Vue 页面跳转不用router-link Vue 页面跳转不用router-link的实现代码
Oliver556 人气:0想了解Vue 页面跳转不用router-link的实现代码的相关内容吗,Oliver556在本文为您仔细讲解 Vue 页面跳转不用router-link 的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,router,link,跳转,router,link,跳转,下面大家一起来学习吧。
1、给父页面跳转的地方设置事件
//原来的页面上展示的信息
<div v-if="!addShow" class="function">
<el-row>
<template slot-scope="scope">
<el-button type="success" size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
//带参数进行编辑
<el-button type="danger" size="mini" @click="handleDelete(scope.row)">删除</el-button>
</template>
</el-row>
</div>
//要跳转过去的页面用隐藏来代替
<div v-if="addShow" class="add-category ">
<el-col :span="20" :offset="2">
<el-form :model="formData" :rules="rules" ref="formData" label-position="left">
<el-row>
<el-col :span="10">
<el-form-item label="销售区域名称" prop="name">
<el-input v-model="formData.name"></el-input>
//v-model绑定formData.name(name为需要的字段,formDataw为表格ref绑定的数据)
</el-form-item>
</el-col>
</el-row>
<el-col :span="18">
<el-form-item label="销售区域描述">
<el-input type="textarea" :rows="5" v-model="formData.description"></el-input>
</el-form-item>
</el-col>
<el-col :span="2" :offset="9">
<el-button type="success" @click="handleSubmit('formData')" >确定</el-button>
</el-col>
<el-col :span="2" :offset="1">
<el-button @click="onCancel">取消</el-button>
</el-col>
</el-form>
</el-col>
</div>
2、JS部分
data() {
addShow: false //设置要显示的页面部分默认为false,隐藏
checkdDistributor: null,
},
methods: {
// 编辑按钮
handleEdit(index,row){
this.checkdDistributor = row; //接受传参
this.addShow = true; // addshow为要显示的页面
}
}
watch: {
// 带参数编辑
checkdDistributor(){
for(let attr in this.formData){
this.formData[attr] = ('' + this.checkdDistributor[attr]); //写入参数
}
}
},
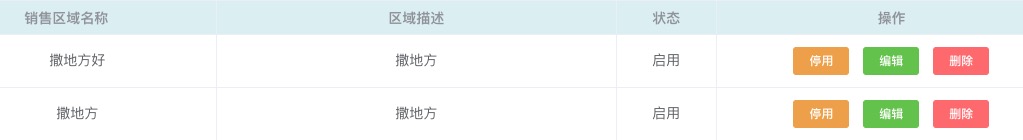
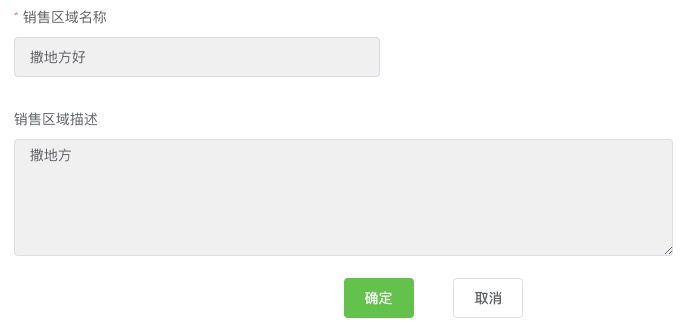
3、最后上效果图


补充:
vue router-link跳转传值示例
1、router-link
<router-link :to="{name:'deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="div" >
</router-link>
2、routes路由
export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
},
{
path: '/deitail',
name: 'deitail',
component: deitail
}
]
})
3、取值
<h1>{{$route.params.freezeMon}}</h1>
4、小结:router-link跳转传值要注意的地方
* to前面要加:
* to后面{中的name值要与路由中的name值一致
* 下面的这种方式是错误的
<router-link to="{path:'/deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="div" >
</router-link>
加载全部内容