Android ToolBar Android ToolBar控件详解及实例
人气:0ToolBar控件详解
在Activity中添加ToolBar

1.添加库
dependencies {
...
compile "com.android.support:appcompat-v7:18.0.+"
}
2.Activity要继承AppCompatActivity
3.设置主题
使用ToolBar,要将系统默认的ActionBar隐藏掉
<application android:theme="@style/Theme.AppCompat.Light.NoActionBar" />
4.在XML添加ToolBar布局
<android.support.v7.widget.Toolbar android:id="@+id/my_toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:elevation="4dp" android:theme="@style/ThemeOverlay.AppCompat.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
Material Design specification 建议设置 elevation 为 4dp
Toolbar放在Activity的顶部(等于废话)
5.设置ToolBar
在Activity的onCreate()方法中,调用setSupportActionBar()方法,把我们的ToolBar对象传递进去,将我们xml中添加的ToolBar设置为我们这个Activity页面的App Bar。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my);
Toolbar myToolbar = (Toolbar) findViewById(R.id.my_toolbar);
setSupportActionBar(myToolbar);
}
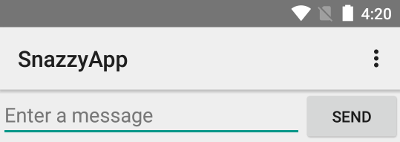
现在,我们的页面中,应该就会有一个App Bar了,默认情况下,这个App Bar只会显示一个App的名字和一个带有下拉选项的按钮,也可以在App Bar上添加更多的选项按钮
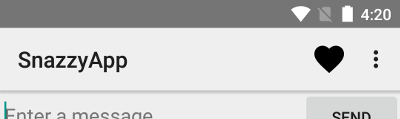
添加并处理一个Action
ToolBar允许在上面添加操作按钮,但是因为ToolBar上空间是有限的,如果一个程序有太多的Action,那么可以将Action添加到下拉菜单中,而不显示在ToolBar上

添加一个Action按钮
可以在XML文件中定义所有我们想添加的操作按钮和下拉列表中的行为,如果想要添加Action,可以在 res/目录下创建一个新的XML文件,添加元素。例如这样
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- "Mark Favorite", should appear as action button if possible -->
<item
android:id="@+id/action_favorite"
android:icon="@drawable/ic_favorite_black_48dp"
android:title="@string/action_favorite"
app:showAsAction="ifRoom"/>
<!-- Settings, should always be in the overflow -->
<item android:id="@+id/action_settings"
android:title="@string/action_settings"
app:showAsAction="never"/>
</menu>
App:showAsAction 属性是用来设置Action显示在哪,如果我们设置 app:showAsAction =”ifRoom”(示例中最常用的一种方式) ,这个Action将显示在ToolBar上,如果ToolBar上没有足够的控件,则显示在下拉菜单中。如果在程序中设置为 app:showAsAction=”never”,那么这个Action将永远显示在下拉列表中,而不会显示在ToolBar上。
响应操作(回调)
当用户选择了一个Action后,系统会回调 onOptionsItemSelected() 方法并传递 MenuItem 对象,在 onOptionsItemSelected() 的实现中,调用 MenuItem.getItemId() 方法来确定按下了哪个项目。返回的 ID 与您在相应的 元素 Android: id 属性中声明的值匹配。
例如下面
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_settings:
// User chose the "Settings" item, show the app settings UI...
return true;
case R.id.action_favorite:
// User chose the "Favorite" action, mark the current item
// as a favorite...
return true;
default:
// If we got here, the user's action was not recognized.
// Invoke the superclass to handle it.
return super.onOptionsItemSelected(item);
}
}
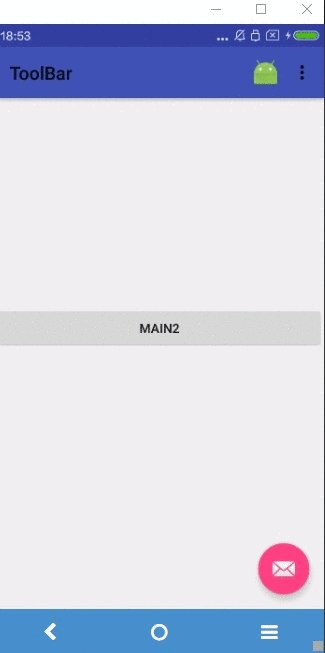
添加一个回到主界面的按钮
应用为了使用户可以方便的回到主界面,ToolBar可以添加一个按钮,直接返回到指定的主界面。

声明主界面(父界面)
需要在清单文件中通过设置 android: parentActivityName 属性声明,如果要支持旧版本的Android设备,需要定义 ,类似这样:
<application ... >
...
<!-- The main/home activity (it has no parent activity) -->
<activity
android:name="com.example.myfirstapp.MainActivity" ...>
...
</activity>
<!-- A child of the main activity -->
<activity
android:name="com.example.myfirstapp.MyChildActivity"
android:label="@string/title_activity_child"
android:parentActivityName="com.example.myfirstapp.MainActivity" >
<!-- Parent activity meta-data to support 4.0 and lower -->
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.myfirstapp.MainActivity" />
</activity>
</application>
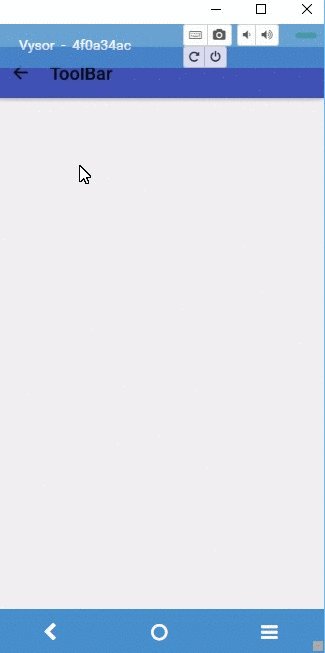
使用返回按钮
若要使用返回的按钮,需要调用setDisplayHomeAsUpEnabled()方法,类似这样:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_child);
// my_child_toolbar is defined in the layout file
Toolbar myChildToolbar =
(Toolbar) findViewById(R.id.my_child_toolbar);
setSupportActionBar(myChildToolbar);
// Get a support ActionBar corresponding to this toolbar
ActionBar ab = getSupportActionBar();
// Enable the Up button
ab.setDisplayHomeAsUpEnabled(true);
}
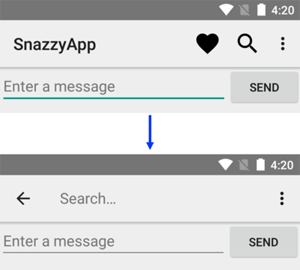
添加Action Views
和上面 添加并处理一个Action 类似,只不过设置 showAsAction 为 “ifRoom|collapseActionView” 或者 “never|collapseActionView” 就可以了,类似这样
<item android:id="@+id/action_search" android:title="@string/action_search" android:icon="@drawable/ic_search" app:showAsAction="ifRoom|collapseActionView" app:actionViewClass="android.support.v7.widget.SearchView" />

这里我们添加的是一个带有搜索功能的Search按钮,如果我们要自定义一个自己的按钮,不添加 actionViewClass 即可
如果想要配置这个Action,可以在 onCreateOptionsMenu() 的回调里通过 getActionView() 获取到Search对象,类似这样:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main_activity_actions, menu);
MenuItem searchItem = menu.findItem(R.id.action_search);
SearchView searchView = (SearchView) MenuItemCompat.getActionView(searchItem);
// Configure the search info and add any event listeners...
return super.onCreateOptionsMenu(menu);6
}
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容