Vue实现active点击切换 Vue实现active点击切换方法
小破孩呦 人气:12想了解Vue实现active点击切换方法的相关内容吗,小破孩呦在本文为您仔细讲解Vue实现active点击切换的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,active点击切换,下面大家一起来学习吧。
循环的情况:
1、点击时传入index索引(获取当前点击的是哪个)
@click="active(index)"
2、将索引值传入class(索引等于几就第几个添加active类)
:class="{active:index==ins}"
3、在data里边添加ins:0(表示默认第一个添加active类)
data{ ins:0 }
4、最后在methods里边添加方法
ctive (num) {
this.ins=num
}
非循环的情况:
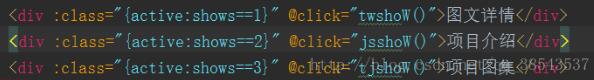
1、在标签内写入点击事件和添加的class样式

注释: :class="{active:shows==1}"就是说当shows==1时添加class=active,否则不添加。
2、在methods里边定义方法

效果如下:

到此就完成了点击切换效果。
附加:
使用三木运算符实现筛选箭头切换

以上这篇Vue实现active点击切换方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容