Angular4 DOM属性绑定 Angular4学习教程之DOM属性绑定详解
Wayfreem 人气:0前言
DOM 元素触发的一些事件通过 DOM 层级结构传播,事件首先由最内层的元素开始,然后传播到外部元素,直到它们到根元素,这种传播过程称为事件冒泡。本文主要介绍了关于Angular4 DOM属性绑定的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
简介
使用插值表达式将一个表达式的值显示在模版上
<img src="{{imgUrl}}" alt="">
<h1>{{productTitle}}</h1>
使用方括号将HTML标签的一个属性值绑定到一个表达式上
<img [src]="imgUrl" alt="">
使用小括号将组件控制器的一个方法绑定到模版上面的一个事件的处理器上
<button (click)="onClickButton($event)">按钮绑定事件</button>
注意
在开始下面的例子之前,请先确认已经新建了一个工程。如果没有,请查看:Angular2学习笔记之Angular CLI 安装和使用教程
事件绑定

准备工作
了解目的:在模版的界面上面增加一个按钮,然后通过小括号绑定一个事件。
新建一个 bind 组件,使用命令: ng g c bind
修改 bind.component.html
<!-- 界面增加代码 --> <button (click)="onClickButton($event)">按钮绑定事件</button>
修改 bind.component.ts
//在 BindComponent 类方法中增加方法体
onClickButton(event: any){
console.log(event);
}
修改 app.component.html
<!-- 增加 app-bind 组件 --> <app-bind></app-bind>
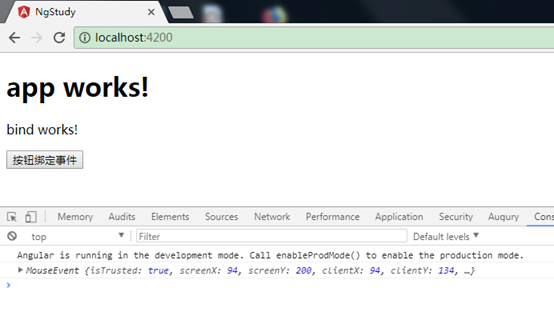
图示:

Dom属性绑定
例子一
插值表达式 与 属性绑定 之间的关系
两种方式都可以实现,angular 在实现的逻辑上面是: 在程序加载组件的时候,会先将 "插值表达式" 翻译为 "属性绑定"
修改 bind.component.html
<!-- 界面增加代码 -->
<!-- 属性绑定 -->
<img [src]="imgUrl" alt="">
<!-- 插值表达式绑定 -->
<img src="{{imgUrl}}" alt="">
修改 bind.component.ts
//增加变量 imgUrl: string = http://placehold.it/320x280;
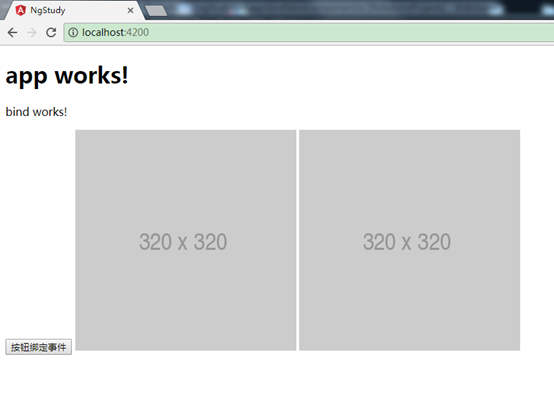
图示:

例子二
dom 属性 与 html 属性的区别
HTML元素的 DOM属性和 HTML 属性是有部分区别的,这点需要明确差异。
修改 bind.component.html
<!-- 增加代码 --> <div> <input type="text" value="Tom" (input)="onInputEvent($event)"> </div>
修改 bind.component.ts
//增加 event事件
onInputEvent(event: any){
//获取的是 dom 属性,即输入属性
console.log(event.target.value);
//获取的是 html 属性,也就是初始化的属性
console.log(event.target.getAttribute("value"));
}
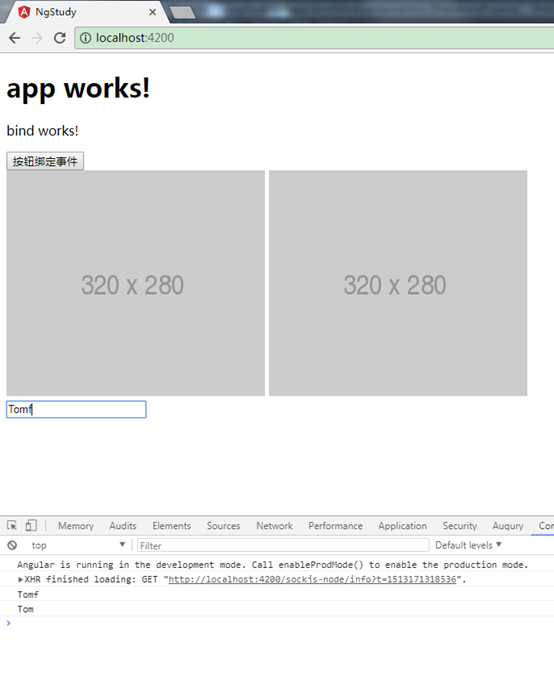
图示:

小结:
1.少量的 HTML属性和 DOM属性之间有这 1 :1 的映射关系,如 :id
2.有些有 HTML属性,没有DOM 属性, 如:colspan
3.有些有 DOM属性,没有HTML 属性,如:textContent
4.就算名字一样,DOM属性和HTML属性获取的内容可能不一样
5.模版绑定是通过DOM属性绑定的,而不是通过HTML属性
6.HTML属性指定了初始值,DOM属性表示当前值;DOM属性的值可以改变,HTML的值不能改变
例子部分完整代码
bind.component.html
<p>
bind works!
</p>
<button (click)="onClickButton($event)">按钮绑定事件</button>
<div>
<!-- 属性绑定 -->
<img [src]="imgUrl" alt="">
<!-- 插值表达式绑定 -->
<img src="{{imgUrl}}" alt="">
</div>
<div>
<input type="text" value="Tom" (input)="onInputEvent($event)">
</div>
bind.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-bind',
templateUrl: './bind.component.html',
styleUrls: ['./bind.component.css']
})
export class BindComponent implements OnInit {
imgUrl: string = "http://placehold.it/320x280";
constructor() { }
ngOnInit() {
}
onClickButton(event: any){
console.log(event);
}
onInputEvent(event: any){
//获取的是 dom 属性,即输入属性
console.log(event.target.value);
//获取的是 html 属性,也就是初始化的属性
console.log(event.target.getAttribute("value"));
}
}
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容