JS实现点击参数面板按钮显示或隐藏数据 JS实现点击参数面板按钮显示或隐藏数据
老A不折腾 人气:0想了解JS实现点击参数面板按钮显示或隐藏数据的相关内容吗,老A不折腾在本文为您仔细讲解JS实现点击参数面板按钮显示或隐藏数据的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:js,点击,显示,隐藏,下面大家一起来学习吧。
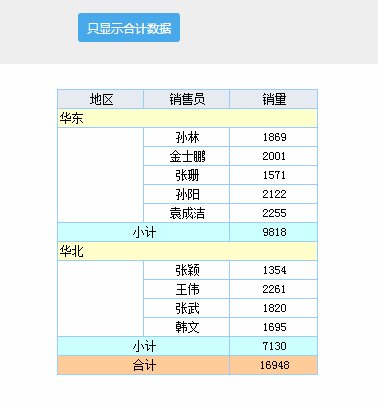
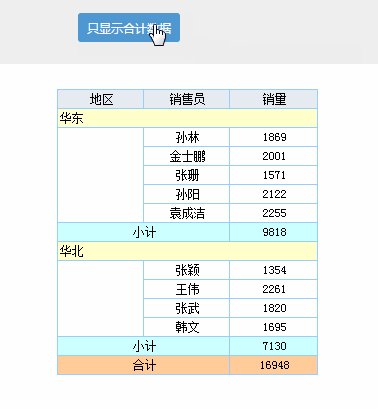
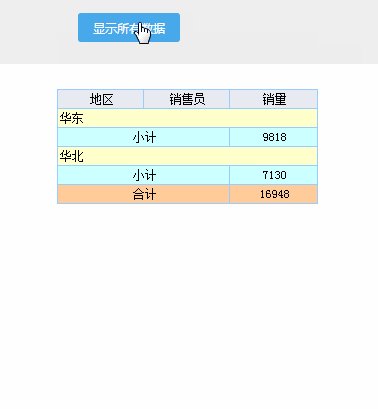
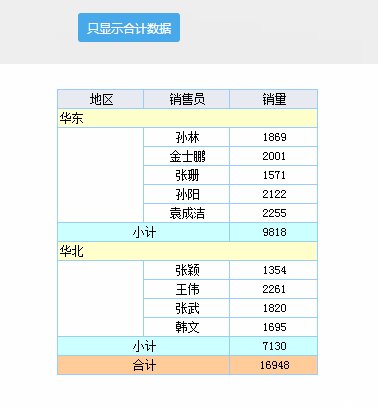
当报表中列出数据太多时,想通过显示按钮隐藏明细数据只显示统计数据。如下图示例,那么该如何实现呢?本文以FineReport为例,来讲述JS如何实现点击参数面板按钮显示或隐藏数据。

打开报表
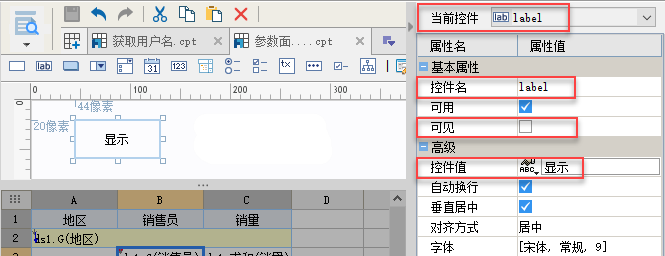
在参数面板添加一个标签控件,控件名为lable,设置标签控件不可见,控件值为“显示”。

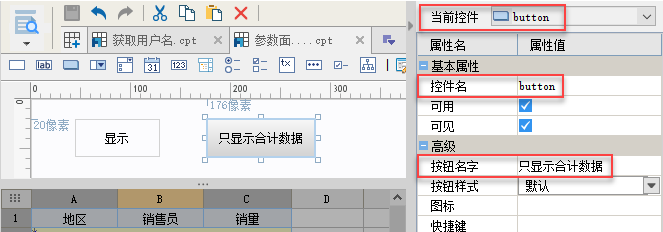
在参数面板添加一个按钮控件,控件名为button,控件值为“只显示合计数据”,并添加点击事件。

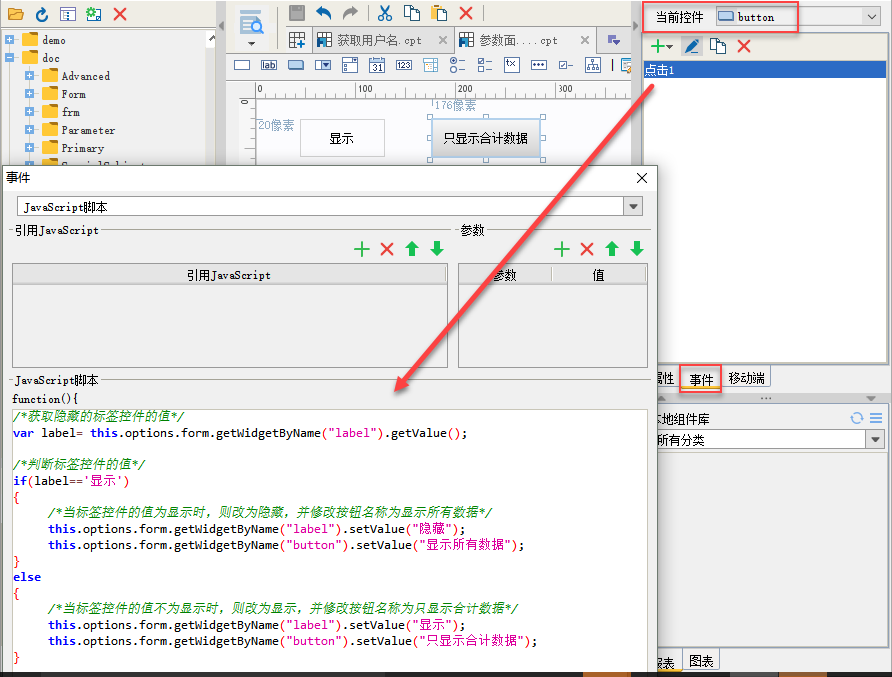
编辑点击事件,添加下面的JavaScript代码:

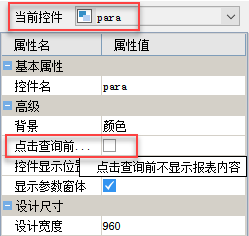
点击参数面板空白处,将“点击查询前不显示报表内容”属性的勾去掉。

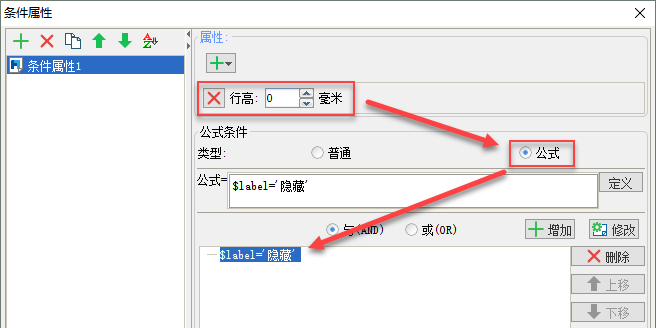
回到报表设计界面,右键B3单元格,添加条件属性,设置行高为0毫米,添加公式条件为$label = '隐藏'。

保存模板,点击分页预览即可看到上图的效果。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!
加载全部内容