ajax实现上传图片保存到后台并读取 ajax实现上传图片保存到后台并读取的实例
Stanley_小麦冬 人气:0想了解ajax实现上传图片保存到后台并读取的实例的相关内容吗,Stanley_小麦冬在本文为您仔细讲解ajax实现上传图片保存到后台并读取的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:ajax实现上传图片保存到后台并读取,下面大家一起来学习吧。
上传图片有两种方式:
1.fileReader 可以把图片解析成base64码的格式,简单粗暴
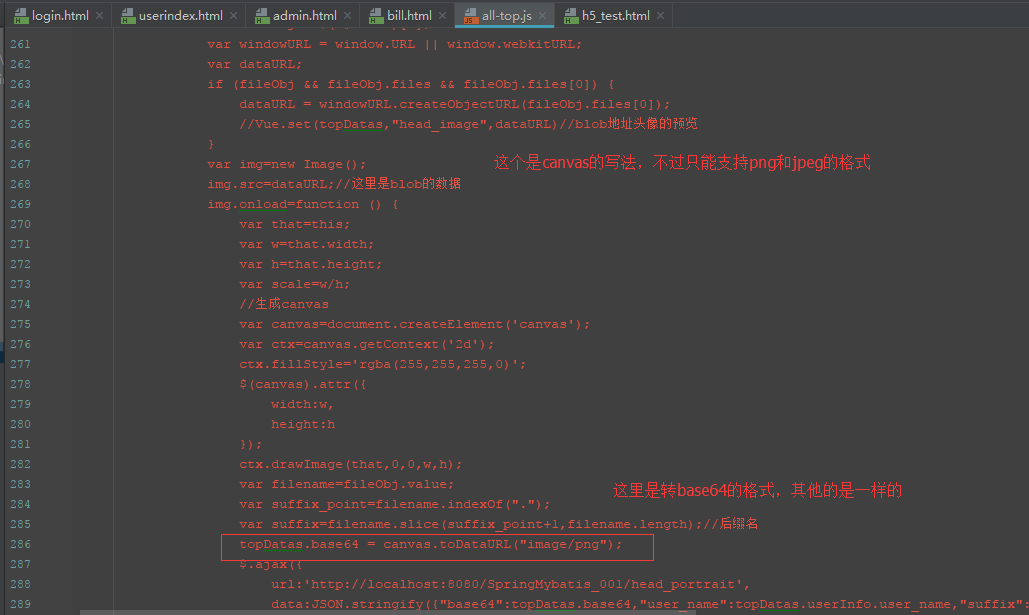
2.canvas 可以重新绘制一张图片,可以先把获取得到的图片的blob放进canvas里面,再生成宽高和透明度的图片,然后转成相应的类型传到后台,目前支持png和jpeg格式。



以上这篇ajax实现上传图片保存到后台并读取的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容