webpack vue 打包文件报404 webpack vue 项目打包生成的文件,资源文件报404问题的修复方法(总结篇)
骨月枫🍁 人气:2想了解webpack vue 项目打包生成的文件,资源文件报404问题的修复方法(总结篇)的相关内容吗,骨月枫🍁在本文为您仔细讲解webpack vue 打包文件报404的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:webpack,vue,打包,下面大家一起来学习吧。
最近在使用webpack + vue做个人娱乐项目时,发现npm run build后,css js img静态资源文件均找不到路径,报404错误。。。网上查找了一堆解决办法,总结如下
一、首先修改config目录下的index.js文件

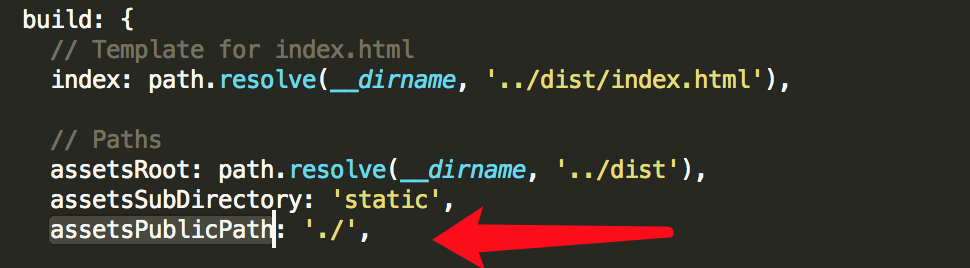
将其中build的配置项assetsPublicPath进行修改,改为

目的是将资源文件的引入路径,改为相对地址(相对index.html)
二、此时html中的js、css、img引入均没有问题,但是css中的background-image还是报404
此时的问题原因是,使用了相对地址后,在css进行引入的图片路径,其相对的是css文件的路径
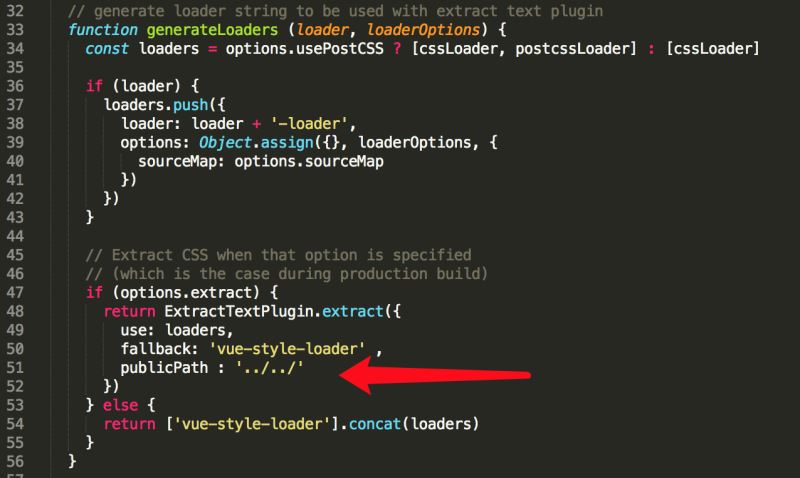
此时的修改方法是,修改build文件夹中的utils.js文件,修改如下这一行

这样css中的背景图也OK了,如果在css中引入字体也可以用这样的方式修复404问题。
总结
以上所述是小编给大家介绍的解决webpack vue 项目打包生成的文件,资源文件报404问题的修复方法(总结篇),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容