Android 悬浮固定 Android view滑动悬浮固定效果实现代码示例
ganshenml 人气:31.背景
在项目开发过程中,有时候会碰到这样的需求:在滑动的过程中,在某时要将子view固定在顶部(常见的是将界面中的tab在滑动到顶部的时候进行固定)。
之前写过一篇滑动组件悬浮固定在顶部的文章,但感觉还是有些复杂,因此就有了这次的实现。效果图:

2.思路
(CoordinatorLayout+AppBarLayout+CollapsingToolbarLayout)+TabLayout+ViewPager
3.代码实现
a.主布局代码
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.ganshenml.slideholdsmoothdemo.ScrollingActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:titleEnabled="false">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="30dp"
app:popupTheme="@style/AppTheme.PopupOverlay"></android.support.v7.widget.Toolbar>
<ImageView
android:layout_width="match_parent"
android:layout_height="280dp"
android:scaleType="centerCrop"
android:src="@drawable/bg" />
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_gravity="bottom"
android:background="@color/colorAccent"></android.support.design.widget.TabLayout>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_scrolling" />
</android.support.design.widget.CoordinatorLayout>
需要注意的是:
- app:layout_scrollFlags="scroll|exitUntilCollapsed"——>设置可以滑动且当前view可以一直退出直到折叠视图显现。
- <include layout="@layout/content_scrolling" />——>引用的子view布局其实就是一个ViewPager(需要注意的是要在布局中设置:app:layout_behavior="@string/appbar_scrolling_view_behavior")
b.主界面Activity代码
public class ScrollingActivity extends AppCompatActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scrolling);
initViews();
}
private void initViews() {
tabLayout = (TabLayout) findViewById(R.id.tabLayout);
viewPager = (ViewPager) findViewById(R.id.viewPager);
viewPager.setOffscreenPageLimit(2);
viewPager.setAdapter(new MPagerAdapter(getSupportFragmentManager()));
tabLayout.setupWithViewPager(viewPager);
}
}
c.适配器MPagerAdapter代码
public class MPagerAdapter extends FragmentStatePagerAdapter {
private String[] tabTitle = new String[]{"tab01", "tab02"};
private FirstFragment firstFragment;
private SecondFragment secondFragment;
public MPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
if (position == 0) {
if (firstFragment == null) {
firstFragment = new FirstFragment();
}
return firstFragment;
} else if (position == 1) {
if (secondFragment == null) {
secondFragment = new SecondFragment();
}
return secondFragment;
}
return null;
}
@Override
public int getCount() {
return tabTitle.length;
}
@Override
public CharSequence getPageTitle(int position) {
return tabTitle[position];
}
}
两个Fragment的代码非常简单。仅仅加载布局而已,所以在此就不贴出来了。
4.扩展
a.关于CollapsingToolbarLayout中子view的排列顺序对显示结果造成的影响
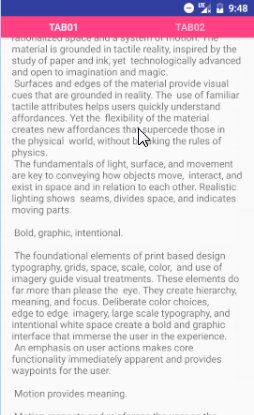
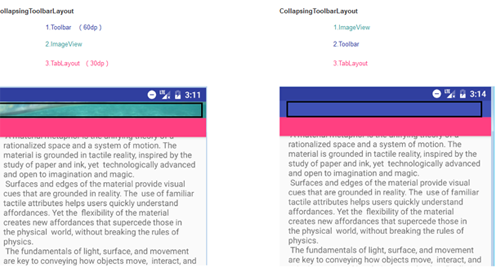
如图:

可以看到图中黑色边框显示的内容不一致,因此ToolBar和ImageView的排列顺序会对视图的显示结果造成影响。
推测——>CollapsingToolbarLayout中以上三种view不同排序的剖面展示效果为:
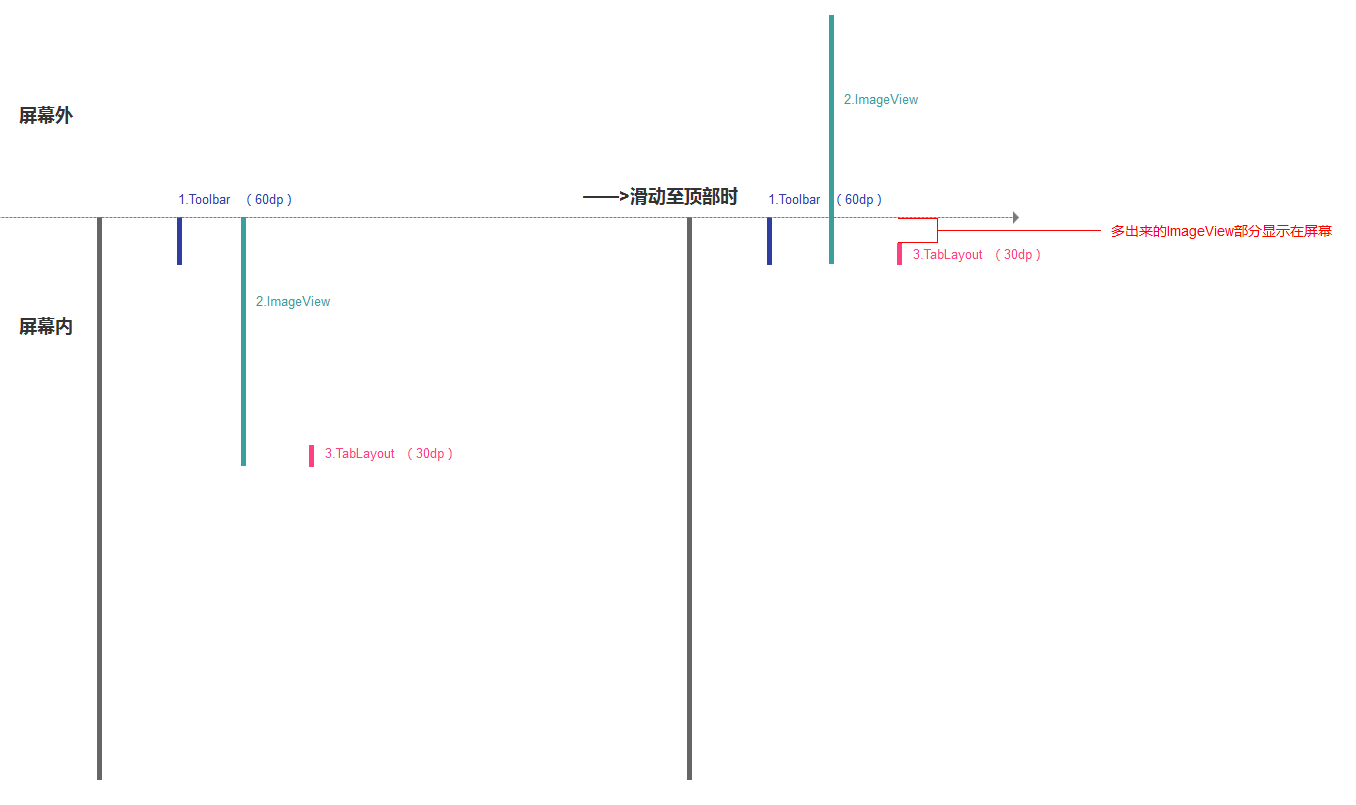
顺序:Toolbar——>ImageView——>TabLayout(设置layout_gravity="bottom")

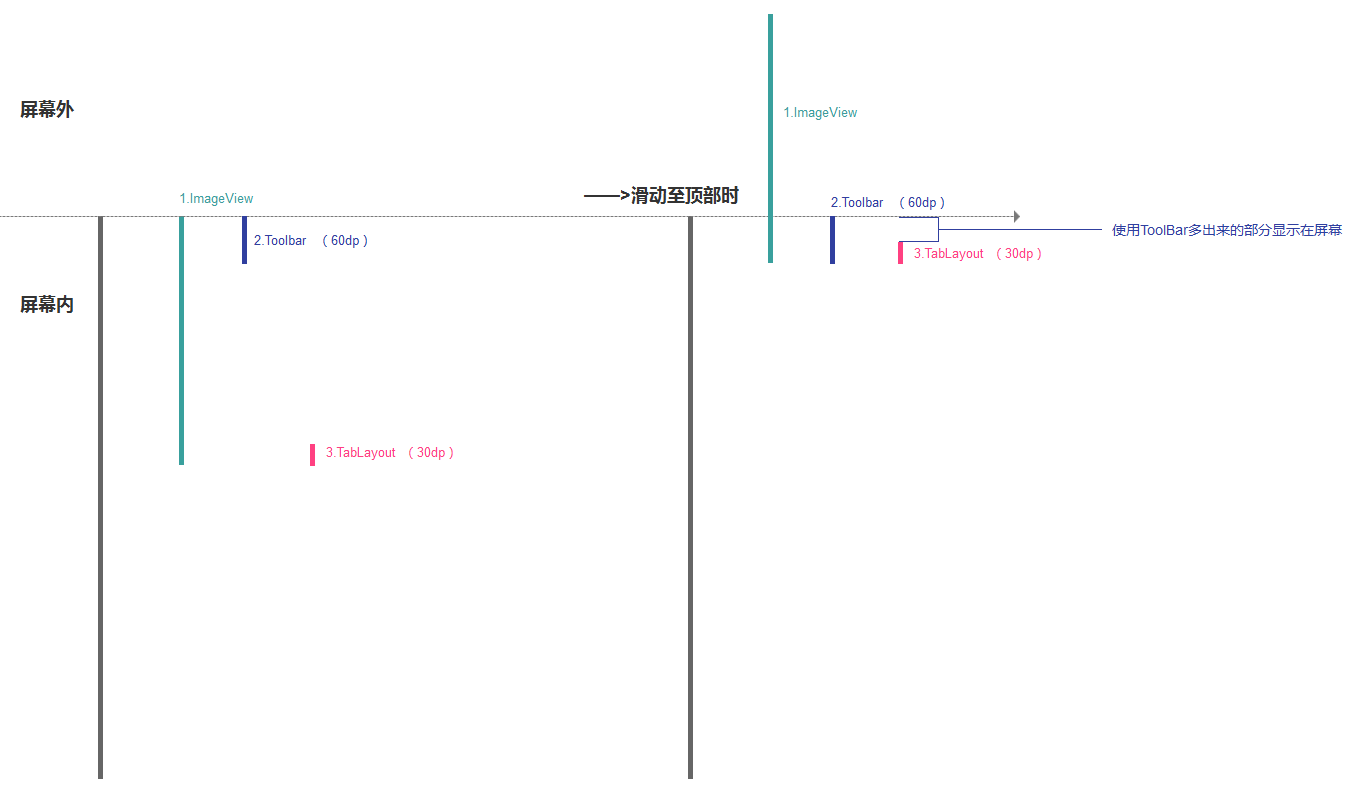
顺序:ImageView——>Toolbar——>TabLayout(设置layout_gravity="bottom")

不负责任滴猜测:把Toolbar看做一张画布,只有覆盖在画布投射区域范围内的内容才显示出来在该画布内。
(因此,1.在画布下的内容就无法显示出来;2.无法覆盖画布的内容就显示为画布默认的样式)
所以,如果不想要有视差效果的话,那么就将Toolbar与TabLayout的高度设置一致。如果将Toolbar去掉,那么所有的CollapsingToolbarLayout中的View都会滑出界面,此时布局就变成了普通布局了(相当于CollapsingToolbarLayout变成了CollapsingLayout)。
b.去掉Toolbar实现固定效果
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:titleEnabled="false">
<ImageView
android:layout_width="match_parent"
android:layout_height="280dp"
android:scaleType="centerCrop"
android:src="@drawable/bg" />
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_gravity="top"
android:background="@color/colorAccent"></android.support.design.widget.TabLayout>
</android.support.design.widget.AppBarLayout>
只要将TabLayout从CollapsingToolbarLayout中移到AppBarLayout的一级子View即可。
(这样也避免了:在CollapsingToolbarLayout中,因为视图折叠覆盖的问题,会导致整个ImageView被TabLayout覆盖一部分而显示不完全的问题。)
查看完整代码,点击:GitHub地址>>
加载全部内容