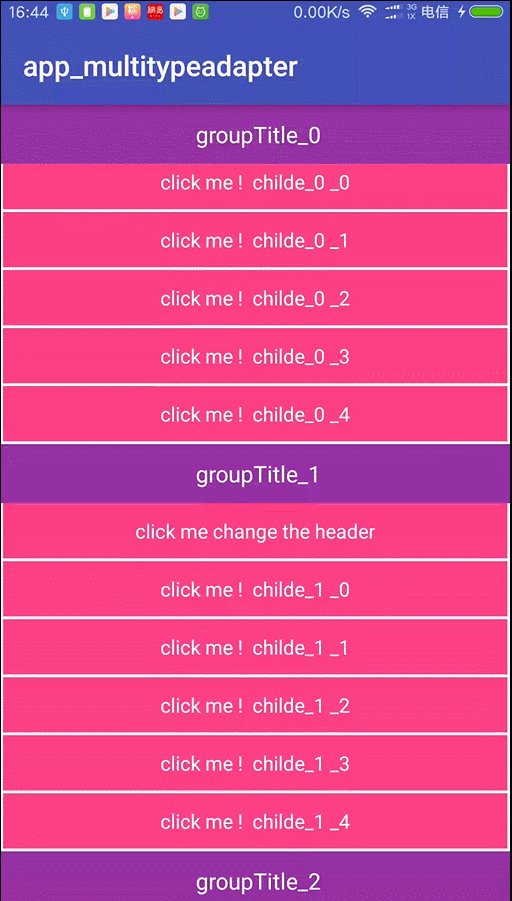
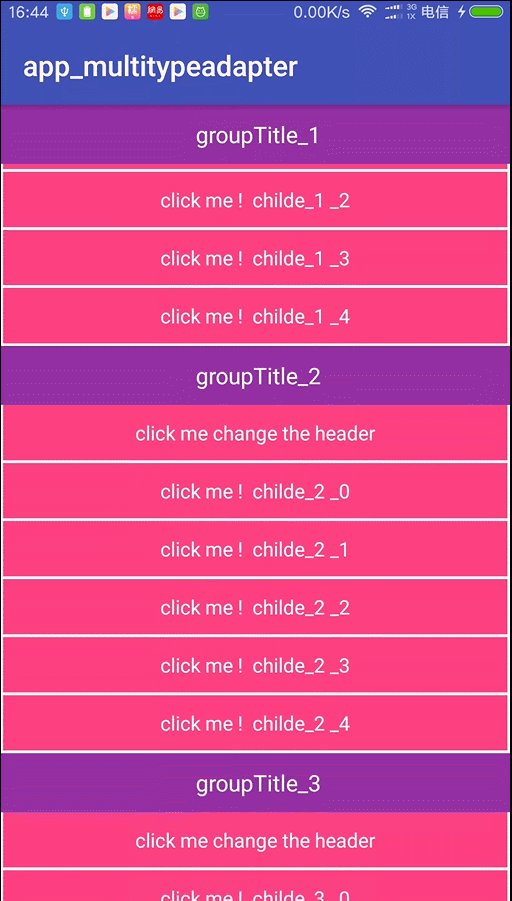
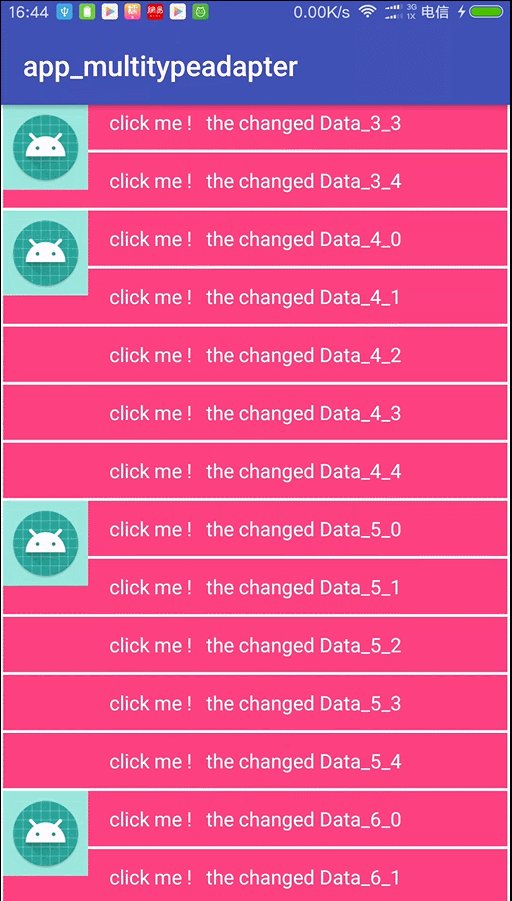
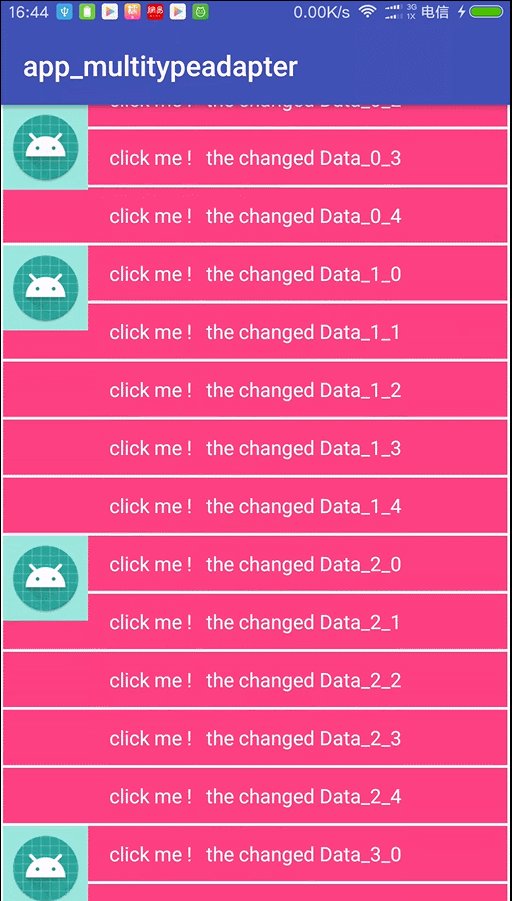
MultiType-Adapter打造悬浮吸顶效果
注:当前版本只适合配合RecyclerView快速打造一款 展示UI 悬浮吸顶效果,如 通讯录效果,由于实现机制的原因,暂时不支持触摸事件。
MultiType-Adapter介绍地址:MultiType-Adapter
是一款轻量级支持多数据类型的 RecyclerView 适配器; 使用简单,完全解耦;
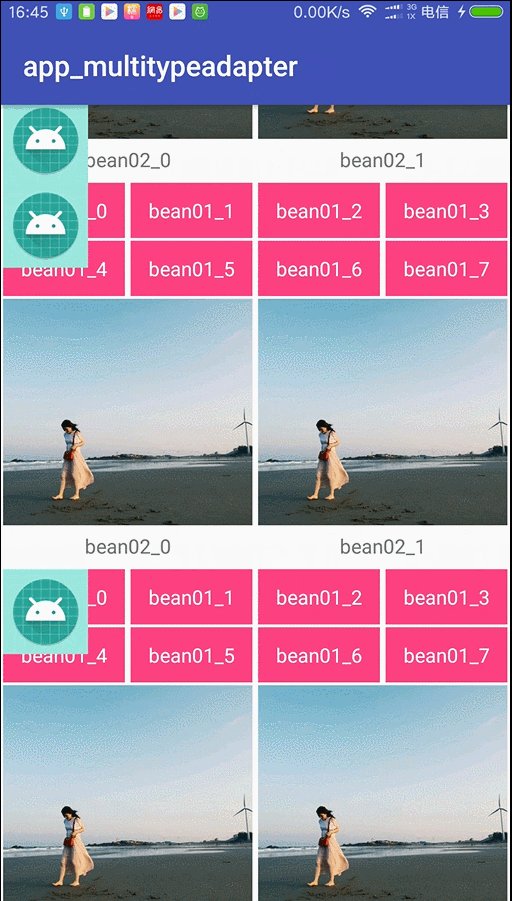
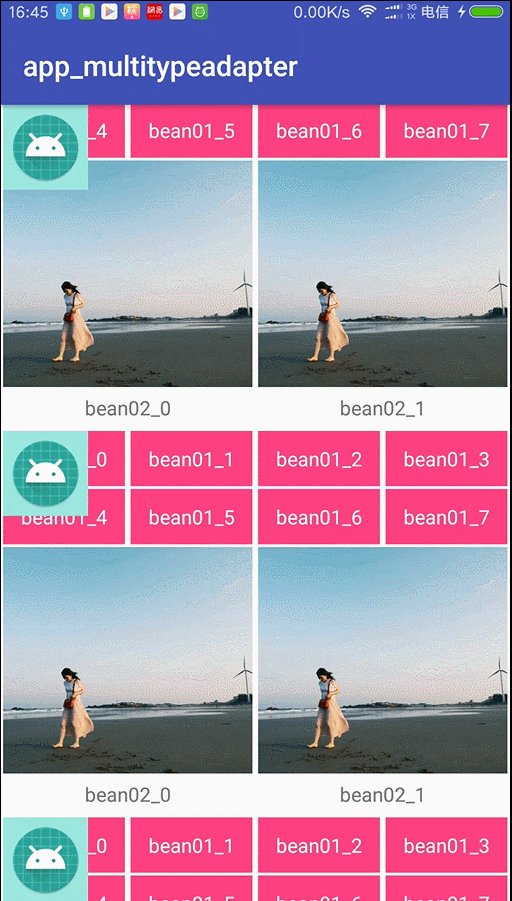
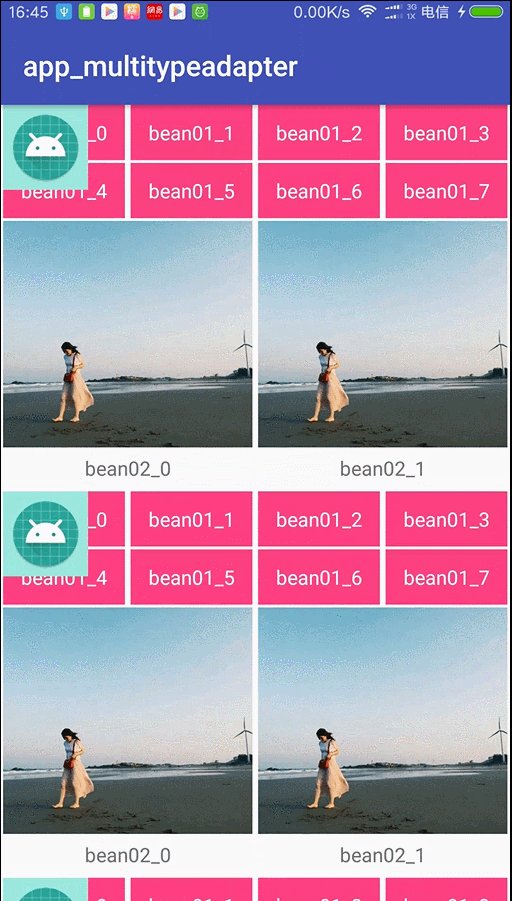
悬浮吸顶效果


```groovy
// root build.gradle
repositories {
jcenter()
maven { url "https://www.jitpack.io" }
}
// yout project build.gradle
dependencies {
compile 'com.github.LidongWen:MultiTypeAdapter:0.1.1'
}
使用
1、 自定义一个 StickyAdapter
在这里你可以设置 header 布局,header的位置
public class StickySigleTwoAdapter extends StickyAdapter {
public StickySigleTwoAdapter(Context context, RecyclerView.Adapter mAdapter) {
super(context, mAdapter);
}
@Override
public boolean isHeader(int position) {
if (position % 10 == 0) {
return true;
} else
return false;
}
@Override
public void onBindHeaderViewHolder(final ViewHolder viewholder, final int position) {
}
@Override
protected int getLayoutId() {
return R.layout.header_two;
}
}
2、在activity中设置
//将 adapter 包裹进 StickyAdapter
// setAdapter
//配置生效
stickyTestAdapter = new StickySigleTwoAdapter(this, adapter);
recyclerView.setAdapter(stickyTestAdapter);
StickyControl.single() // 设置单个
.adapter(stickyTestAdapter) //
.setRecyclerView(recyclerView)
.immersion() // 是否嵌入
.togo();
代码传送门:戳我!
加载全部内容