Vue点击时间获取时间段查询 Vue实现点击时间获取时间段查询功能
cdx1170776994 人气:0想了解Vue实现点击时间获取时间段查询功能的相关内容吗,cdx1170776994在本文为您仔细讲解Vue点击时间获取时间段查询的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue点击时间获取时间段查询,vue按时间段查询,vue点击查询时间段效果,下面大家一起来学习吧。
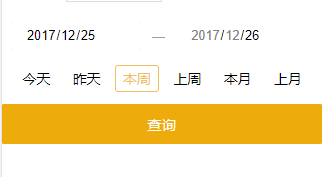
本文实例为大家分享了vue按时间段查询的案例,效果图如下

html代码
<template>
<div class="personalReport_time">
<input type="date" :max="this.endTime" value="" v-model="startTime"/>
<div></div>
<input type="date" :min="startTime" :max="this.maxTime" v-model="endTime"/>
</div>
<ul class="personalReport_date">
<li @click="query('today')">今天</li>
<li @click="query('yesterday')">昨天</li>
<li @click="query('weeks')">本周</li>
<li @click="query('lastWeek')">上周</li>
<li @click="query('month')">本月</li>
<li @click="query('lastMonth')">上月</li>
</ul>
<div>
<button @click="query" class="but">查询</button>
</div>
</template>
vue.js代码 点击事件
//获取时间、
//时间解析;
Time:function(now) {
let year=new Date(now).getFullYear();
let month=new Date(now).getMonth()+1;
let date=new Date(now).getDate();
if (month < 10) month = "0" + month;
if (date < 10) date = "0" + date;
return year+"-"+month+"-"+date
},
//本周第一天;
showWeekFirstDay:function()
{
let Nowdate=new Date();
let WeekFirstDay=new Date(Nowdate-(Nowdate.getDay()-1)*86400000);
let M=Number(WeekFirstDay.getMonth())+1;
if(M<10){
M="0"+M;
}
let D=WeekFirstDay.getDate();
if(D<10){
D="0"+D;
}
return WeekFirstDay.getFullYear()+"-"+M+"-"+D;
},
//本周最后一天
showWeekLastDay:function ()
{
let Nowdate=new Date();
let WeekFirstDay=new Date(Nowdate-(Nowdate.getDay()-1)*86400000);
let WeekLastDay=new Date((WeekFirstDay/1000+6*86400)*1000);
let M=Number(WeekLastDay.getMonth())+1;
if(M<10){
M="0"+M;
}
let D=WeekLastDay.getDate();
if(D<10){
D="0"+D;
}
return WeekLastDay.getFullYear()+"-"+M+"-"+D;
},
//获得某月的天数:
getMonthDays:function (myMonth){
let monthStartDate = new Date(new Date().getFullYear(), myMonth, 1);
let monthEndDate = new Date(new Date().getFullYear(), myMonth + 1, 1);
let days = (monthEndDate - monthStartDate)/(1000 * 60 * 60 * 24);
return days;
},
//点击事件
query:function (way) {
let self=this;
this.$refs.pag.currentPage=1;
this.page=this.$refs.pag.currentPage;
switch (way){
case 'today':
this.startTime=this.maxTime;
this.endTime=this.maxTime;
break;
case 'yesterday':
this.startTime=this.Time(new Date().getTime()-24*60*60*1000);
this.endTime=this.Time(new Date().getTime()-24*60*60*1000);
break;
case 'weeks':
this.startTime=this.showWeekFirstDay();
this.endTime=this.maxTime;
break;
case 'lastWeek':
this.startTime=this.Time(new Date(new Date().getFullYear(), new Date().getMonth(), new Date().getDate()-new Date().getDay()-6));
this.endTime=this.Time(new Date(new Date().getFullYear(), new Date().getMonth(), new Date().getDate()+(6-new Date().getDay()-6)));
break;
case 'month':
this.startTime=this.Time(new Date(new Date().getFullYear(), new Date().getMonth(),1));
this.endTime=this.maxTime;
break;
case 'lastMonth':
this.startTime=this.Time(new Date(new Date().getFullYear(),new Date().getMonth()-1,1));
this.endTime=this.Time(new Date(new Date().getFullYear(),new Date().getMonth()-1,this.getMonthDays(new Date().getMonth()-1)));
break;
}
this.$axios({
method:'post',
url:'/inter/user/queryMemberReport',
data:{
'account':this.account,
'baseLotteryId':this.lottersId,
'startTime':this.startTime,
'endTime':this.endTime
}
}).then(function (data) {
// console.log(data)
}).catch(function (error) {
console.log(error);
})
}
这样一个点击查询时间段效果就可以实现了。
加载全部内容