vue页面离开后执行函数 vue页面离开后执行函数的实例
walton_an 人气:1想了解vue页面离开后执行函数的实例的相关内容吗,walton_an在本文为您仔细讲解vue页面离开后执行函数的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue页面离开后执行函数,下面大家一起来学习吧。
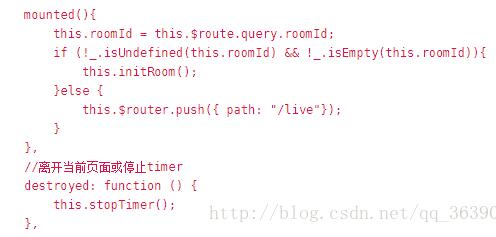
如下所示:
destroyed: function () {
console.log("我已经离开了!");
this.doSomething();
},
说明:destroyed是与methods、mounted同层级的

以上这篇vue页面离开后执行函数的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容