Android自定义控件用法 实例讲解Android自定义控件
人气:0小编在此之前给大家介绍过关于Android自定义控件的用法等,需要的可以参考下:

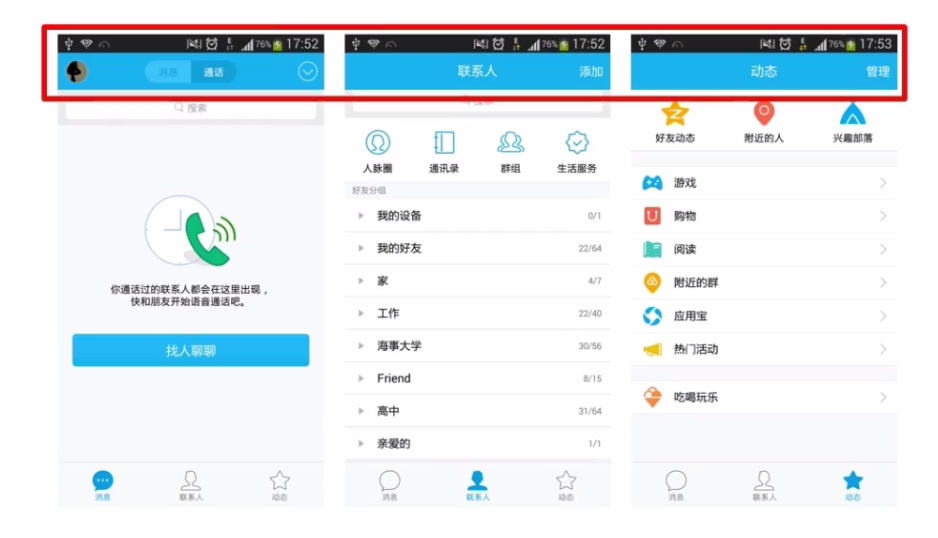
可以看到QQ上的ToolBar其实就是一个自定义的view,可以看到不同的界面就是简单地修改了文字而已,在第二张与第三张尤其的明显,我们就仿QQ的这个Toolbar设置一个自定义控件
在开始之前,首先了解一下官方是如何实现一个控件的,比如说一个Linearlayout

它不是有layout_width和layout_height这两个属性吗?其实,这两个属性就是官方定义的

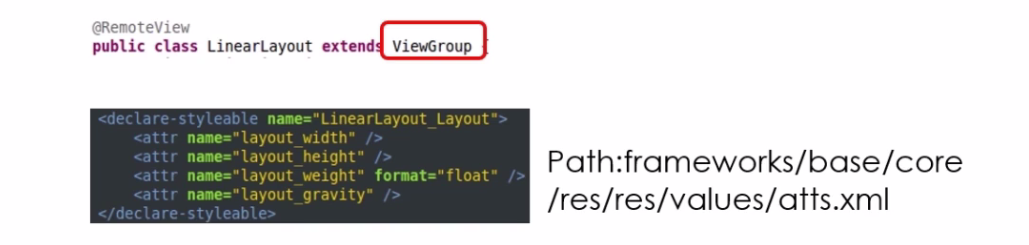
官方的操作其实就是继承了一个ViewGroup,Linearlayout相当于一个自定义View,其中的方法我们也不用深究,我们打开Path的那个路径,可以找到一个atts.xml文件,打开我们可以在里面看到定义了Linearlayout关于layout的属性,有layout_width和layout_height这几个属性,看到这里我们也就明白了我们在布局文件中引用要使用的属性
正文开始,我们讲解一个自定义控件的步骤:
1.设计需要使用的属性
先将模式切换为project模式

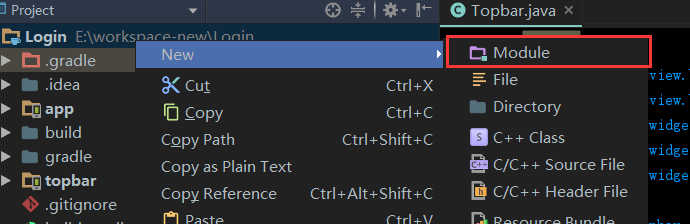
新建一个moudle


修改相关包名,库名


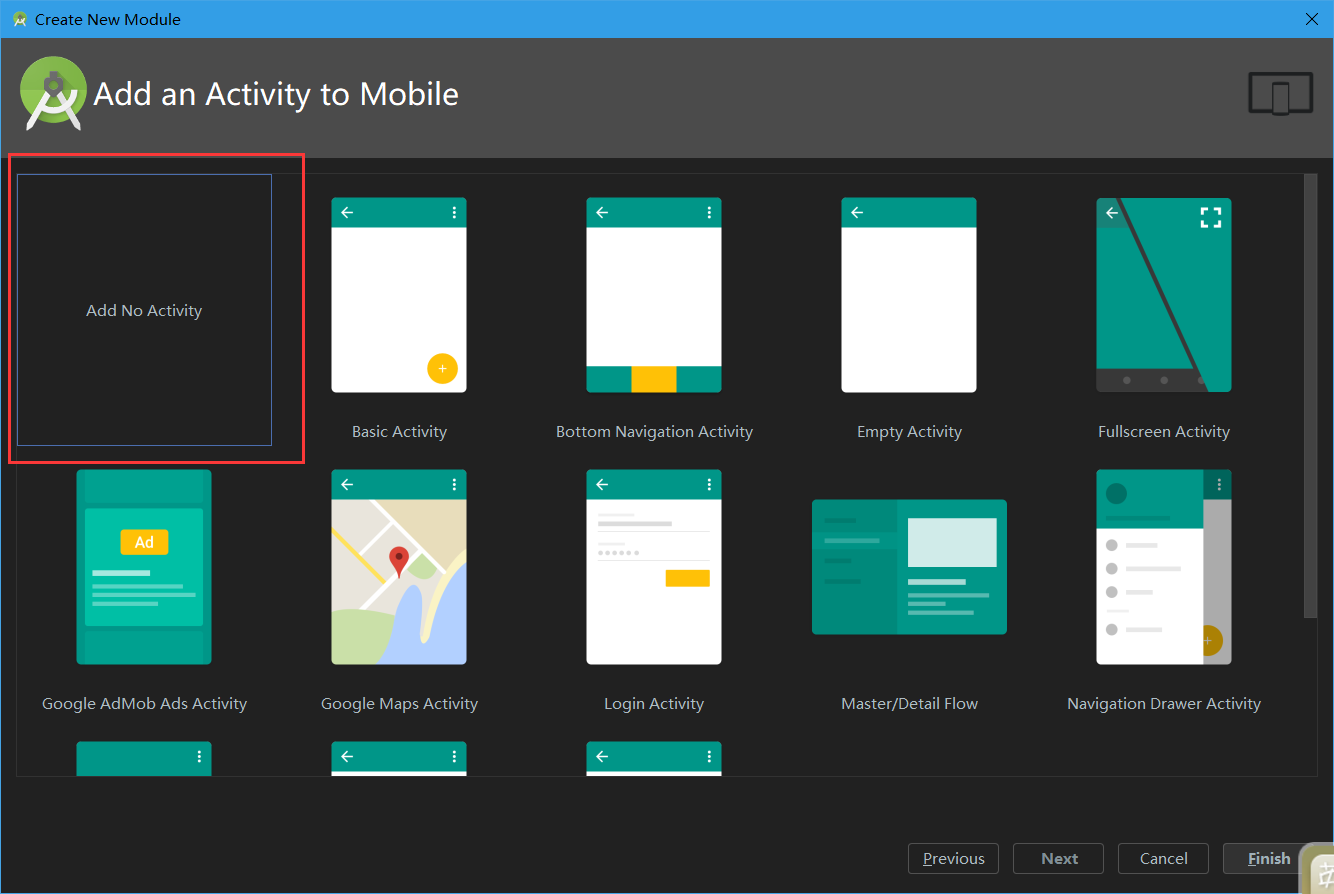
这里选择第一个,也就是不创建activity界面,之后点击finish就完成了
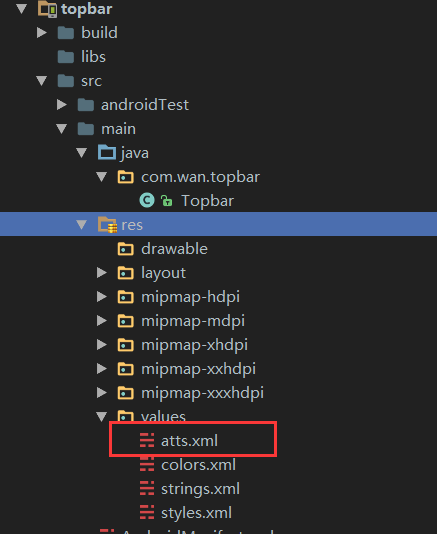
依次展开Topbar->res->values,在values创建一个atts.xml文件

xml文件代码如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Topbar">
<attr name="title" format="string"/>
<attr name="titleTextSize" format="dimension"/>
<attr name="titleTextColor" format="color"/>
<attr name="leftTextColor" format="color"/>
<attr name="leftBackgroud" format="reference|color"/>
<attr name="leftText" format="string"/>
<attr name="rightTextColor" format="color"/>
<attr name="rightBackgroud" format="reference|color"/>
<attr name="rightText" format="string"/>
</declare-styleable>
</resources>
深入理解可以看看这一篇 http://blog.csdn.net/zjh_1110120/article/details/50976027
2.实现一个我们需要的控件
在topbar的java文件夹,新建一个Topbar类,使其继承RelativeLayout

之后,重写其中带有两个参数的构造方法,Attributeset这个类是用来存放之前定义在xml文件中的各种属性

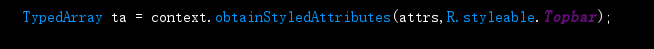
之后,创建一个TypedArray类的对象ta,调用context的obtainStyleAttribute方法,获取刚才我们创建的atts.xml中的各类属性,第二个参数Topbar就是上文atts.xml中定义<declare-styleable name="Topbar">

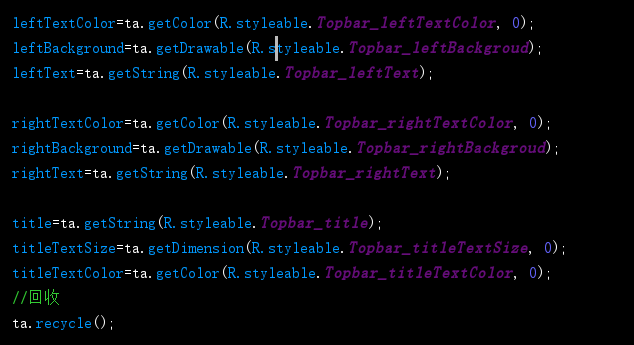
之后,便是可以使用TypedArray类中的getxx方法来取得xml中定义的相关属性,Topbar与atts.xml中定义的属性使用下划线连接
可以看到有些第二个参数为0,意思就是如果在布局文件没有给控件的属性没有设置属性值,就默认为0

还要记得最后需要回收
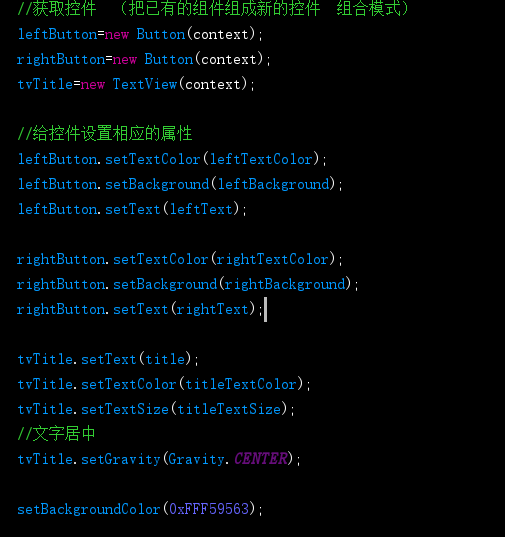
之后获得之前的属性值,以此设置相关属性

这里呢,当我们在布局文件中使用了这个自定义控件的属性时候,这个类就会获得我们所输入的属性值,之后调用上述方法进行设置
到这一步之后,我们还需要将左右button与标题textview放在一个View中,使用LayoutPram的addview方法添加到VIew中
首先声明三个LayoutPram

进行宽高设置之后,使用addView添加到View当中

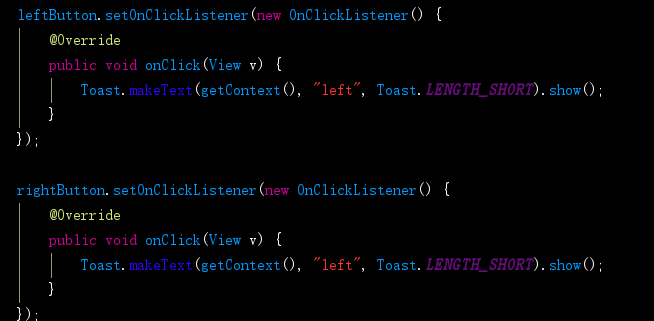
到这一步,布局就是完成了,但是还要实现左右button的点击事件,直接设置一个点击的监听器就是完成了

但是,这不是我们想要的模板,模板的话,是应该直接在activity中设置监听器不是更为快捷,而不应该是在控件这里写相关的事件处理,所以,我们得使用接口回调机制
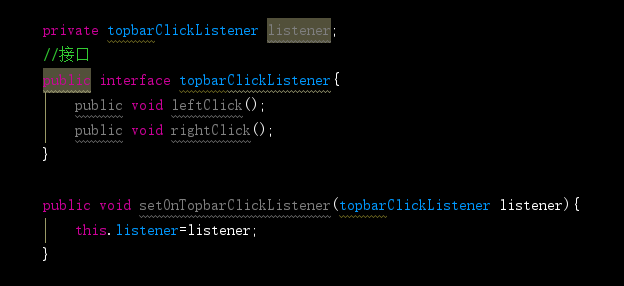
仿照button设置监听器的方法,我们可以定义一个接口类topbarClickListener,在其中声明两个方法,对应左按钮的点击与右按钮的点击事件,之后,声明一个接口类对象listener,创建一个setOnTopbarClickListener方法,在其中将参数传给之前声明的listener

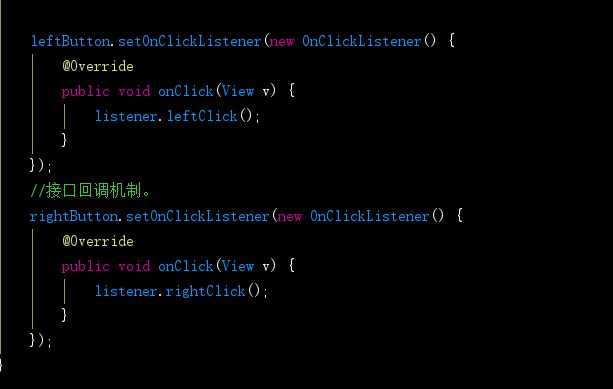
之后,修改左右button的点击事件,使其调用接口里的方法,这样就是完成了

三、引用我们的控件
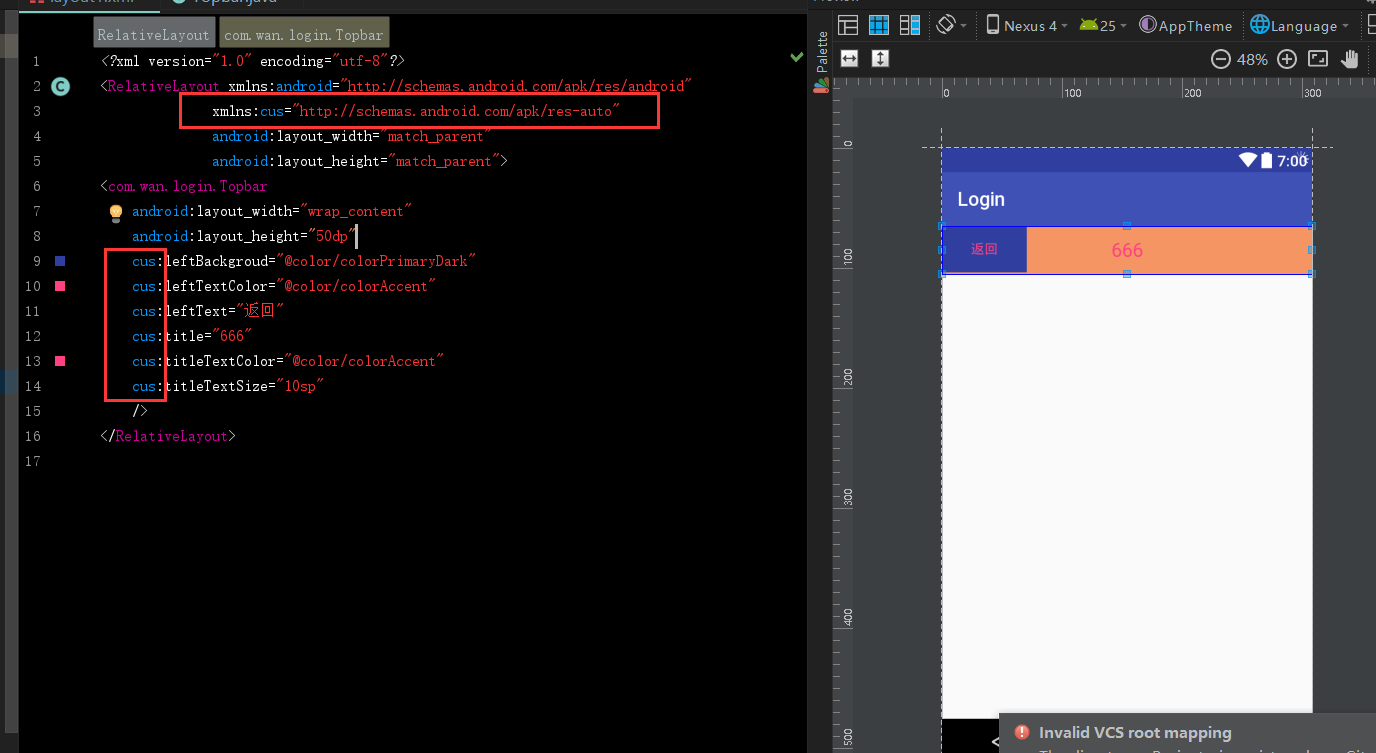
引用就是像使用button那样引用,进行属性的相关赋值,就如同我们使用button,textview等控件的属性一样

这里可以看到,有个cus,类似我们使用的android,像系统定义的button等控件,我们设置它的属性都是需要写上android,之前有一句xmlns:android=http://schemas.android.com/apk/res/android
这就是说明使用的android本身的控件属性,android这个相当于一个名字,我们可以随便写,之后将后面的改为res-auto,之后使用我们的自定义属性就是以我们之前写的名字为前缀,就如我图中那样
其中cus可以任意指定,但不能与系统的命名空间相同,在android studio中如上 用res-auto,在eclipse中res后需要完整的包名
右边的预览图大家也可以看到实际的效果
大家在学习后如果有什么心得体会可以在下方直接给我们留言。
加载全部内容