photoshop设计漂亮的马赛克电视背景墙教程实例
电视背景墙设计教程实 人气:0
今天我们教大家学习一篇室内设计中的电视背景墙制作,电视背景墙设计教程实例,photoshop设计漂亮的马赛克电视背景墙教程实例,本教程学习如何用photoshop制作类似电视背景墙的马赛克方块效果,主要用到了滤镜、图层模式、透视变形等等,顺便介绍了photoshop动作(action)的使用方法
先看效果图。

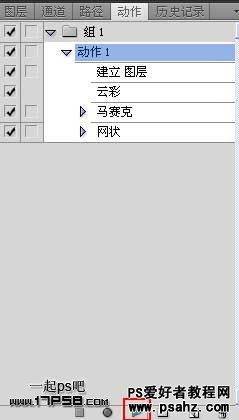
新建文档1000x600像素,背景黑色。转到动作面板,新建动作录制制作步骤。

新建图层,滤镜>渲染>云彩。

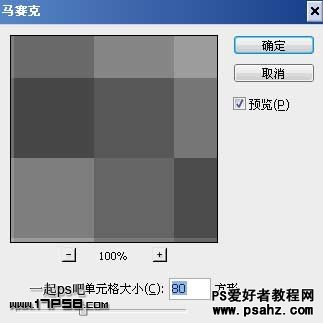
滤镜>像素化>马赛克。

滤镜>素描>网状。

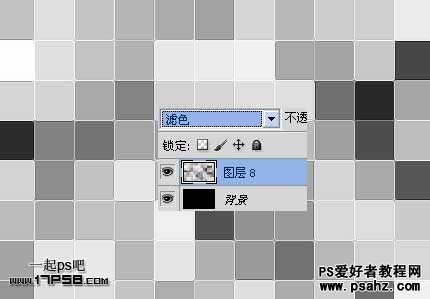
然后把图层模式改为滤色。

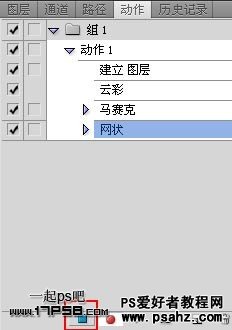
点击红框内的按钮,停止录制。

之后点击播放按钮7次

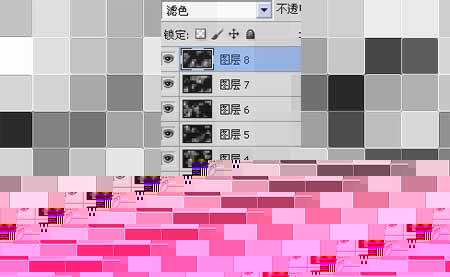
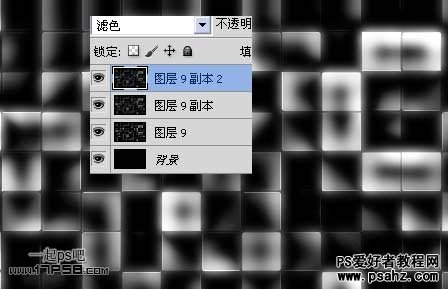
转到图层面板你会发现生成了一些图层,这些图层模式都改为滤色,效果如下。

合并这8个图层,模式改为滤色。

滤镜>素描>影印。

Ctrl+I反相。

图像/调整/自动对比度。

新建图层,图层模式叠加,前景色白色柔角笔刷涂抹黑色区域方块边缘,使之变亮。

合并图层8、9,再复制一层,高斯模糊10像素。

图层模式改为滤色,(这个步骤老外写的是图层模式叠加,得不到想要的效果,可能是老外笔误)再复制一层增强效果,之后合并这3个图层。

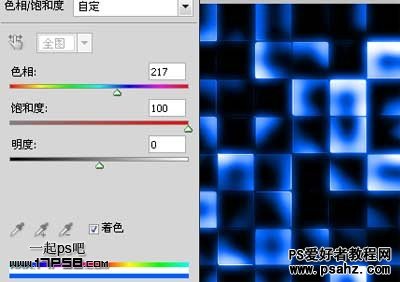
色相/饱和度命令给马赛克上色。

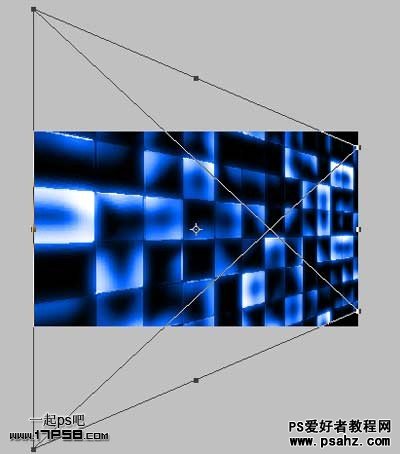
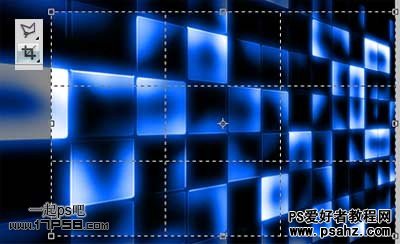
Ctrl+T透视变形。

用裁剪工具去掉模糊部分。

如果对透视效果不满意,可以再次变形,顶部新建图层,用笔刷添加一些颜色,图层模式叠加。

最终效果如下,本ps教程结束。

加载全部内容