vue footer组件底部位置的适配 vue项目中公用footer组件底部位置的适配问题
wandoumm 人气:1想了解vue项目中公用footer组件底部位置的适配问题的相关内容吗,wandoumm在本文为您仔细讲解vue footer组件底部位置的适配的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,footer组件,vue,footer,下面大家一起来学习吧。
需求:
footer为公用组件,其他页面都需要引入,这是会存在一种情况:有的页面高度很高,footer组件要放在内容的最后;有的页面内容很少,高度很低,footer需要放在浏览器可视窗口的最底部;窗口高度的变化时,footer的位置需要重新调整。
可能有的伙伴首先想到的
position: fixed; bottom: 0;
这确实能解决页面内容不足以撑满浏览器高度的情况,但由于footer组件是公用的,在内容很多的页面调用时,会出现内容被组件覆盖的情况。
我最终的解决方案:
给内容不足以撑满浏览器可视高度的页面添加以下设置,通过动态(监测浏览器窗口变化)设置页面容器最低高度,也就是footer组件正常加载,只是footer的兄弟容器的高度变化了,自身的位置也会变化。
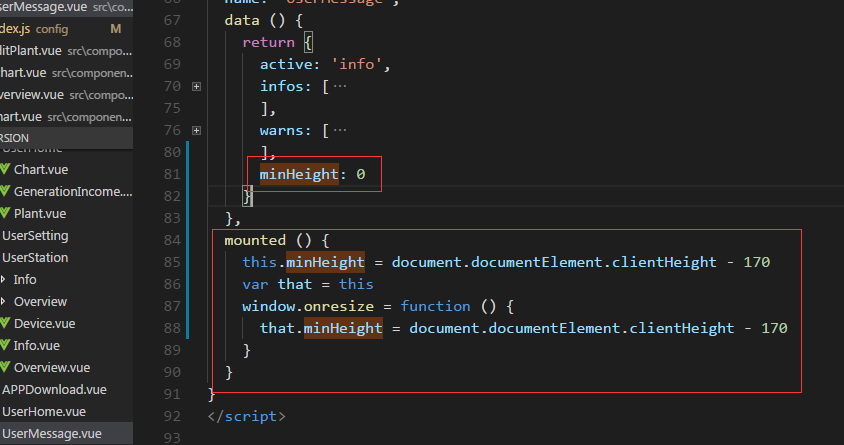
script:

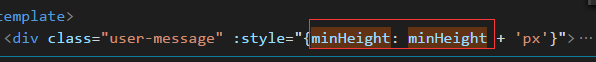
template:

解释:
页面第一次mounted()时,计算footer组件兄弟容器user-message的最小高度,其中的170为顶部header加上footer自身的高度,随后给window添加窗口变化事件,回调函数重新计算minHeight的值,template中minHeight发生改变,footer的位置自然也就发生变化。
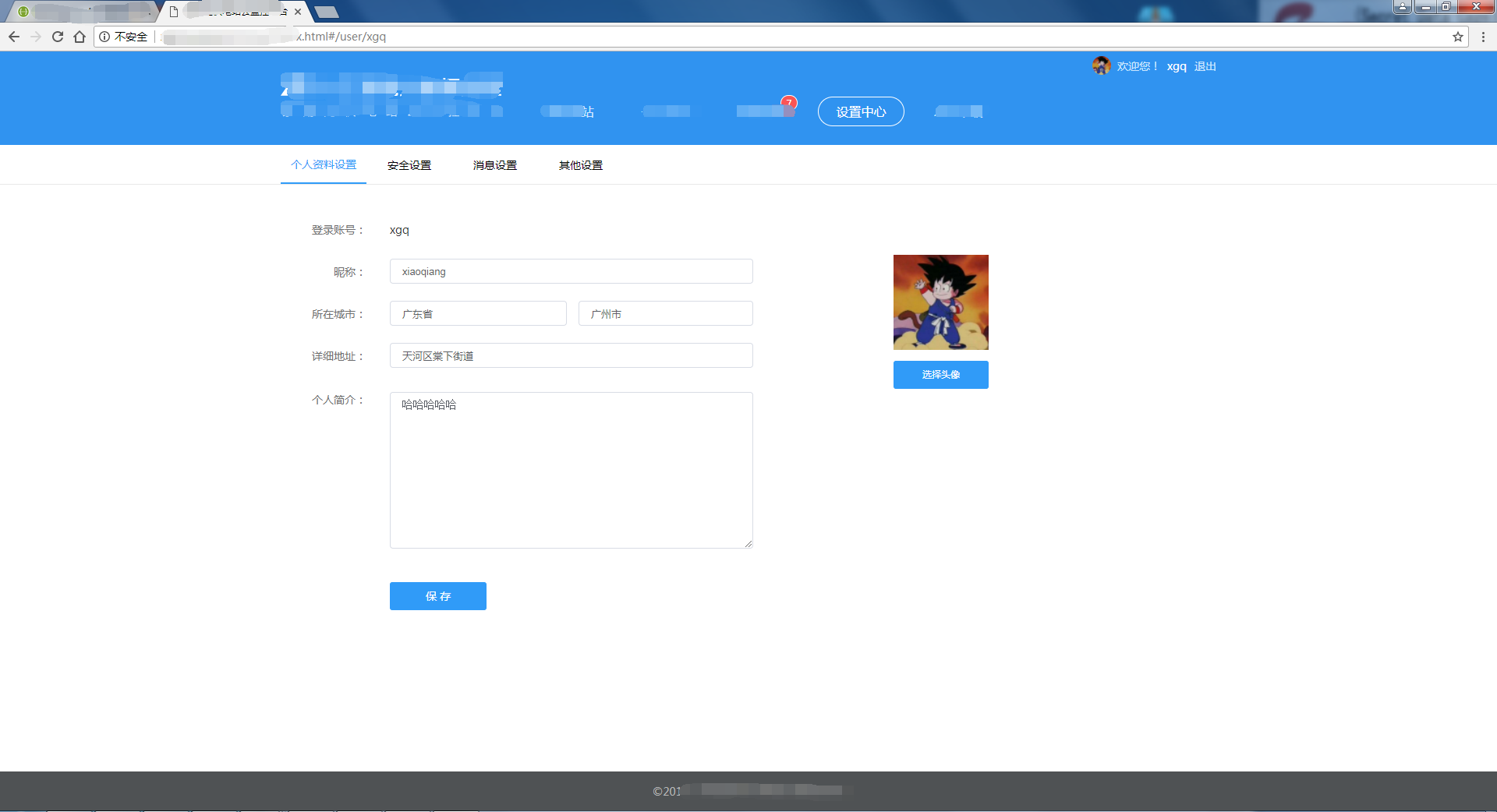
效果:

总结
以上所述是小编给大家介绍的vue项目中公用footer组件底部位置的适配问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容