android textview文字加粗 Android 开发中根据搜索内容实现TextView中的文字部分加粗
TitleZWC 人气:0想了解Android 开发中根据搜索内容实现TextView中的文字部分加粗的相关内容吗,TitleZWC在本文为您仔细讲解android textview文字加粗的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android,textview加粗,textview,文字加粗,下面大家一起来学习吧。
实现方式没有引入任何依赖,轻量级实现需求效果
最近遇到一个需求,需要做一个搜索功能。搜索的内容需要加粗显示。
完成了这个功能后,写下此博客,记录一下实现过程
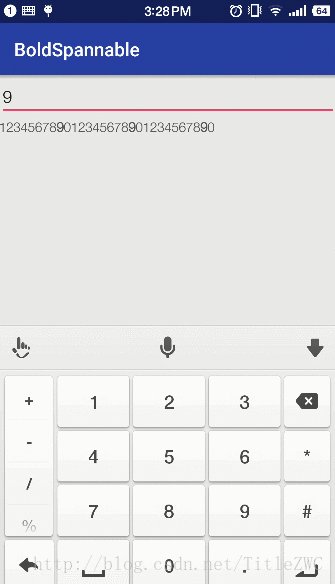
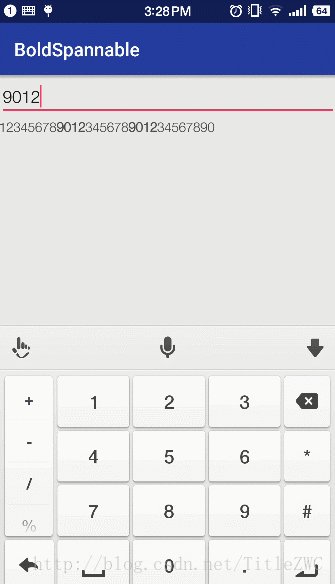
效果图

首先自定义一个StyleSpan,在StyleSpan里做加粗的等匹配状态的设置
@SuppressLint("ParcelCreator")
public class SearchStyleSpan extends StyleSpan {
public SearchStyleSpan(int style) {
super(style);
}
@Override
public void updateDrawState(TextPaint ds) {
ds.setFakeBoldText(true);
//FIXME 这里还可以做其他差异性设置(修改文字大小等)
super.updateDrawState(ds);
}
@Override
public void updateMeasureState(TextPaint paint) {
paint.setFakeBoldText(true);
super.updateMeasureState(paint);
}
}
监听编辑框的内容变化
mEditText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable editable) {
checkSearchContent(mEditText.getText().toString());
}
});
通过循环,将TextView 里的文字根据匹配内容分段
SpannableStringBuilder searchStyle = new SpannableStringBuilder();
int start;
while (content.contains(searchContent)) {
start = content.indexOf(searchContent);
searchStyle.append(getBoldSpannable(content.substring(0, start + searchContent.length()), searchContent));
content = content.substring(start + searchContent.length());
}
searchStyle.append(content);
将分段好的文字进行加粗处理
int start = content.indexOf(searchContent); SpannableStringBuilder ssb = new SpannableStringBuilder(content); ssb.setSpan(new SearchStyleSpan(Typeface.NORMAL), start, start + searchContent.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
源码地址:https://github.com/TitleZWC/BoldSpannable
以上所述是小编给大家介绍的Android 开发中根据搜索内容实现TextView中的文字部分加粗,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容