Android音乐歌词控件滑动效果 漂亮的Android音乐歌词控件 仿网易云音乐滑动效果
楠之枫雪 人气:3前言: 项目有个音乐播发器功能,实现音乐在线播放,同时需要带有歌词显示功能。网上也找过,在github找到勉强能用的控件,只是效果还是差强人意,不是特别好。于是趁有空的时间,参考了网上的部分demo,自己也写了个歌词控件。
只要demo可以拉到最底部。
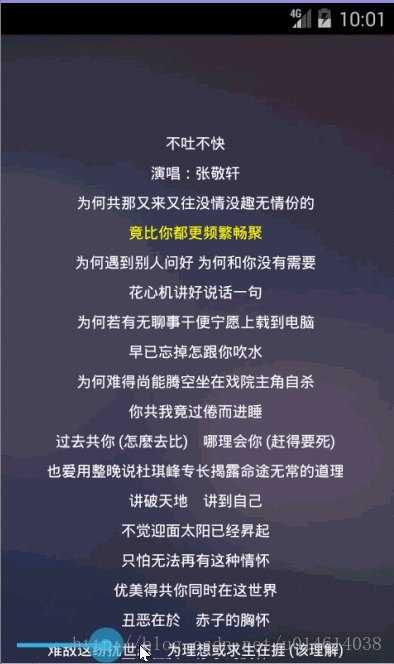
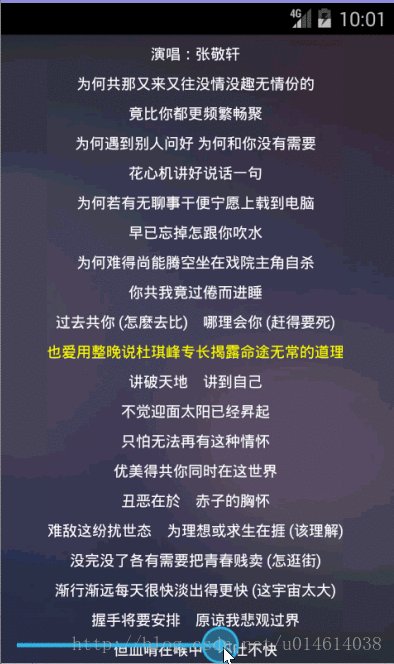
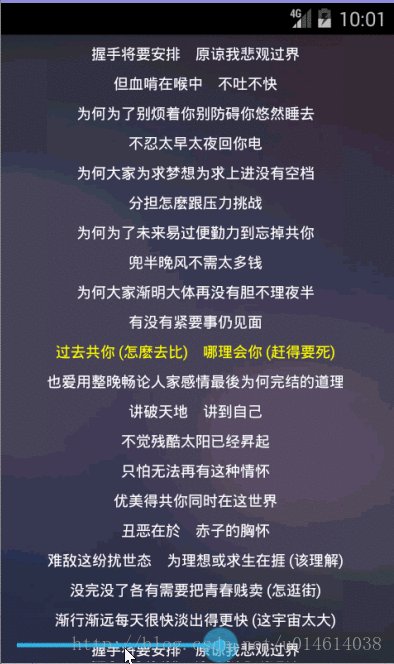
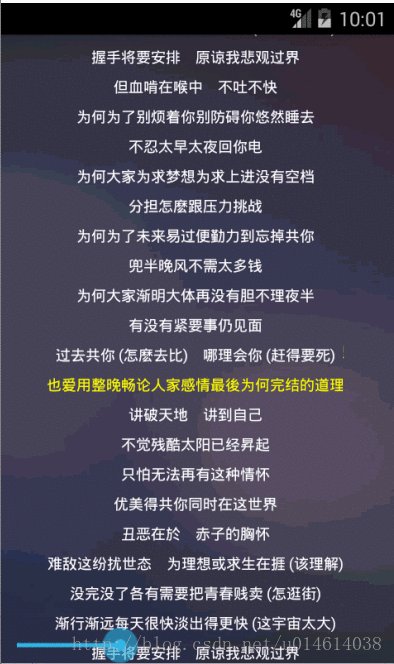
一.歌词控件效果。
目前的歌词控件效果如下:



主要效果有以下:
1.实现自动滑动切换到下一句。
2.实现滑动歌词切换播放时间。
3.实现拖动歌词时仿网易云音乐显示时间线,将要选择的歌词颜色变化。
4.音乐进度跳转时,歌词跳转可以滑动切换。
二.歌词控件实现逻辑说明
1.歌词解析。
歌词文件问lrc文件,歌词内容格式都是固定的[01:15.33] 或者 [00:00]这种格式。所以先把歌词内容通过一行一行的读取,每读取一行就解析。
List<LrcRow> rows = new ArrayList<LrcRow>();
// 循环地读取歌词的每一行
do {
line = br.readLine();
if (line != null && line.length() > 0) {
// 解析每一行歌词 得到每行歌词的集合,因为有些歌词重复有多个时间,就可以解析出多个歌词行来
List<LrcRow> lrcRows = createRows(line);//解析行数据
if (lrcRows != null && lrcRows.size() > 0) {
for (LrcRow row : lrcRows) {
rows.add(row);
}
}
}
} while (line != null);
private List<LrcRow> createRows(String standardLrcLine) {
try {
// [01:15.33] 或者 [00:00]这种格式
Boolean Form1 = standardLrcLine.indexOf("[") == 0 && standardLrcLine.indexOf("]") == 9;
Boolean Form2 = standardLrcLine.indexOf("[") == 0 && standardLrcLine.indexOf("]") == 6;
if (!Form1 && !Form2) {
return null;
}
int lastIndexOfRightBracket = standardLrcLine.lastIndexOf("]");
String content = standardLrcLine.substring(lastIndexOfRightBracket + 1, standardLrcLine.length());
String times = standardLrcLine.substring(0, lastIndexOfRightBracket + 1).replace("[", "-").replace("]",
"-");
String arrTimes[] = times.split("-");
List<LrcRow> listTimes = new ArrayList<LrcRow>();
for (String temp : arrTimes) {
if (temp.trim().length() == 0) {
continue;
}
LrcRow lrcRow = new LrcRow(content, temp, timeConvert(temp));
listTimes.add(lrcRow);
}
return listTimes;
} catch (Exception e) {
return null;
}
}
LrcRow是实现Comparable的类,保存了没行歌词的数据,包括歌词内容、时间,实现Comparable可以通过时间来进行歌词排序。
public class LrcRow implements Comparable<LrcRow>{
private String RowData;//行数据
private List<LrcShowRow> ShowRows = new ArrayList<LrcShowRow>();//显示的行
public String TimeText;
public long CurrentRowTime;
LrcShowRow是绘制显示的行数据,因为读取的没行数据,如果长度过长就可能要通过多行才能显示完,这时需要截取为多行显示。
public class LrcShowRow implements Comparable<LrcShowRow> {
public String Data;// 行数据
public float RowHeight;// 行高度
public float RowPadding;// 行间距
public float YPosition =0;//绘画y位置
public int Index;//所在行坐标
2.歌词绘制
a.如果在手势滑动状态,绘制时间线
b.从第一行数据开始绘制,从头到位将所有行数据绘制一遍。注意的是,第一行开始绘制坐标FirstRowPositionY是动态控制,目的是方便手势滑动或者执行动画时改变这个坐标就能实现控件滑动效果。绘制过程中需要记录每一行绘制的Y位置,这个坐标的作用是为了执行动画时计算需要的滑动距离。如果当前行是选中行或者如果当前行是手势滑动时想要选择的行,改变为对应的显示颜色。
c.音乐播放时间跳转时,查找到歌词中与跳转时间最匹配的歌词,拿到将要选中位置下标TrySelectionPosition,然后执行动画,执行动画时先计算出总共偏移量然后一点点改变FirstRowPositionY偏移位置实现滑动效果。动画执行完成,将选中下标更改为TrySelectionPosition。
三.下载地址,欢迎issue
github下载地址
加载全部内容