vue element icon 图标 Vue Element使用icon图标教程详解(第三方)
方丈先生 人气:2element-ui自带的图标库还是不够全,还是需要需要引入第三方icon,自己在用的时候一直有些问题,参考了些教程,详细地记录补充下
对于我们来说,首选的当然是阿里icon库
教程:
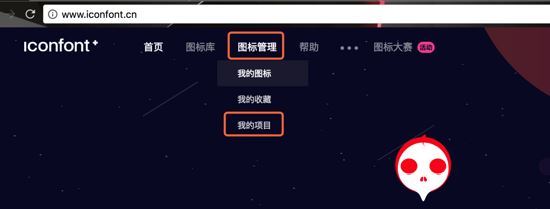
1.打开阿里icon,注册 >登录>图标管理>我的项目

图标管理>我的项目,点进去
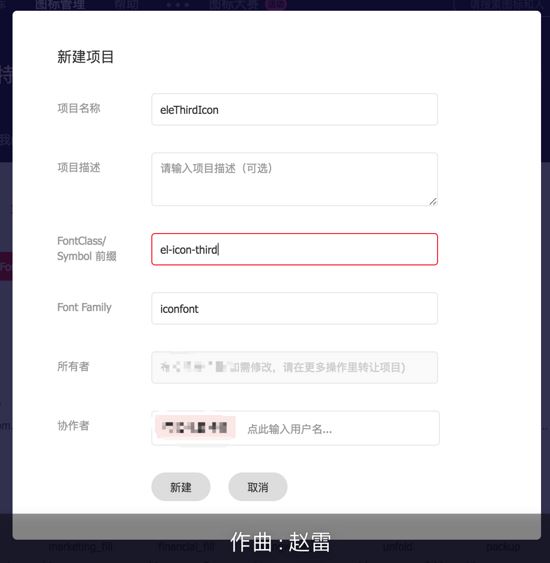
新建项目

新建项目
项目名称随便写。前缀注意,不要跟element-ui自带的icon(前缀为:el-icon)重名了。
设置完,点新建

注意前缀。设置完,点新建
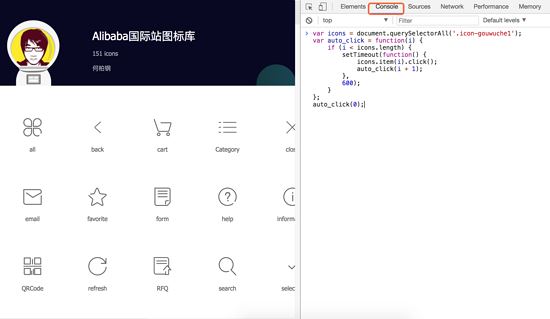
现在我们返回阿里icon首页,点进去你想要的icon库,因为没有批量导入购物车,所以一般情况下需要一个一个去点,太浪费时间,那么请在控制台输入以下代码,批量导入
var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) { if (i < icons.length) { setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } };
auto_click(0);

然后点击回车,他会把这套图库所有icon加入购物车
点页面上的购物车

页面右边的购物车图标,点击
把图标都添加到刚才创建的项目里

添加
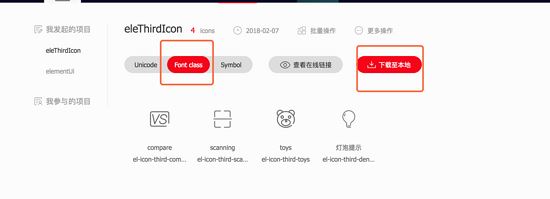
设置fontClass,然后下载到本地

下载到本地,解压
解压后你会得到这些文件,打开图中圈中的文件
将以下代码加进去,注意: el-icon-third 是你之前设置的icon前缀,第二个 el-icon-third前边有空格的
[class^="el-icon-third"], [class*=" el-icon-third"]/*这里有空格*/
{ font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; }

绿框的数据保持一致就好
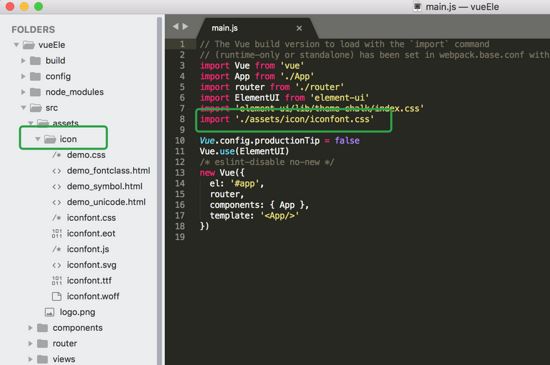
2.上边设置好以后,打开vue项目,我是在src-assets下创建了icon文件夹,将所有的文件复制了过来
在main.js里边把css引进来

记得引进来
然后重新npm run dev 一下
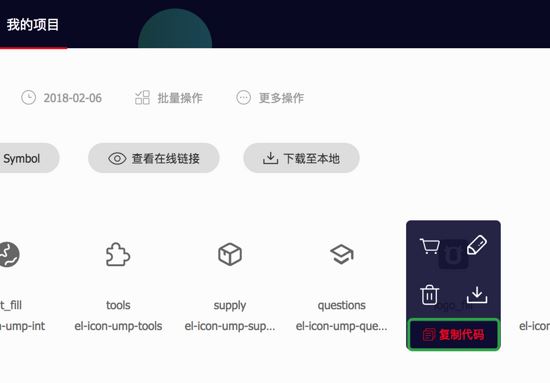
3.打开在阿里icon的项目,复制你想要的图标代码

图标代码:el-icon-ump-qianniudaidise
使用,两种引用方式,跟element自带的使用方法一样

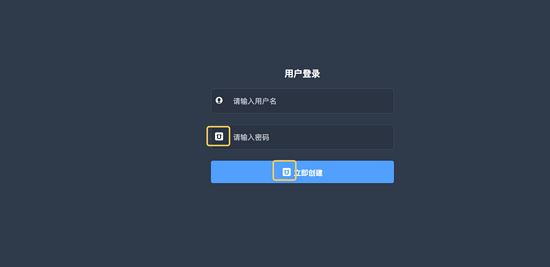
最后效果:

总结
以上所述是小编给大家介绍的Vue Element使用icon图标教程详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容