Android获取天气 Android Internet应用实现获取天气预报的代码实例
光仔December 人气:0想了解Android Internet应用实现获取天气预报的代码实例的相关内容吗,光仔December在本文为您仔细讲解Android获取天气的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android获取网络天气数据,android获取天气预报,下面大家一起来学习吧。
在Eclipse中创建Android项目,利用之前学过的WebView控件和中国天气网提供的天气数据接口,实现获取指定城市的天气预报。
布局文件:
res/layout/main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/ll1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="4" android:gravity="center" android:orientation="horizontal" > <Button android:id="@+id/beijing" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="北京"/> <Button android:id="@+id/shanghai" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="上海"/> <Button android:id="@+id/haerbin" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="哈尔滨"/> <Button android:id="@+id/changchun" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="长春"/> <Button android:id="@+id/shenyang" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="沈阳"/> <Button android:id="@+id/guangzhou" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="广州"/> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1" android:orientation="horizontal" > <WebView android:id="@+id/webview1" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout> </LinearLayout>
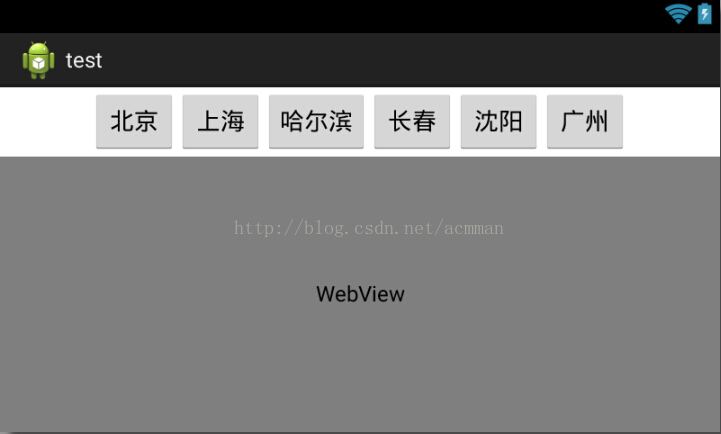
布局效果如图

要在AndroidManifest.xml中设置强制横屏(android:screenOrientation="landscape"):
<activity android:name=".MainActivity" android:screenOrientation="landscape" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity>
MainActivity:
package com.example.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener{
private WebView webview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webview=(WebView)findViewById(R.id.webview1);
//处理各种通知请求和事件,如果不使用该句代码,将使用内置浏览器访问网页
webview.setWebViewClient(new WebViewClient());
webview.getSettings().setJavaScriptEnabled(true);//设置兼容JavaScript
webview.setWebChromeClient(new WebChromeClient());//处理JavaScript对话框
//设置默认显示的天气预报信息
webview.loadUrl("http://m.weather.com.cn/m/pn12/weather.htm");
webview.setInitialScale(57*4);//将网页内容放大四倍
Button bj=(Button)findViewById(R.id.beijing);
bj.setOnClickListener(this);
Button sh=(Button)findViewById(R.id.shanghai);
sh.setOnClickListener(this);
Button hrb=(Button)findViewById(R.id.haerbin);
hrb.setOnClickListener(this);
Button cc=(Button)findViewById(R.id.changchun);
cc.setOnClickListener(this);
Button sy=(Button)findViewById(R.id.shenyang);
sy.setOnClickListener(this);
Button gz=(Button)findViewById(R.id.guangzhou);
gz.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.beijing: //单击的是"北京"按钮
openUrl("101010100T");
break;
case R.id.shanghai: //单击的是"上海"按钮
openUrl("101020100T");
break;
case R.id.haerbin: //单击的是"哈尔滨"按钮
openUrl("101050101T");
break;
case R.id.changchun: //单击的是"长春"按钮
openUrl("101060101T");
break;
case R.id.shenyang: //单击的是"沈阳"按钮
openUrl("101070101T");
break;
case R.id.guangzhou: //单击的是"广州"按钮
openUrl("101280101T");
break;
default:
break;
}
}
private void openUrl(String id) {
//获取并显示天气预报信息
webview.loadUrl("http://m.weather.com.cn/m/pn12/weather.htm?id="+id+"");
}
}
别忘记在AndroidManifest.xml中加入访问网络的权限:
<!-- 添加链接网络的权限 --> uses-permissionandroid:name="android.permission.INTERNET
运行结果如图

以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容