Android xmlns Android xmlns 的作用及其自定义实例详解
人气:0想了解Android xmlns 的作用及其自定义实例详解的相关内容吗,在本文为您仔细讲解 Android xmlns的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Android,xmlns,的作用及其自定义,Android,xmlns详解,下面大家一起来学习吧。
Android xmlns 的作用及其自定义实例详解
xmlns:Android="http://schemas.android.com/apk/res/android的作用是:
这个是xml的命名空间,有了他,你就可以alt+/作为提示,提示你输入什么,不该输入什么,什么是对的,什么是错的,也可以理解为语法文件。或者语法判断器什么的
这个主要作用是在运行的时候那些控件的属性都是通过它来识别的,如果上面你写错了,不会有任何问题,但是在运行的时候就会有问题,提示你没有指定宽度等什么。这个是不用联网的。
Android 自定义的xmlns其实很简单,语法规则是:
在使用到自定义View的xml布局文件中需要加入xmlns:前缀=http://schemas.android.com/apk/res/你的应用程序包路径.
下面是一个简单的例子:
结构图:

MyView.java
package kexc.myView;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.widget.TextView;
public class MyView extends TextView {
private String mString = "Welcome to Kesion's blog";
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.MyView);
int textColor = a.getColor(R.styleable.MyView_textColor,
0XFFFFFFFF);
float textSize = a.getDimension(R.styleable.MyView_textSize, 36);
mString = a.getString(R.styleable.MyView_title);
setText(mString);
setTextSize(textSize);
setTextColor(textColor);
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:test="http://schemas.android.com/apk/res/kexc.myView" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> <kexc.myView.MyView android:layout_width="fill_parent" android:layout_height="fill_parent" test:title="wo shi text" test:textSize="20px" test:textColor="#fff" /> </LinearLayout>
属性文件 value/attrs.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="MyView"> <attr name="textColor" format="color"/> <attr name="textSize" format="dimension" /> <attr name="title" format="string"/> </declare-styleable> </resources>
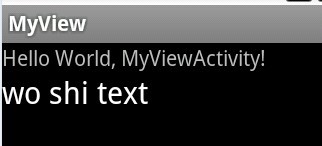
运行结果:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容