vue.js devtools 分享vue.js devtools遇到一系列问题
风流倜傥小小张 人气:0想了解分享vue.js devtools遇到一系列问题的相关内容吗,风流倜傥小小张在本文为您仔细讲解vue.js devtools的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue.js,devtools,下面大家一起来学习吧。
使用vue.js devtools遇到的磕磕绊绊,具体如下
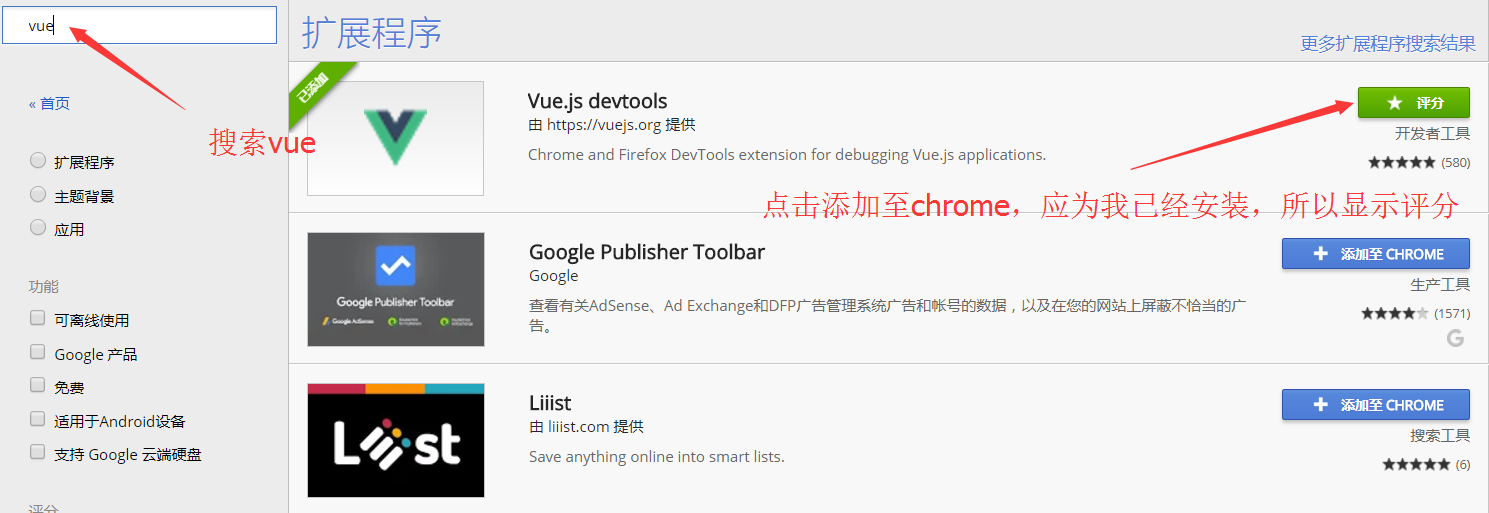
1.首先我们需要在谷歌浏览器扩展程序中点击获取更多

2.在搜索框输入vue.js devtools,点击安装此扩展

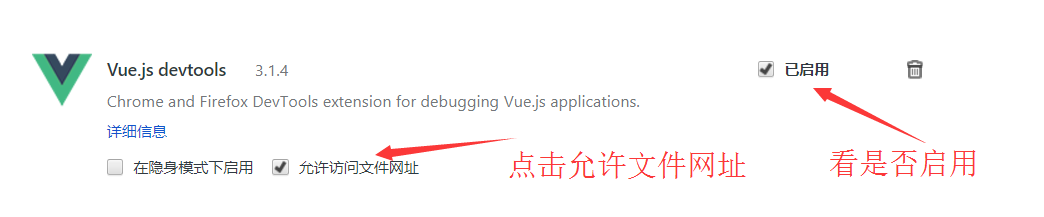
3.检查扩展是否开启
我们需要检测我的扩展是否开启,允许文件地址是否访问,如果没有勾选文件地址我们就必须在服务器上访问。

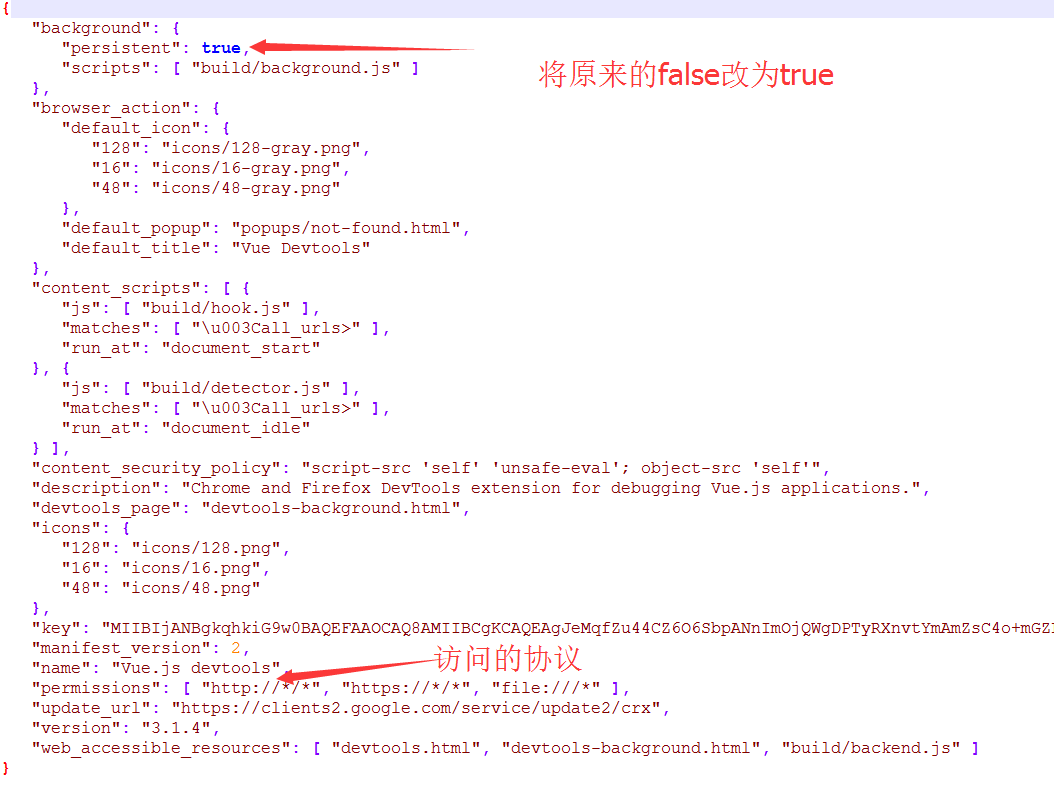
4.修改插件配置文件
复制代码 代码如下:
C:\Users\zhanglei\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.4_0\manifest.json文件
修改如下:

5.如果点击vue扩展图标还是提示:
复制代码 代码如下:
Vue.js is detected on this page. Open DevTools and look for the Vue panel.
你可以检查下你是否使用的是压缩版本的vue.min.js,使用vue.min.js默认为生产环境的。
加载全部内容