tablayout底部导航栏 Android design包自定义tablayout的底部导航栏的实现方法
初心不负 人气:0想了解Android design包自定义tablayout的底部导航栏的实现方法的相关内容吗,初心不负在本文为您仔细讲解tablayout底部导航栏的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:tablayout底部导航栏,design,tablayout,下面大家一起来学习吧。
以前做项目大多用的radiobutton,今天用tablayout来做一个tab切换页面的的效果.
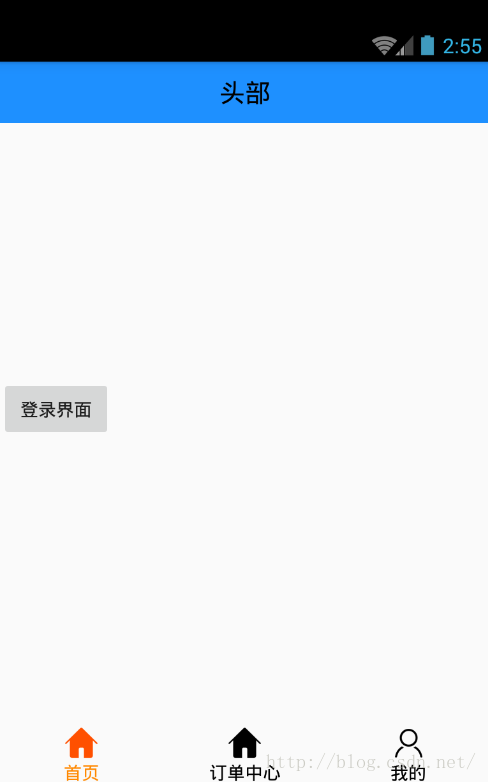
实现的效果就是类似QQ.微信的页面间(也就是Fragment间)的切换.如图:

布局只要一个tablayout
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/nav_tl"
app:tabIndicatorHeight="0dp"//将指示器去掉 ps:如果大家对tablayout有一些样式上的需求
可以自定义style,这里就不加了
android:layout_gravity="bottom"
></android.support.design.widget.TabLayout>
然后就是activity了
public class MainActivity extends BaseActivity implements TabLayout.OnTabSelectedListener{
@BindView(R.id.main_container)
LinearLayout mainContainer;
@BindView(R.id.nav_tl)
TabLayout navTl;
//Tab 文字
private final int[] TAB_TITLES = new int[]{R.string.nav_home,R.string.nav_order,R.string.nav_my};
//Tab 图片
private final int[] TAB_IMGS = new int[]{R.drawable.nav_home_bg,R.drawable.nav_order_bg,R.drawable.nav_my_bg};
//贴出一个R.drawable.nav_home_bg的文件,其他类似:`<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@mipmap/nav_home_selected"></item>
<item android:state_selected="false" android:drawable="@mipmap/nav_home_normal"></item>
</selector>`
private FirstPagerFragment firstPagerFragment;
private PersonalFragment personalFragment;
private SeekOrderFragment seekOrderFragment;
private android.support.v4.app.FragmentManager manager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
iniView();
iniData();
}
private void iniData() {
}
private void iniView() {
LayoutInflater inflater = LayoutInflater.from(this);
manager = getSupportFragmentManager();
getTab(R.id.main_container,manager,0);
setTabs(navTl,inflater,TAB_TITLES,TAB_IMGS);
navTl.setOnTabSelectedListener(this);
}
/**
* @description: 设置添加Tab
* 我们自定义的布局customer_layout其实就是一张图片加文字
* `<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img_tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
/>
<TextView
android:id="@+id/tv_tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="@drawable/tv_color_bg"//text我用了一个颜色选择器,主要在我选中的时候能改变颜色
/>
</LinearLayout>`
*/
private void setTabs(TabLayout tabLayout, LayoutInflater inflater, int[] tabTitlees, int[] tabImgs) {
for (int i = 0; i < tabImgs.length; i++) {
TabLayout.Tab tab = tabLayout.newTab();
View view = inflater.inflate(R.layout.customer_layout, null);
tab.setCustomView(view);
TextView tvTitle = (TextView) view.findViewById(R.id.tv_tab);
tvTitle.setText(tabTitlees[i]);
ImageView imgTab = (ImageView) view.findViewById(R.id.img_tab);
imgTab.setImageResource(tabImgs[i]);
tabLayout.addTab(tab);
}
}
@Override
public void onTabSelected(TabLayout.Tab tab) {
getTab(R.id.main_container,manager,tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
//设置tab的监听,选中某一个tab对应的Fragment要及时切换,相信大家看代码能看明白
private void getTab(int container, android.support.v4.app.FragmentManager manager, int position){
FragmentTransaction ft = manager.beginTransaction();
hideAll(ft);
switch (position){
case 0:
if(firstPagerFragment==null){
firstPagerFragment=new FirstPagerFragment();
ft.add(container,firstPagerFragment);
}else {
ft.show(firstPagerFragment);
}
break;
case 1:
if(seekOrderFragment==null){
seekOrderFragment=new SeekOrderFragment();
ft.add(container,seekOrderFragment);
}else {
ft.show(seekOrderFragment);
}
break;
case 2:
if(personalFragment==null){
personalFragment=new PersonalFragment();
ft.add(container,personalFragment);
}else {
ft.show(personalFragment);
}
break;
}
ft.commit();
}
private void hideAll(FragmentTransaction ft) {
if(firstPagerFragment!=null){
ft.hide(firstPagerFragment);
}
if(personalFragment!=null){
ft.hide(personalFragment);
}
if(seekOrderFragment!=null){
ft.hide(seekOrderFragment);
}
}
}
以上所述是小编给大家介绍的Android design包自定义tablayout的底部导航栏的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容