在vue中用webpack打包之后运行文件的问题及相关配置 浅谈在vue中用webpack打包之后运行文件的问题以及相关配置方法
jmin_coming 人气:0想了解浅谈在vue中用webpack打包之后运行文件的问题以及相关配置方法的相关内容吗,jmin_coming在本文为您仔细讲解在vue中用webpack打包之后运行文件的问题及相关配置的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,webpack,打包,运行文件,下面大家一起来学习吧。
1.vue中的vue-cli打包
最近在用vue写一个小项目,其中就用到了vue脚手架工具vue-cli,在测试打包后能否运行过程中遇到不少问题,而且在网上这些问题答案都不太好找,废话不多说,进入正题。
a.执行打包命令:npm run build
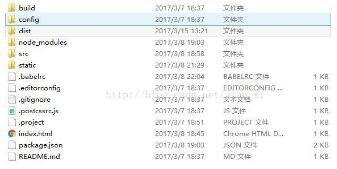
b.打包之后生成的文件夹为根目录下的dist文件:

c.进入dist中

在运行这个index.html之前先说说一些打包配置问题:
在config文件夹下可以看到一个index.js文件,打开其中可以看到有几个属性分别是:
assetsRoot: path.resolve(__dirname, '../dist')//其实这个就是刚才打包后的根目录文件夹dist,所有的文件都会输出到这里
assetsSubDirectory: 'static' //默认是把css,fonts,images,js输出到这个文件夹下,但是我的改成了 assetsSubDirectory: '' 所以上图就直接输出到dist下了,即这个参数配置的是静态文件的输出目录
assetsPublicPath: '/' 这个就是静态文件的引用前缀
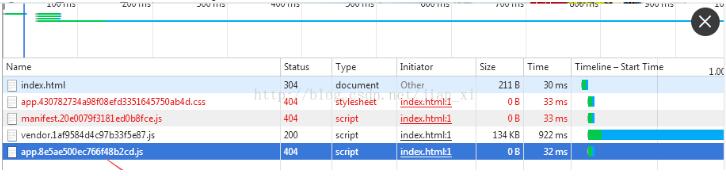
在index.html文件中可以看到每个js,css文件的引用路径,在服务器上运行时如果发生找不到文件如下图

大多数情况下都是参数配置问题,可以根据index.html文件下的路径进行测试进行解决,如果不行可以留言一起交流。
加载全部内容