android微信登录输入框 Android 类似微信登录输入框效果
内裤内穿的超人 人气:0想了解Android 类似微信登录输入框效果的相关内容吗,内裤内穿的超人在本文为您仔细讲解android微信登录输入框的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android微信登录输入框,下面大家一起来学习吧。
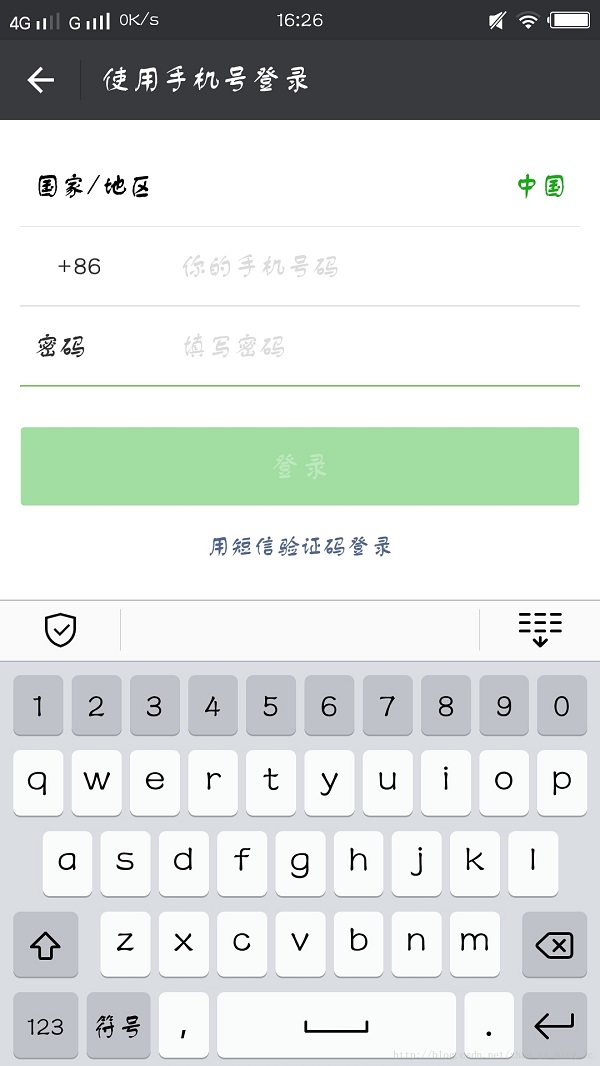
微信的登录输入框效果如下


进入自动打开自动启动软键盘
点击下一个输入框,下划线颜色改变
怎么实现这样的效果呢,其实非常简单!
简单的布局我就不说了,直接上干货。
1.实现进入自动弹出软键盘,在根文件中的Activity中设置
windowSoftInputMode 属性为 stateVisible|adjustResize
例如
<activity android:name=".SetLoginPasswordActivity" android:windowSoftInputMode="stateVisible|adjustResize"/>
2.在去掉EditText的下划线
设置EditText
<activity android:name=".SetLoginPasswordActivity" android:windowSoftInputMode="stateVisible|adjustResize"/>
3.在TextView和EditText中用View画一条下划线
<View
android:id="@+id/view_ensure_password"
android:layout_marginTop="@dimen/main_margin_top"
android:layout_width="match_parent"
android:layout_height="@dimen/view_height"
android:background="@color/low_line_gray" />
View的高度我设置的0.5dp
4.实现根据EditText是否获得焦点切换下划线View颜色
需要监听EditText是否获得焦点,设置EditText的setOnFocusChangeListener监听器。
例如:
我默认设置的第一个下滑线是蓝色,第二个下划线是灰色。
因为只有两个下划线,所以只需要设置第二个下划线的焦点监听事件即可。
ensurePassword.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
//如果第二个EditText获得焦点,设置第二个下划线颜色为蓝色,第一个下划线颜色变灰
if (hasFocus){
viewEnsure.setBackgroundColor(getResources().getColor(R.color.low_line_blue));
viewLogin.setBackgroundColor(getResources().getColor(R.color.low_line_gray));
}
//如果第二个EditText失去焦点,即第一个EditText获得焦点,设置第一个下划线为蓝色,第二个下划线为灰色。
else{
viewEnsure.setBackgroundColor(getResources().getColor(R.color.low_line_gray));
viewLogin.setBackgroundColor(getResources().getColor(R.color.low_line_blue));
}
}
});
如果想跟完全一样
1.别忘了在布局文件中设置padding
android:paddingLeft="@dimen/padding_left" android:paddingRight="@dimen/padding_right"
我左右padding都设置的15dp。
2.设置EditText只能单行显示。
android:singleLine="true"
以上所述是小编给大家介绍的Android 类似微信登录输入框效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容